ASP.NET MVC 5 development tutorial
Welcome to the Kentico Xperience MVC 5 development tutorial. This tutorial will guide you through the creation of a simple website using the Model-View-Controller architectural pattern (based on the ASP.NET MVC 5 framework).
You will build standard MVC models and controllers. They retrieve data from the Xperience database and display it on the live site through MVC views which are composed of HTML and inline code. The content structure in Xperience is represented by pages that serve as the content repository.
Requirements
MVC development requires a high level of familiarity with development concepts in the ASP.NET framework, as well as experience in C# and access to standard development tools. You will need an IDE for ASP.NET MVC development, such as Visual Studio.
Please note: The purpose of this tutorial is not to teach the general development principles of ASP.NET MVC, but rather to introduce how website development works in Xperience.
You should already be familiar with MVC development concepts, as well as the basics of Linq syntax before you start the tutorial. To quickly get on board, you can use the following free resources:
First, let’s get some basic concepts out of the way:
- Requirements
- First, let’s get some basic concepts out of the way:
- The development model of Xperience
- How the live site works
- How the back-end works
- How the applications share data
- Licensing of Xperience sites
- The benefits of using Xperience
The development model of Xperience
Xperience sites use two separate web applications – an MVC application that displays the live site and an Xperience application for the website’s administration.
- MVC application (live site) – the front-facing site is presented by a standard ASP.NET MVC application, which brings you all the freedom and other goodies provided by the ASP.NET MVC framework. The Xperience API is integrated into the MVC application using NuGet packages.
- Xperience application (back-end) – serves as a content repository and provides the administration interface, which includes the default functionality such as content editing or user management, as well as any custom modules. The administration interface is built on ASP.NET Web Forms.
- Shared database – both applications share the same database and use the Xperience API to work with data. Web farm functionality is used to synchronize changes between the applications, for both data cached in the memory (e.g., settings or page content) and files (e.g., media libraries).
How the live site works
Live site web users only interact with the MVC application. When a user requests a page through their browser, the MVC application matches the page URL to a corresponding route. The route targets a controller action that processes the request. Typically, the MVC application uses the Xperience API and generated classes from the Xperience application to retrieve page data, and prepare appropriate models that pass the data to corresponding views. The views define the page output that is displayed in the browser.
How the back-end works
Editors manage the content of the website in the Xperience administration interface, mainly in the Pages application. They create pages organized within a content tree and edit content by entering values into page fields (based on the content structure designed by the website’s developers) or by using the page builder interface. The developers display the content on the live site via the MVC application through the use of the Xperience API.
How the applications share data
The MVC application and Xperience application are configured to run as servers in a web farm. This configuration is possible because both applications use the same database and perform operations through the Xperience API. The web farm synchronization ensures that data and file changes made by one of the applications are immediately reflected in the other.
For example, when a website editor changes the text of a page in the administration interface, the data is updated in the database. The Xperience application then initiates a synchronization task that the MVC application runs to invalidate the matching data in its cache. When a new request for the content comes, the MVC application serves the updated content from the database. The same process works for site settings and other values configured through the administration interface, as well as files.
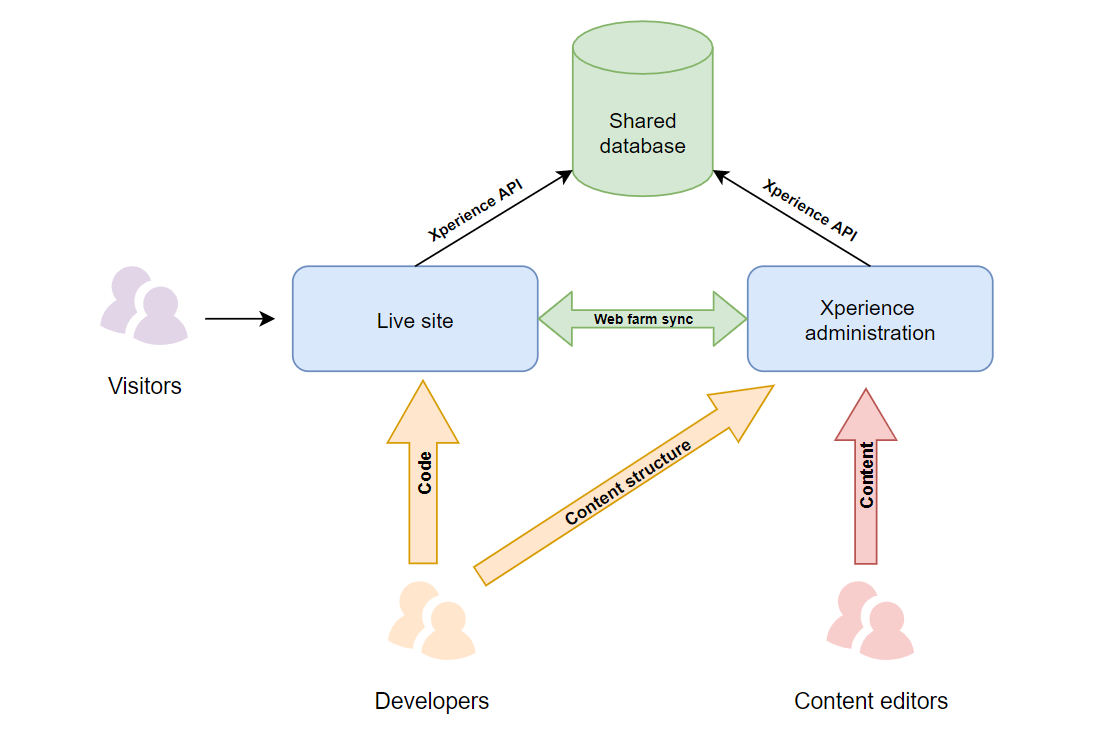
The following scheme summarizes the architecture and data flow of an Xperience MVC site.

Licensing of Xperience sites
If you run the MVC live site and administration applications on different domains, you need to acquire licenses for both domains. However, you only need to purchase a license for the MVC site and the additional license for the administration is provided for free. Find out more about licensing for MVC applications in the Xperience documentation.
The benefits of using Xperience
The following table sums up the benefits of the Xperience MVC development model:
|
Developers |
Content editors |
|
|
Tutorial sequence
To get the best experience out of this short tutorial, follow the sequence of the pages in the specified order:
- Install an Xperience project
- Configure the new MVC application
- Create page types
- Add pages to the site
- Add the generated classes to the MVC application
- Create the website layout
- Display the content of the pages
- Create the navigation menu
- See the next steps in development
Next page: Installing Xperience
Completed pages: 1 of 10