Creating pages
This page is a part of a tutorial, which you should follow sequentially from beginning to end. Go to the first page: Using the Xperience interface.
You will learn about:
- You will learn about:
- The Pages application
- Adding the Home page
- Adding the Medical center page
- Configuring the navigation menu
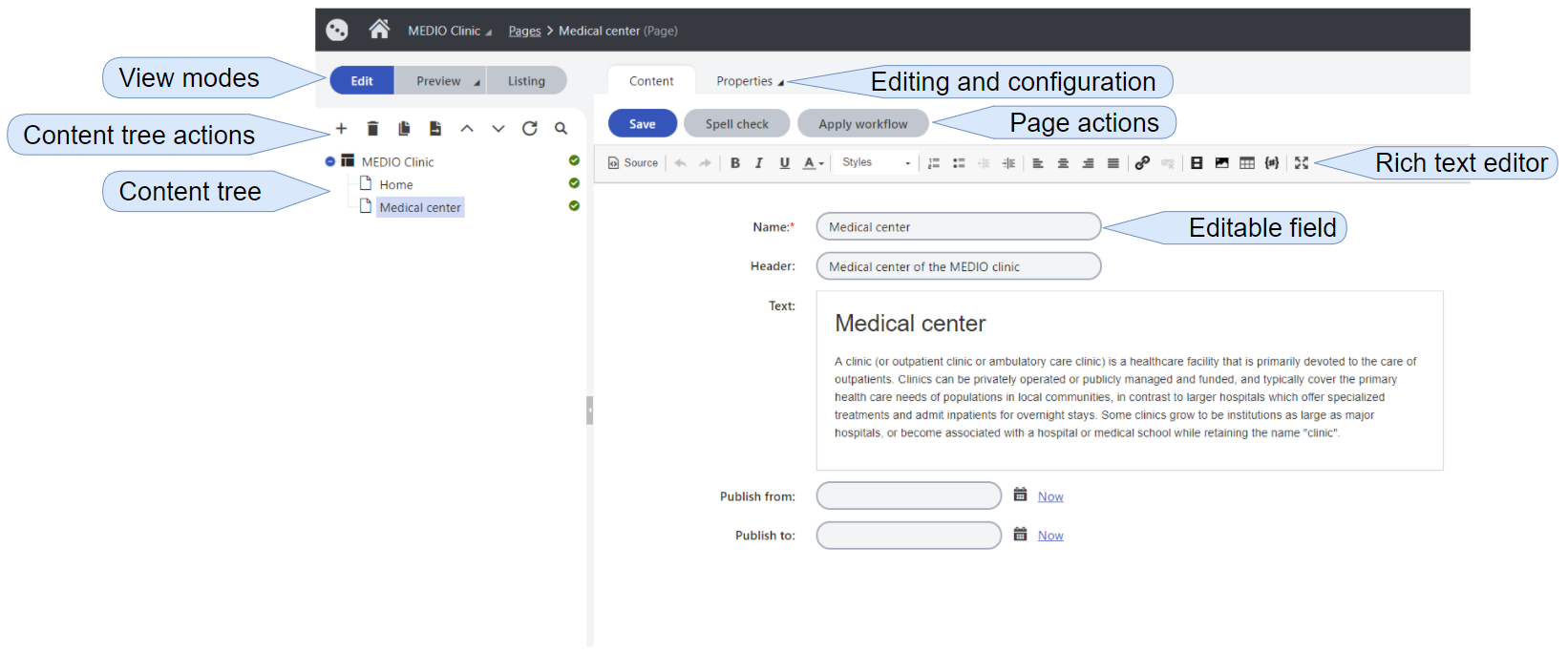
The Pages application
The Pages application allows you to create pages and modify the content of your website. The lean interface of the Pages application supports effective content creation. Editors don’t need to pay any attention to modeling or designing each page. They enter their content into templates defined by the corresponding page types, and the live site application formats and displays the data on the live site.

Adding the Home page
Note
When working with pages based on page types with the Page builder functionality enabled, the administration interface communicates with the Core live site application. For this reason, you need to have the Core application running. Otherwise, you will run into issues when creating and editing page builder-enabled pages.
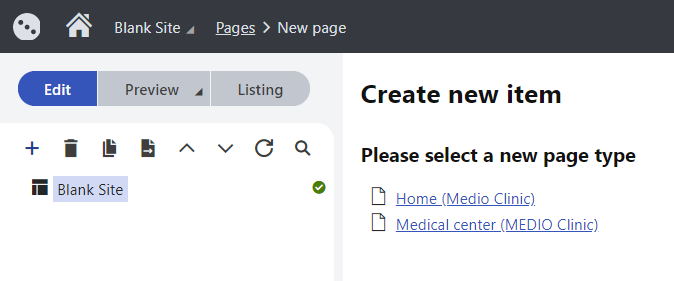
In the Pages application, click the New () button above the content tree.
From the list of available page types, select the Home (MEDIO Clinic) page type.

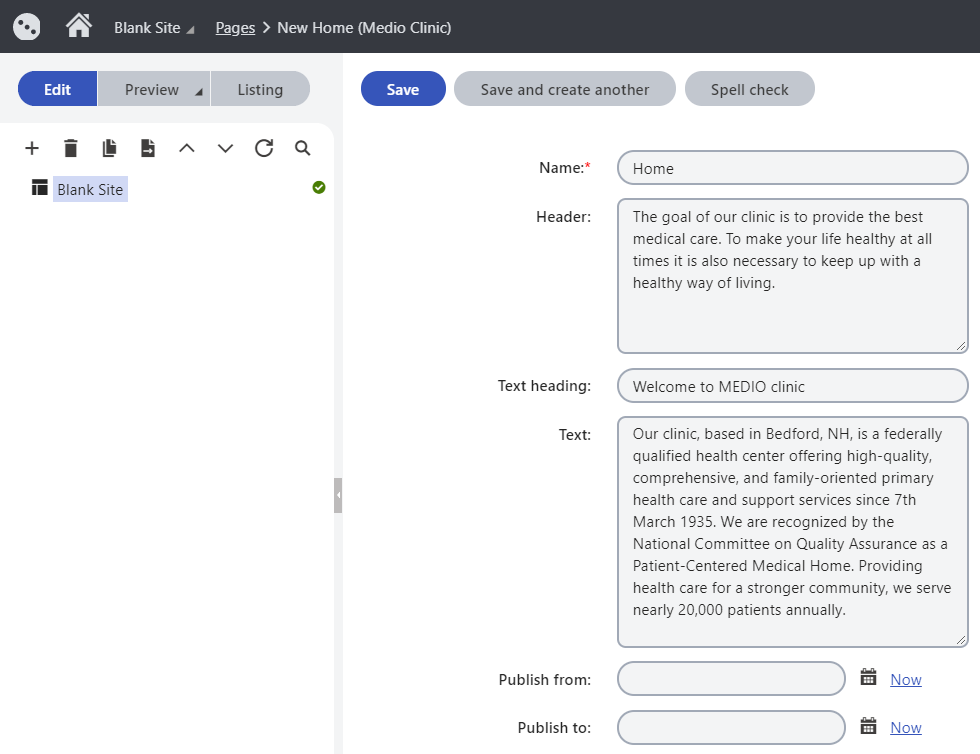
In the page editor window, enter the following values:
- Name: Home
- Header:The goal of our clinic is to provide the best medical care. To make your life healthy at all times it is also necessary to keep up with a healthy way of living.
- Text heading:Welcome to MEDIO clinic
- Text:Our clinic, based in Bedford, NH, is a federally qualified health center offering high-quality, comprehensive, and family-oriented primary health care and support services since 7th March 1935. We are recognized by the National Committee on Quality Assurance as a Patient-Centered Medical Home. Providing health care for a stronger community, we serve nearly 20,000 patients annually.
Click Save.
The system adds the new Home page under your MEDIO Clinic root.

Adding the Medical center page
Select the MEDIO Clinic root.
Click the New () button above the content tree, and select the Medical center (MEDIO Clinic) page type.
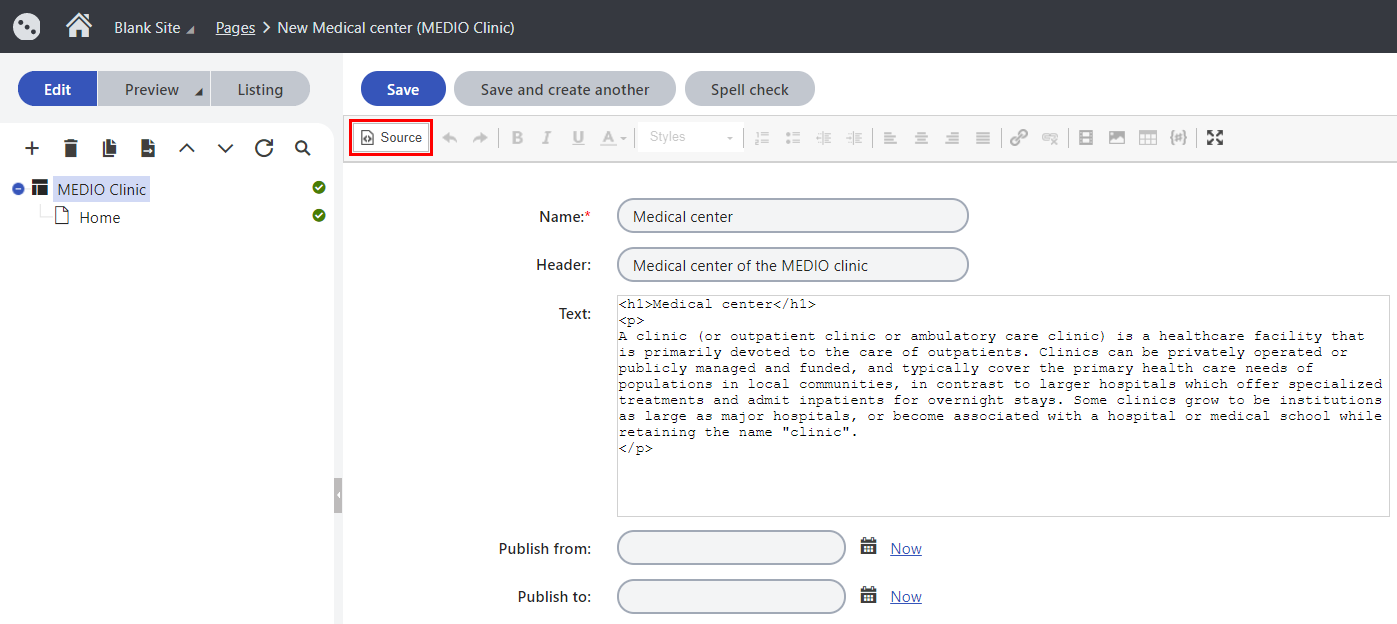
Enter the following values for your Medical center page:
- Name: Medical center
- Header: Medical center of the MEDIO clinic
Click the Source button in the WYSIWYG editor, and add the following text with HTML markup into the Text field.
<h1>Medical center</h1> <p> A clinic (or outpatient clinic or ambulatory care clinic) is a healthcare facility that is primarily devoted to the care of outpatients. Clinics can be privately operated or publicly managed and funded, and typically cover the primary health care needs of populations in local communities, in contrast to larger hospitals which offer specialized treatments and admit inpatients for overnight stays. Some clinics grow to be institutions as large as major hospitals, or become associated with a hospital or medical school while retaining the name "clinic". </p>
Click Save.
The system adds your second page to the content tree. You will style the actual website’s appearance when developing the live site application.
Configuring the navigation menu
Both the Home and Medical center page types have the Navigation item feature enabled. This means that editors can control which pages are displayed in the website’s navigation menus.
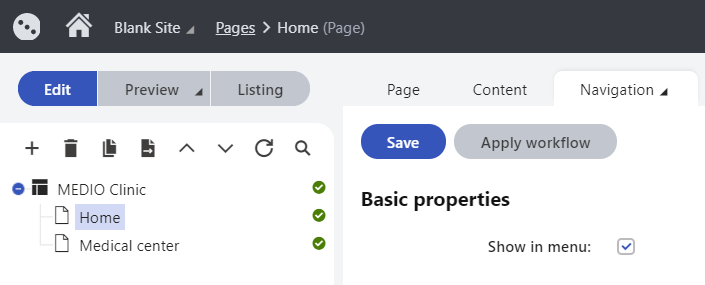
Select either of the pages in the content tree and switch to the Properties -> Navigation tab. Visibility in navigation menus is determined by the Show in menu property, which is enabled by default. Leave the configuration as is, because we want both pages to appear in the website’s navigation menu.

The content of the site’s pages and the navigation is ready. Now, you need to switch to Visual Studio and design the site in the live site application.
Previous page: Modeling content — Next page: Working with the generated page type classes
Completed pages: 5 of 10