Developing the master page
The master page allows you to define content that can be shared by all pages on the website, such as a header, navigation menu and footer. The site’s root page represents the main master page.
Open the Pages application.
Select the root of the content tree (My website).
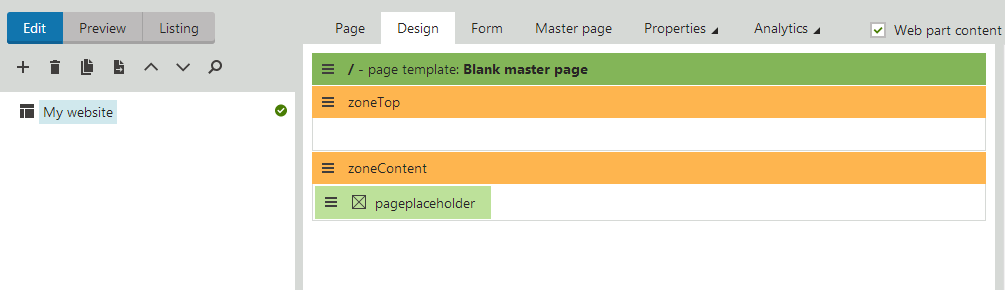
Switch to the Design tab. The default design uses a blank page template with two web part zones.

Right-click the pageplaceholder web part in the bottom zone and select Remove. The Page placeholder is an important master page component, but you will add it again once the final page layout of the master page is prepared.
Click the menu icon () in the green page template header and select Edit layout in the menu.
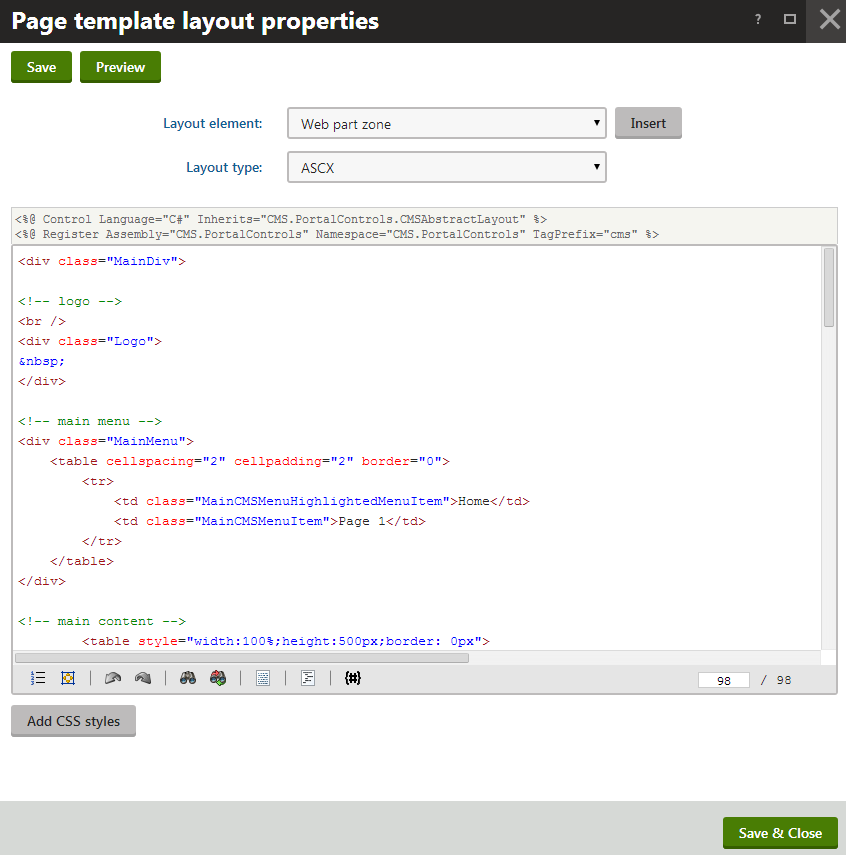
Delete the default layout content.
Open the sample home.htm file (from the sample web template) and copy the HTML code from inside the <body>…</body> tags. Paste this code into the page layout editor.

Using CSS-based layout instead of tables
If you prefer using a CSS-based layout, you can modify the HTML code here and replace the tables with other elements (<div>, <span>, etc.).
Click Save & Close.
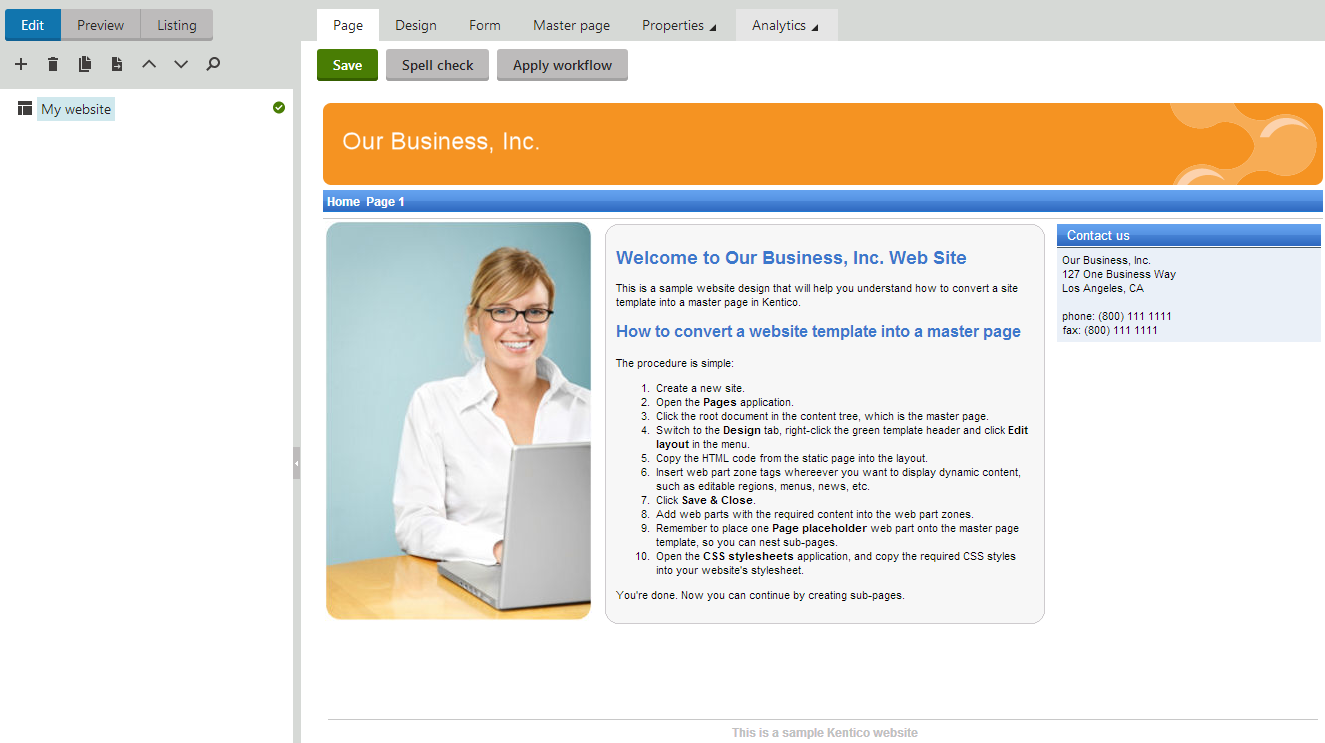
Switch to the Page tab.
Here you can view the new website design. For now, all content is static and determined by the page layout code.

Adding web part zones
To make the master page editable through the portal engine, you need to replace the static HTML code in the page layout with web part zones.
In the Pages application, edit your site’s root page on the Design tab.
Click the menu icon () in the green page template header and select Edit layout in the menu.
Locate the <!-- main menu --> section in the layout code and delete the entire table inside the <div class=“MainMenu”> element.
Place your cursor inside the <div class=“MainMenu”> element and click Insert above the editor. This adds a web part zone control into the layout.
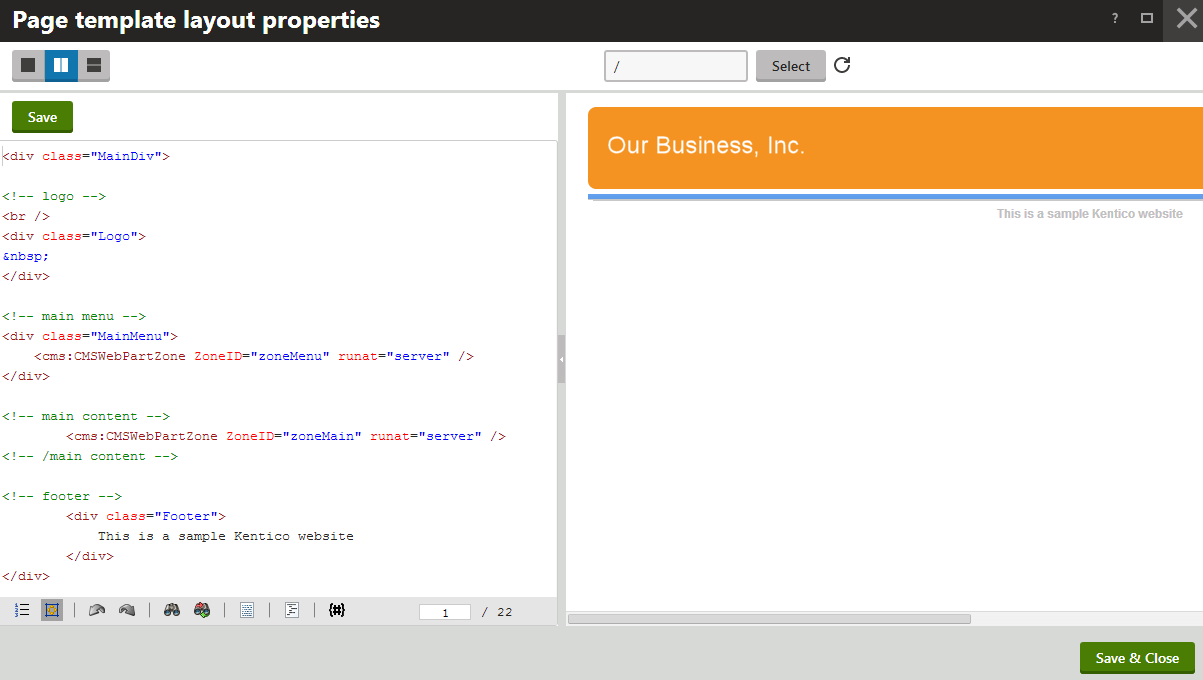
Change the value of the web part zone’s ZoneID property to zoneMenu. The main menu section should now match the following code:
<!-- main menu --> <div class="MainMenu"> <cms:CMSWebPartZone ZoneID="zoneMenu" runat="server" /> </div>Delete the entire content section between the <!-- main content --> and <!-- /main content --> lines and Insert another web part zone instead.
Set the second web part zone’s ZoneID to zoneMain:
<!-- main content --> <cms:CMSWebPartZone ZoneID="zoneMain" runat="server" /> <!-- /main content -->Click Save & Close.
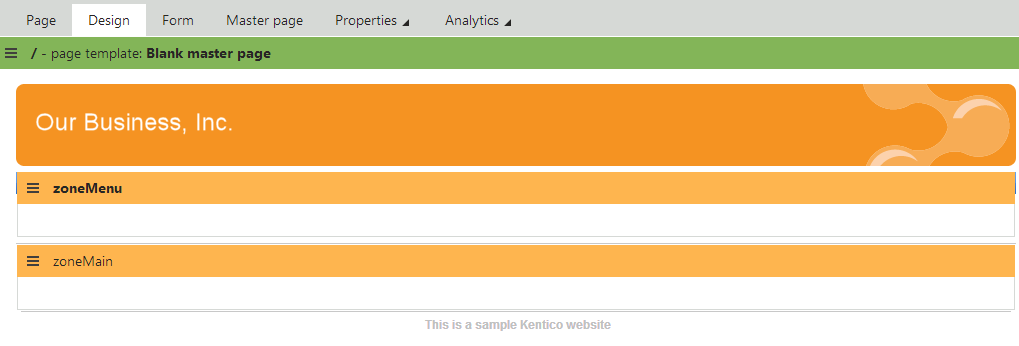
The Design tab now shows the new layout with web part zones.

Previewing the layout
By clicking the Preview button in the header of the layout editing dialog, you can modify the code side-by-side with a preview of how the changes affect the live site version of the page.

Master page tab
The Master page tab of pages with a master template allows you to add a custom DOCTYPE directive, custom HEAD section elements and custom BODY attributes.