Administration interface UI tests
UI tests, or user interface tests, are a type of software testing that checks whether the user interface of an application or system behaves as expected.
UI tests can be performed manually or automated. Manual testing involves a human tester going through individual scenarios in the application’s user interface, and interacting with the controls and elements to verify their behavior. Automated testing, on the other hand, involves using software tools to automate the testing process.
This page focuses on the automated aspect of UI testing in Xperience, specifically in the administration interface. Writing UI tests is a good practice when introducing customizations or changes to the administration UI. Failing tests can help discover incorrect behavior early in development and mitigate regression in existing functionality.
UI test support in the admin UI
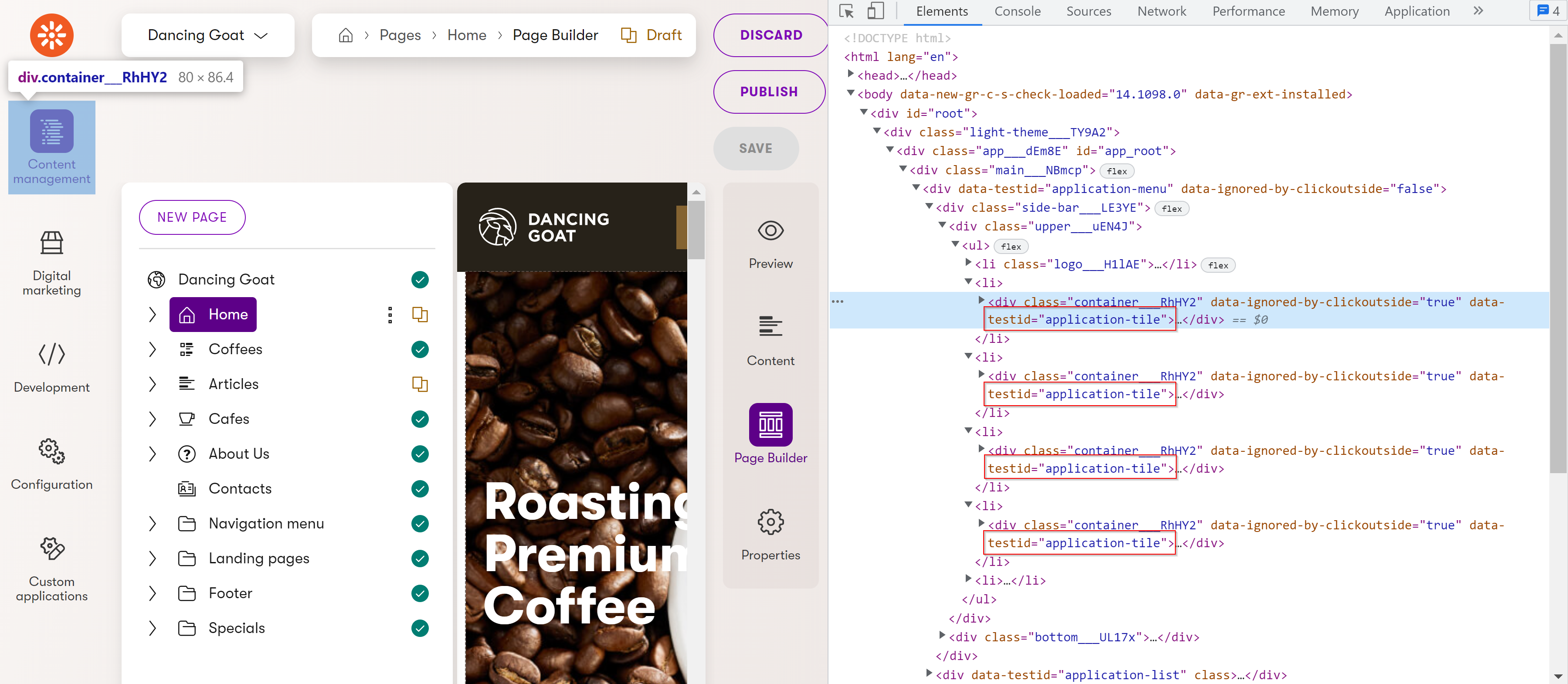
To facilitate the creation of UI tests, HTML elements in the admin UI have a data-testid attribute that contains a static identifier of the component. This identifier is identical for each instance of the same component on a page. For example:

As you can see, all of the application tile components have identical data-testid attribute values. This allows UI tests to select desired elements that could otherwise only be identified via a random string generated by React.
While the use of the data-testid attribute is supported in the admin UI for testing purposes, we do not guarantee its stability across releases. These attributes may change without notice based on internal development needs.
The data-testid attribute is generated via a dataTestId prop on Xperience components. Using the Input component from \@kentico/xperience\-admin\-components as an example:
import { Input } from '@kentico/xperience-admin-components';
...
<Input markAsRequired={props.required}
invalid={props.invalid}
label={props.label}
value={name}
onChange={onNameChange}
disabled={props.disabled}
dataTestId="cool-input" />
The Input component when used as shown above, renders with data-testid="cool-input".
Supported testing flows
The admin UI currently supports only end-to-end (E2E) testing. Other testing strategies, such as Component testing, are not officially supported or documented at this time.
Recommended testing frameworks
We recommend using Cypress or Playwright to UI test the Xperience administration interface.
Cypress
Cypress is a modern, open-source, JavaScript-based testing framework designed for E2E testing of web applications. See the Cypress documentation for a general introduction and overview of the framework.
You can find detailed instructions for installing Cypress and writing your first E2E test in their official guides.
Playwright
Playwright is a modern, open-source framework developed by Microsoft for E2E testing of web applications across multiple browsers. See the Playwright documentation for a general introduction and overview of the framework.
You can find detailed instructions for installing Playwright and writing your first E2E test in the official documentation.