Modifying page templates
Now you will learn how to work with the layouts of portal engine page templates.
- Open the Pages application.
- Select the Home page in the content tree.
- Switch to the Design tab.
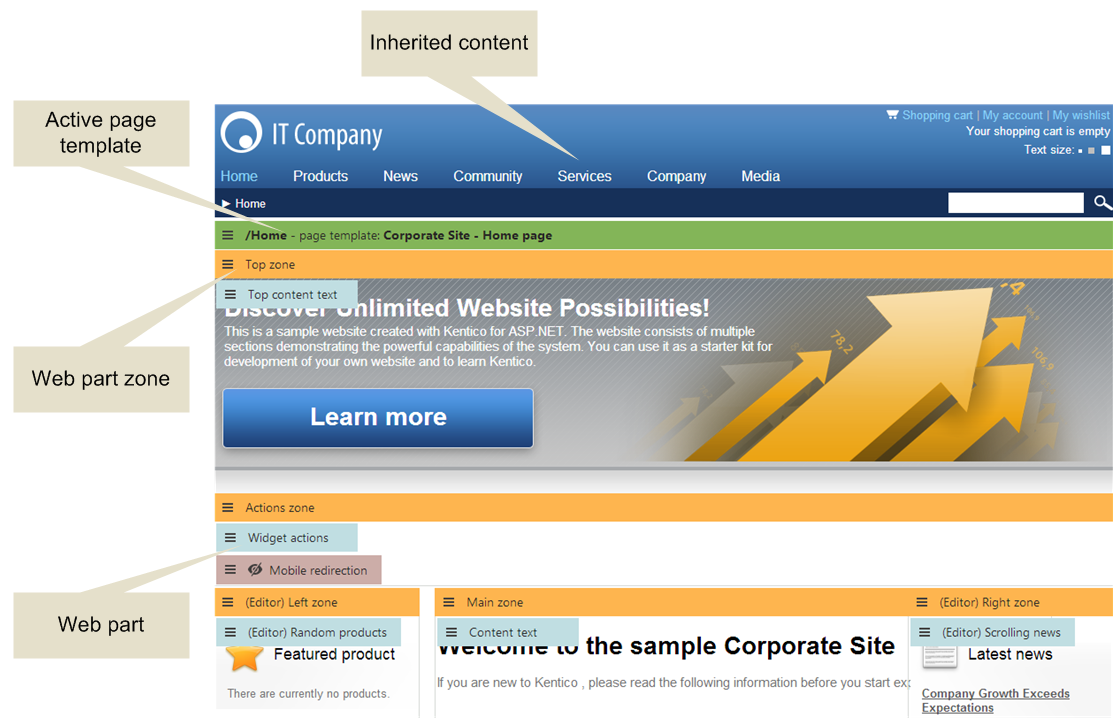
Here you can see the the structure of the home page template. The page header and main menu are inherited from the root page. The “active” area, designated by a green header, contains the orange web part zones and instances of web parts.

The page is based on the page template Corporate Site - Home page. The page template consists of web parts that are placed inside web part zones. The placement of the web part zones is specified by the template’s page layout.
To modify the layout of the template, click the menu icon () in the green header of the active page template and select Edit layout in the menu.

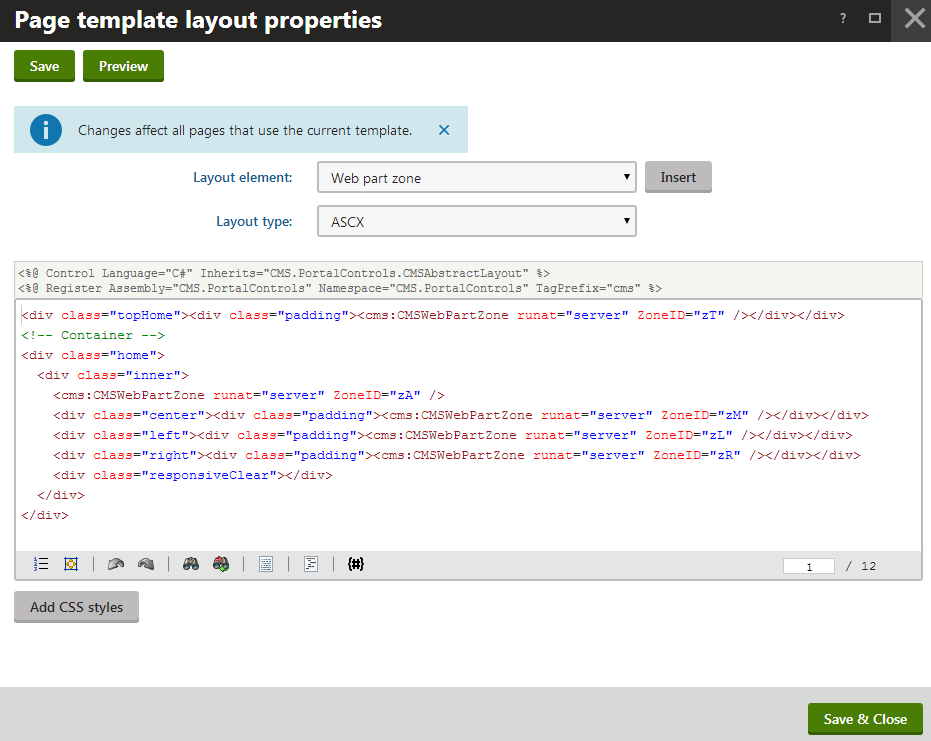
The page layout consists of basic HTML (or ASPX) code. It contains CMSWebPartZone controls, which define the web part zones on the template. Each zone control must have a unique ID. You can format the layout using any type of HTML code — it’s up to you whether you use tables or a CSS‑based layout.
Working with the layout code
You can use the selector above the code editor to quickly Insert web part zones and other advanced layout elements.
By clicking Preview in the header of the editing dialog, you can edit the layout code side-by-side with a preview of how the changes affect the live site version of the page.
Access control
Only users who have the Global administrator Privilege level or have the Design web site permission assigned for the Design module can open pages on the Design tab and edit page layouts. This functionality cannot be accessed by regular content editors.