Developing the Services page
Now we will add a website section displaying information about services. The page template used for this section will contain a tree menu on the left and two editable regions.
In the Pages application, select the root document (My website).
Click New ().
Choose the Page (menu item) document type.
Type Services as the Page name and choose the Create a blank page with layout option.
Select the Two columns - 20/80 layout with the Copy this layout to my page template box checked.
Click Save to create the page.
Open the Design tab and add the Tree menu web part into the zoneB zone (left zone on the middle row).
Set the following properties for the Tree menu web part:
Property
Value
Description
Content -> Path
/{0}/%
Configures the tree menu to display documents starting from the second level of the currently selected path.
Design -> Item image URL
~/app_themes/mysite/images/bullet.gif
Sets the path of the image that the menu displays next to items.
The ~ character represents the root of the website. This relative path ensures that the web part displays the images correctly even if the website’s virtual directory name changes.
Design -> Open item image URL
~/app_themes/mysite/images/bullet.gif
Specifies the image displayed next to items in the tree menu that belong on the path of the currently selected document.
Click OK.
Add the Editable text web part into the zoneC zone (right zone on the middle row) and set the following properties:
- Editable region title: Header
- Editable region type: Text box
- Editable region width: 600
- Content before: <h1>
- Content after: </h1>
Add another Editable text web part below the first one and set the following properties:
- Editable region title: Main text
- Editable region type: HTML Editor
- Editable region height: 300
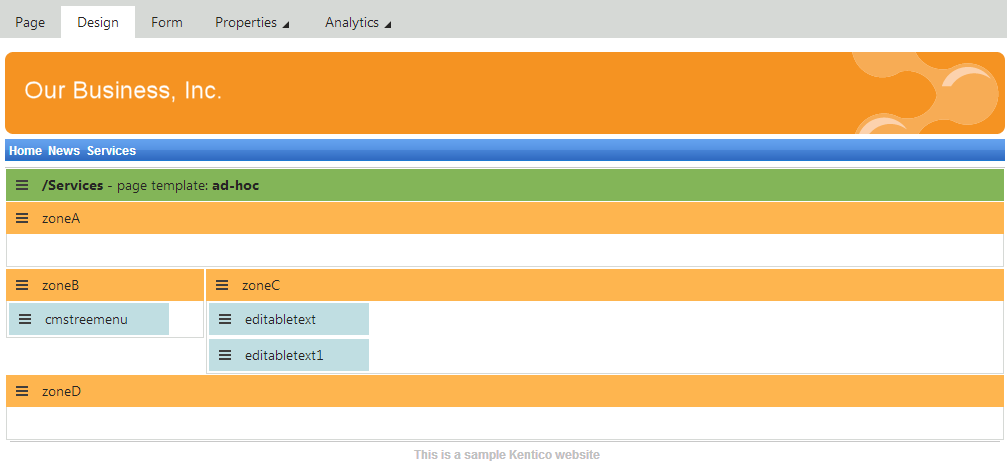
The Design tab of the Services page should now look like this:

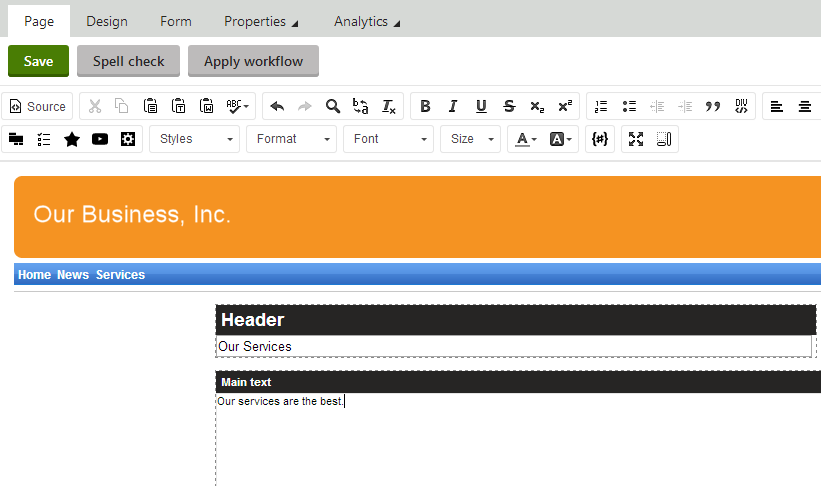
Entering text
- Switch to the Page tab of the Services page.
- Type some text into the editable regions.
- Click Save.

Creating a re-usable page template
Save the current state of the page as a re-usable page template.
- With the Services document selected, go to the Properties -> Template tab.
- Click Save as new template.
- Fill in the following values for the new template:
- Template display name: Services template
- Template category: General
- Assign to the current document: yes (checked)
- Click Save & Close.
You can now select the Services template directly when creating new pages.
Adding sub-pages
Now use the Services template to add separate pages containing information about individual services under the Services page.
- In the Pages application, select the /Services page in the content tree.
- Click New ().
- Choose the Page (menu item) document type.
- Type in Service 1 as the Page name and choose the Use existing page template option.
- Select the General category and the Services template page template.
- Click Save.
- Type the following text into the editable regions on the Page tab:
- Header: Web hosting
- Main text: We provide professional web hosting.
- Click Save.
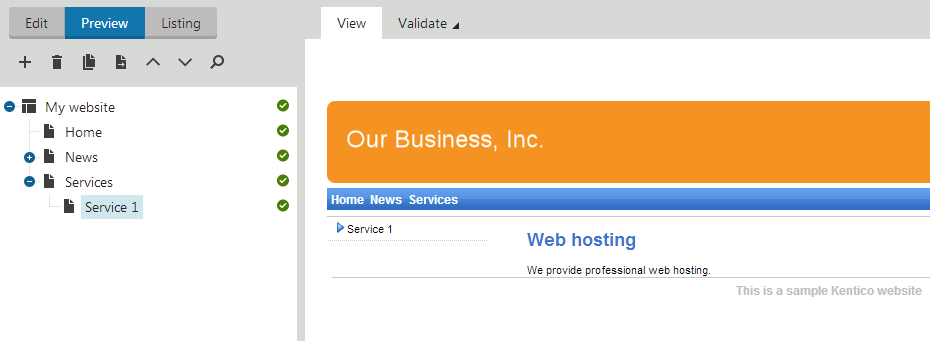
To see how the Service 1 page appears to website visitors, switch to Preview mode.

The Services section demonstrates how to create a new page template from scratch and re-use it for any number of pages. The system stores the text of editable regions separately for every document, so you can enter unique content on each page.