Next steps in Xperience development
At this point, you have basic knowledge of how to build a simple website using Xperience. You know how to install Xperience and define page types to add data to your website. You also know how to display the content of pages on the live site, as well as create a dynamic navigation menu in a separate MVC application.
How did you like the tutorial?
We hope you have enjoyed this short introduction to Xperience. Let us know how you liked the tutorial through the Send us feedback button at the end of this page!
Take an e-learning course
We highly recommend attending our e-learning course, Xperience MVC for Developers, which walks you through the process of building a website more thoroughly, while providing best practices, tips, and optimization tactics.
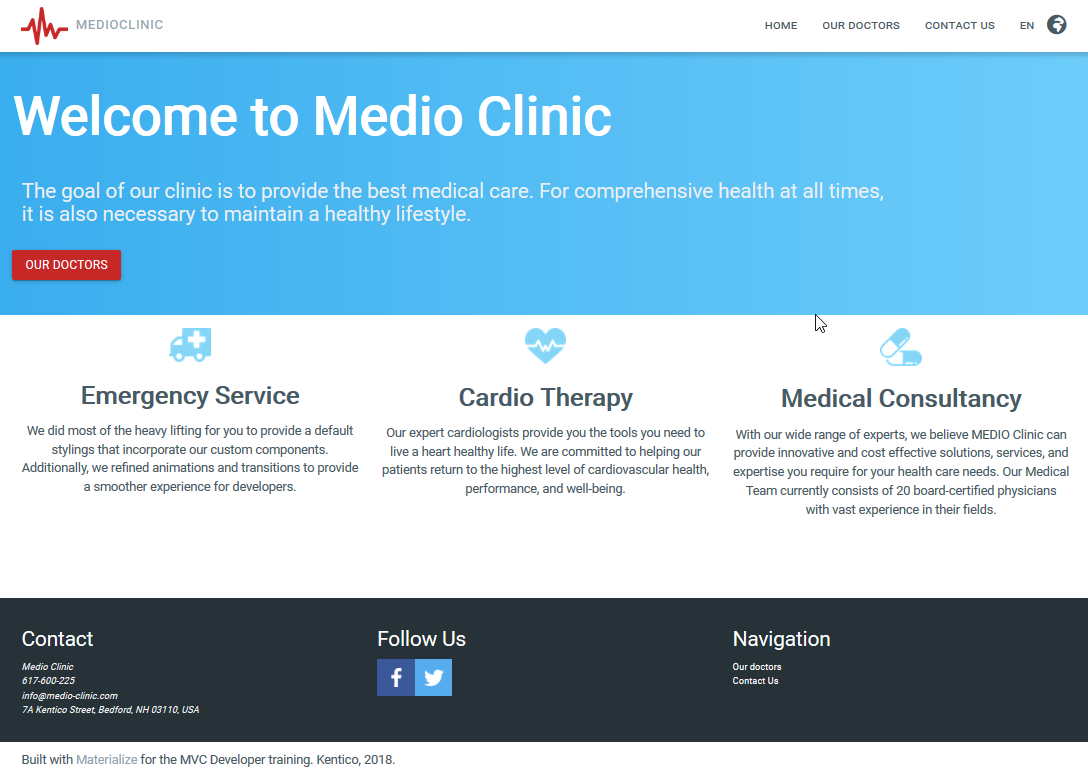
In the e-learning course, you will create a more complex medical clinic website.

Engage in the community
Take a look at devnet.kentico.com, where you can find the latest Kentico articles, released hotfixes, a questions & answers section and also a form to submit support issues.
Learn how to deliver projects with Xperience
The Kentico Advantage guide will walk you through all phases of delivering a successful web project. This resource leverages the collective experience of our solution architects to identify best practices as well as pitfalls through every stage of a project.
Explore all developer resources
The Developer hub collects all the essential resources you need to know to develop websites in Kentico Xperience in one place. Bookmark the hub in your browser and use it as a quick start guide or as a reference to all necessary materials whenever needed.
Continue learning
To continue learning how to build a website, see the following recommended topics:
- Retrieving content – learn how to load and display various types of content on your website.
- Content tree-based routing – learn about setting up more advanced routing scenarios.
- Page builder development – prepare components that allow editors to build pages directly in the Xperience administration interface.
- Form builder development – learn how to create components that allow editors to build forms for your website.
- Core Identity in Xperience – read about user management.
- Kentico Xperience sample sites – read about our different sample sites you can use for inspiration.
Previous page: Creating the navigation menu — End
Completed pages: 10 of 10