Creating a simple ASPX page template
This page describes how to create a new ASPX page template. We will create a new page with two columns that contain editable regions.
Creating the web form
Open your web project in Visual Studio (using the WebSite.sln or WebApp.sln file).
Right-click the CMSTemplates/CorporateSite folder in the Solution Explorer and select Add -> Add New Item.
Create a new Web form named: TwoColumnTemplate.aspx
- Check Select master page.
Click Add. The Select a Master Page dialog opens.
Choose the CMSTemplates/CorporateSite folder and select the default Root.master file.
Click OK.
Writing the ASPX code
Open the Source view of the new web form.
Add the following code inside the <asp:Content> element:
<table> <tr> <td style="width: 50%"> <cms:CMSEditableRegion ID="txtLeft" runat="server" DialogHeight="400" RegionType="HtmlEditor" RegionTitle="Left column" /> </td> <td style="width: 50%"> <cms:CMSEditableRegion ID="txtText" runat="server" DialogHeight="400" RegionType="HtmlEditor" RegionTitle="Right column" /> </td> </tr> </table>- The <asp:Content> control allows you to use standard ASP.NET master pages. When the system renders the page, it loads the content of the control into the assigned master page (as defined in the Root.master file).
- The CMSEditableRegion control defines an editable region that the page displays as an HTML editor in the Kentico administration interface on the Page tab of the Pages application. On the live site, the control renders the content entered into the editor.
This example uses a table layout. If you prefer a CSS layout, replace the surrounding HTML code with <DIV> elements. You have full control over the content.
Edit the web form’s code behind file (TwoColumnTemplate.aspx.cs).
Add a reference to the CMS.UIControls namespace:
using CMS.UIControls;Modify the class declaration so that the web form inherits from TemplatePage:
public partial class CMSTemplates_CorporateSite_TwoColumnTemplate : TemplatePageSave the web form’s files.
Inheriting from the TemplatePage class allows you to use the web form as a page template in Kentico.
Keep in mind that the name of the class must be identical to the value of the Inherits attribute of the <%@ Page %> directive on the ASPX page. This is case sensitive.
Registering the web form as a page template
Now you need to register the web form as a page template in Kentico, so that it can be selected when creating pages.
Log in to the administration interface and open the Page templates application.
Select the Corporate Site/Examples category.
Click New template.
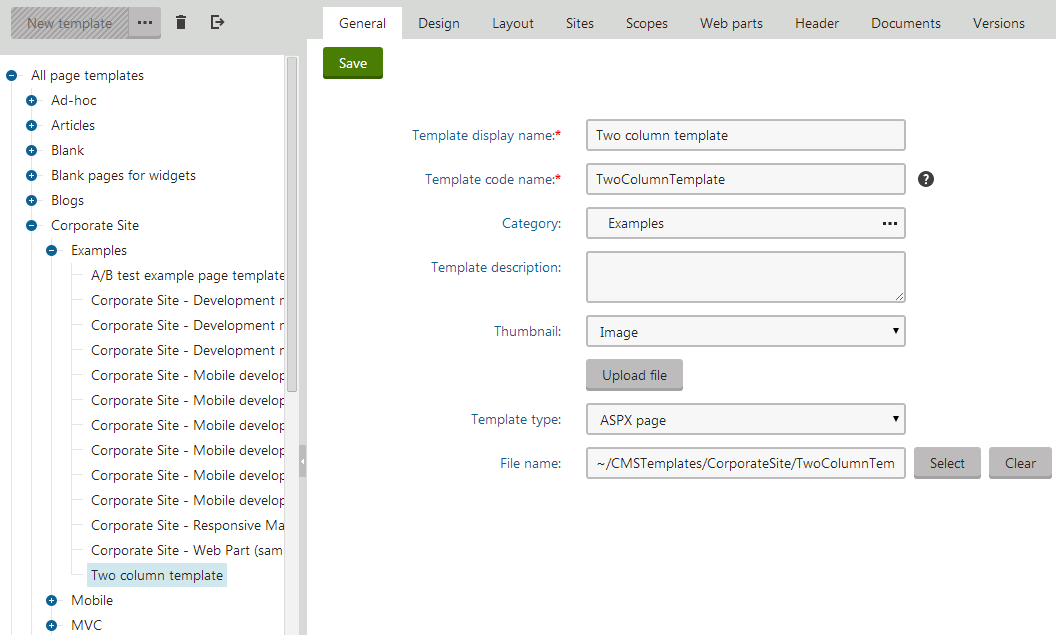
Type Two column template into the Template display name field.
Click Save.
Set the following values on the General tab:
- Template type: ASPX page
- File name: ~/CMSTemplates/CorporateSite/TwoColumnTemplate.aspx

Click Save.
Switch to the Sites tab.
Click Add sites.
Choose the sites where you wish to use the page template (Corporate site) and click Select.
Creating a page based on the template
Content editors can now use the page template to create pages.
Open the Pages application.
Select Corporate Site (the root of the content tree).
Click New () above the tree.
Choose the Page (menu item) document type.
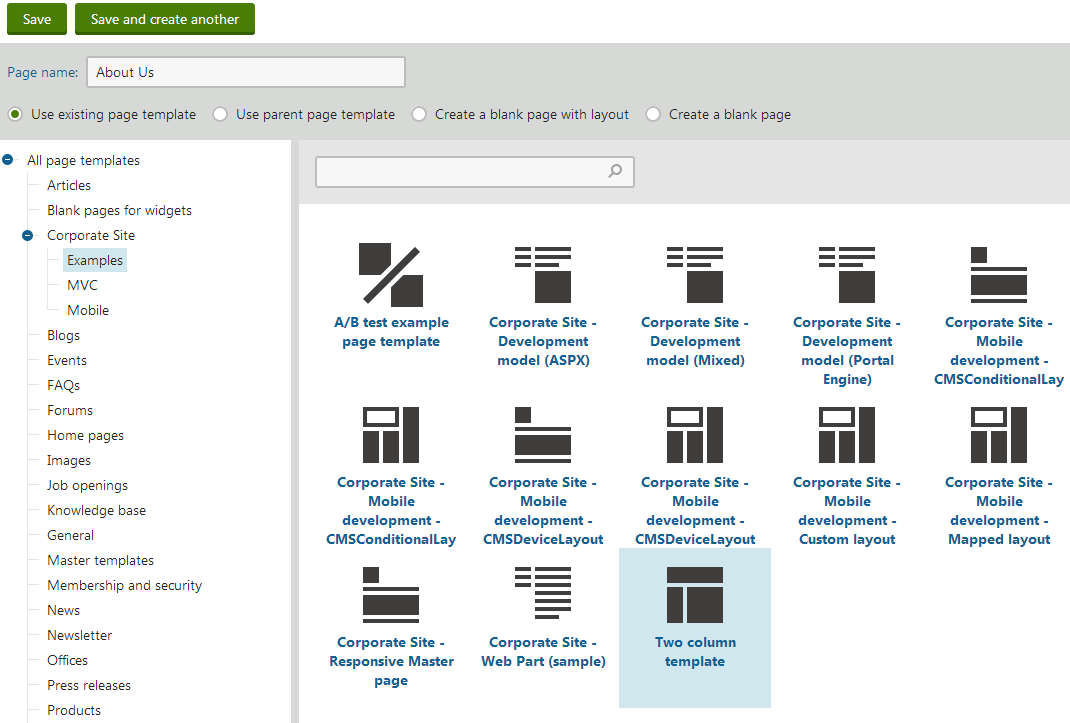
Type About Us as the Page name and choose the Use existing page template option.
Select the Corporate Site/Examples category and the Two column template page template.

Click Save to create the new page.
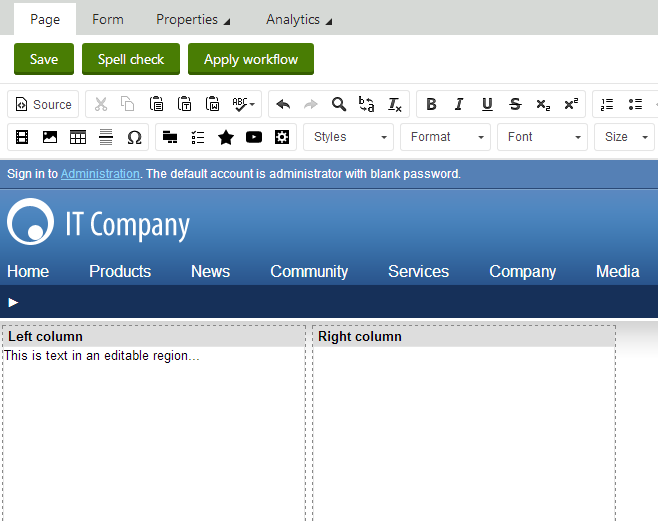
On the Page tab, you can see the page and its editable regions.

You can now type in text into the regions and click Save to store the content of the page.
Moving pages
If you want to move the About Us page to a different position, you can drag the page to the desired location in the content tree, or click the Move up () and Move down () actions.