Developing the News page
Now we will create the News section of the tutorial website.
In the Pages application, select the root document (My website).
Click New ().
Choose the Page (menu item) document type.
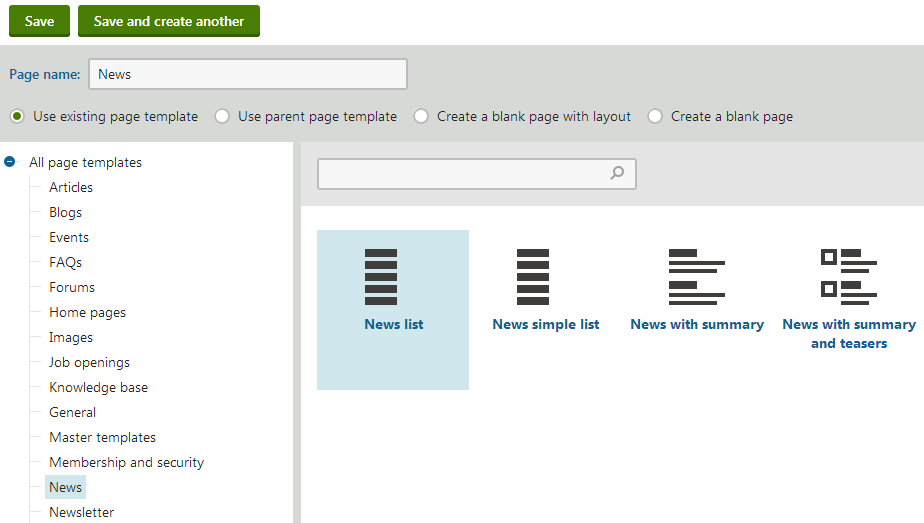
Type News as the Page name and select the News -> News list page template.

Click Save.
The News page uses a predefined template, so it is ready without any further modifications.
Creating news articles
To add news articles to the website:
- In the Pages application, select the /News document.
- Click New ().
- Choose the News document type.
- Fill in the news document fields with the following values:
- News Title: News 1
- Release Date: click Today
- News Summary: News 1 summary.
- News Text: News 1 text.
- Publish from/Publish to: leave the fields blank
- Click Save and create another and enter the following values:
- News Title: News 2
- Release Date: click Today
- News Summary: News 2 summary.
- News Text: News 2 text.
- Publish from/Publish to: leave the fields blank
- Click Save.
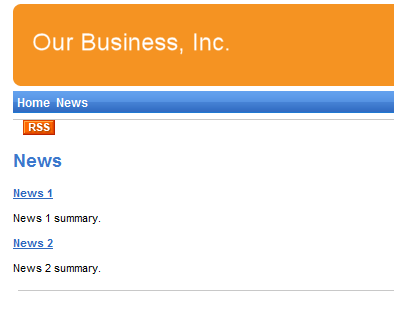
If you select the /News page and switch to Preview mode, you can see a list of all news documents placed under the News section.

This is an example of how content is structured in Kentico. If you select a specific news item, the page displays the detail view.
The breadcrumbs at the top of the page show the current path on the website: News > News 1. The position is also reflected in the default page URLs:
- The URL of the News page is ~/news.aspx
- The URL of the News 1 page is ~/news/news-1.aspx
This makes the website accessible to both people and search engines.
How does the News list work?
You may be wondering how Kentico generates the news list. The news page is a good example of using web parts to display structured document data on the website.
Select the News document, switch to Edit mode and open the Design tab. The page contains several web parts, including the NewsRepeater. This web part is based on the Repeater web part, which loads content from the database. Configure (double-click) the web part to view how the web part’s properties are set.
The most important properties are the following:
|
Property |
Value |
Description |
|
Path |
Determines the path of the documents in the content tree from which the web part loads and displays data. If you leave the value empty, the web part displays all documents under the current path (for pages) or displays the details of the selected page (for News documents). |
|
|
Document types |
cms.news |
This property determines what types of documents the web part displays (news, products, blogs etc.). |
|
Transformation |
cms.news.preview |
Assigns the transformation that the web part uses to display the list of news items. A transformation is a piece of code which converts raw database data of a document into user-friendly HTML output. |
|
Selected item transformation |
cms.news.default |
When a user selects a specific news item on the website, the repeater displays the details according to the specified transformation. |
The following steps show how the page handles visitors:
- A visitor arrives on the /News page.
- The Repeater web part placed on the page template checks if a news document is currently selected (based on the value of the Document types property).
- The web part finds out that the current document is a Page (menu item), so it looks for all underlying news documents and displays them as a list using the cms.news.preview transformation.
- When the visitor selects a particular news item, such as /News/News 1, the repeater web part uses the cms.news.default transformation instead to display the details.
Path expressions
Listing web parts and controls have the Path property that specifies which content the component loads and displays. The following expressions are examples that you can use to select documents:
|
Path expression |
Meaning |
|
/% |
All documents on the website. |
|
/news/% |
All documents under /News. |
|
/news/news1 |
The News1 document. |
|
./% |
All items under the current document. |
|
./logo |
The Logo document under the current document. |
|
./images/% |
All documents under the Images document, which is a child of the current document. |
|
../contacts/% |
All documents under the Contacts document on the same content level as the current document. |
|
/{0}/% |
All documents under the document located on the first level of the current path. Example: If the currently selected document is: /news/news1 the system evaluates the expression as: /news/% |