Creating a container for the Home page text
Now we will create gray and blue web part containers for our home page text. You can reuse containers for any other web parts later. If you do not wish to use web part containers, you can alternatively insert the surrounding code directly into the HTML layout of your page template.
Creating the web part containers
- Open the Web part containers application.
- Click New container.
- Enter the following values:
Display name: My website gray box
HTML code:
<table style="width: 100%;" cellspacing="0" cellpadding="0" border="0" class="ContainerWithCorners"> <tr class="ContainerWithCornersRow"> <td class="ContainerWithCornersTopLeft"> </td> <td class="ContainerWithCornersTop"> </td> <td class="ContainerWithCornersTopRight"> </td> </tr> <tr> <td class="ContainerWithCornersLeft"> </td> <td class="ContainerWithCornersContent" valign="top"> □ </td> <td class="ContainerWithCornersRight"> </td> </tr> <tr class="ContainerWithCornersRow"> <td class="ContainerWithCornersBottomLeft"> </td> <td class="ContainerWithCornersBottom"></td> <td class="ContainerWithCornersBottomRight"> </td> </tr> </table>The “□” character in the code above determines the position of the web part’s HTML code within the container.
- Click Save.
- Switch to the Sites tab and assign the container to My website.
- Return to the main container list and create another container with the following values:
Display name: My website blue box
HTML code:
<table cellpadding="0" cellspacing="0" style="width: 100%;" class="Blue"> <tr> <td class="BoxTitle">{%ContainerTitle%} </td> </tr> <tr> <td class="BoxArea"> □ </td> </tr> </table>
- Click Save and assign the container to My website on the Sites tab.
Assigning the containers to web parts
Now that the containers are prepared, you can assign them to specific instances of web parts.
- Open the Pages application.
- Select the Home page in the content tree and open the Design tab.
- Configure (double-click) the editabletext web part in the zoneCenter zone.
- Scroll down to the Web part container property and select My website gray box.
- Click Save & Close.
- Configure (double-click) the editabletext1 web part in the zoneRight zone
- Set the following properties in the Web part container section:
- Web part container: My website blue box
- Container title: Contact Us
- Click Save & Close.
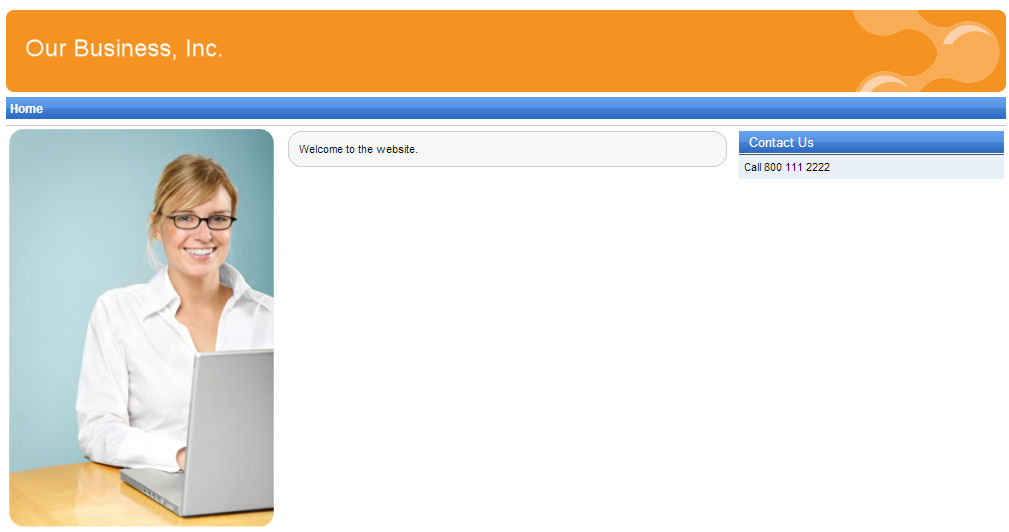
If you now view the Home page in Preview mode, you can see the gray box around the welcome text and the blue box around the contact us text.