Module: Model website presentation components
4 of 11 Pages
Examine page components on KBank
The page templates in Kbank are tied to a specific content type.
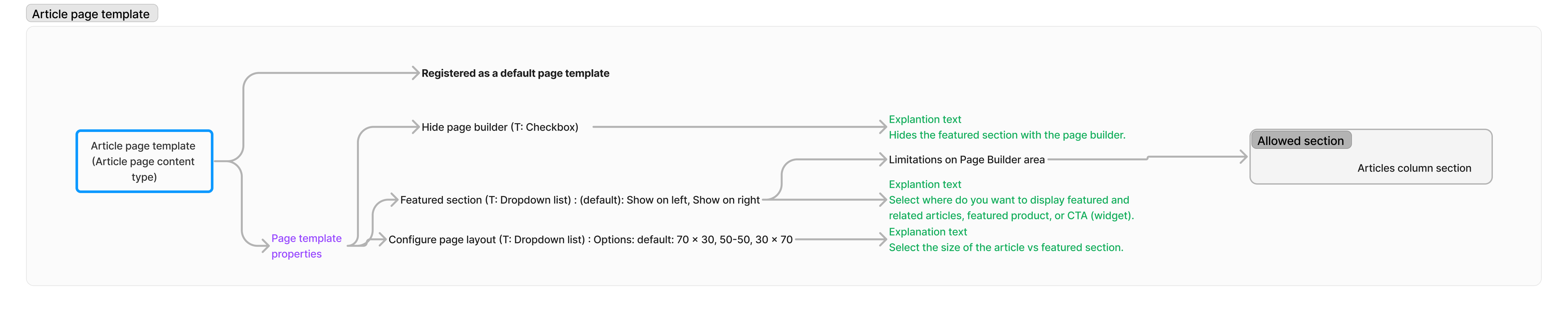
The Article page template displays article data stored as reusable content and contains the Page Builder, where editors can further promote their marketing content.

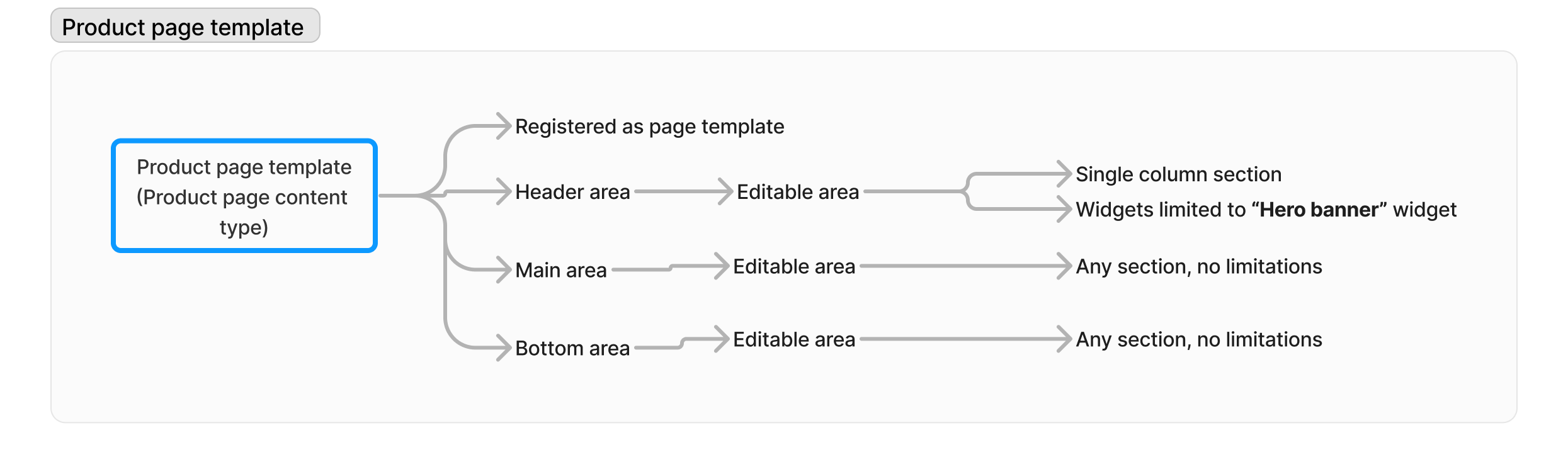
Product page template displays data stored in a reusable Product content type. Editors create the page using the template and add widgets to the page. Product-specific widgets contain a special property, and product display data is displayed directly on the page; editors don’t need to make any selections. Editors can speed up their work and create a custom product page preset with the default widget configuration. Preconfigured widgets automatically display the product’s data when they select a reusable product from the Content hub.

Sections
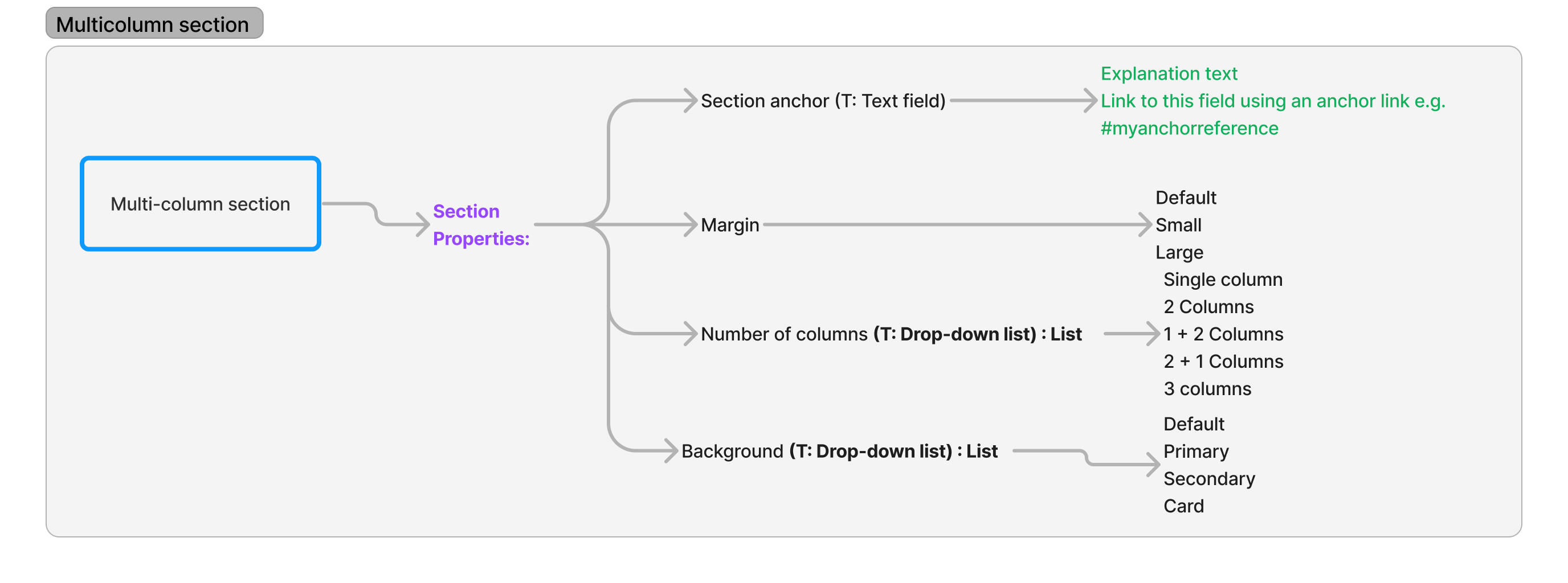
Multicolumn section component provides editors with the most configuration options and is the most commonly used section type across the Kbank ecosystem.

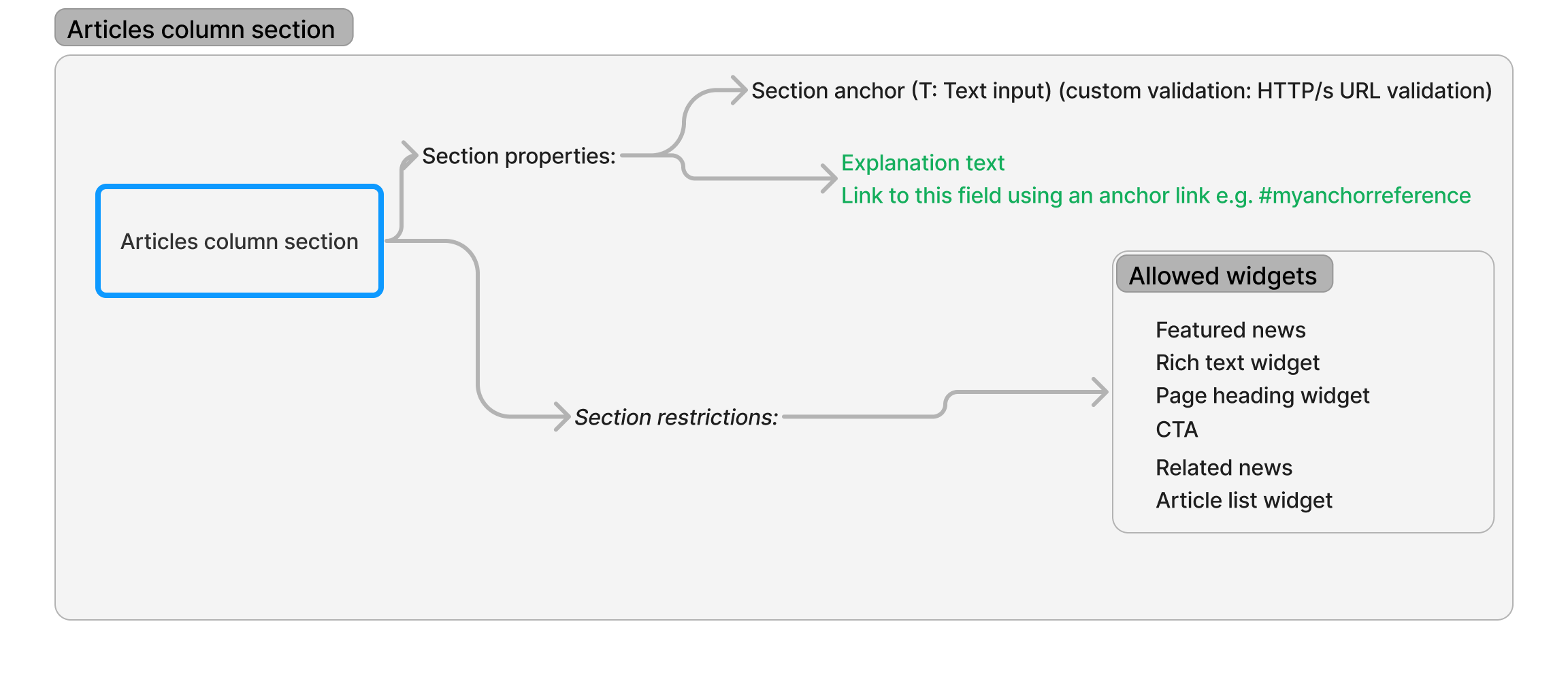
Articles column section is optimized to work properly in the Page Builder area in the Article page template. It contains hand-selected widgets tailored to fit the size of the editable area and helps editors effectively continue marketing conversations with website visitors.

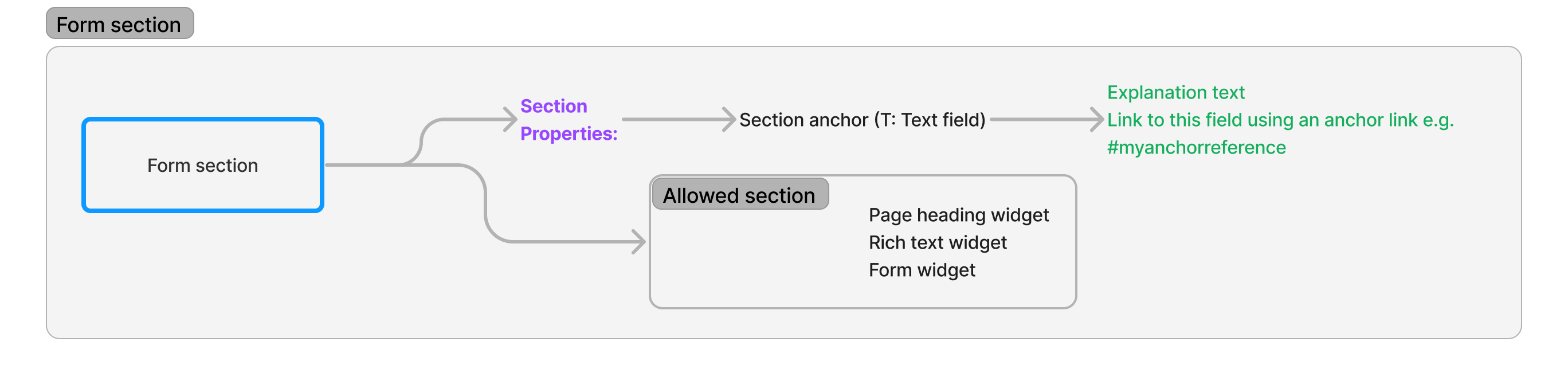
Form section and its configuration options ensure that editors add forms the same way across the whole website.

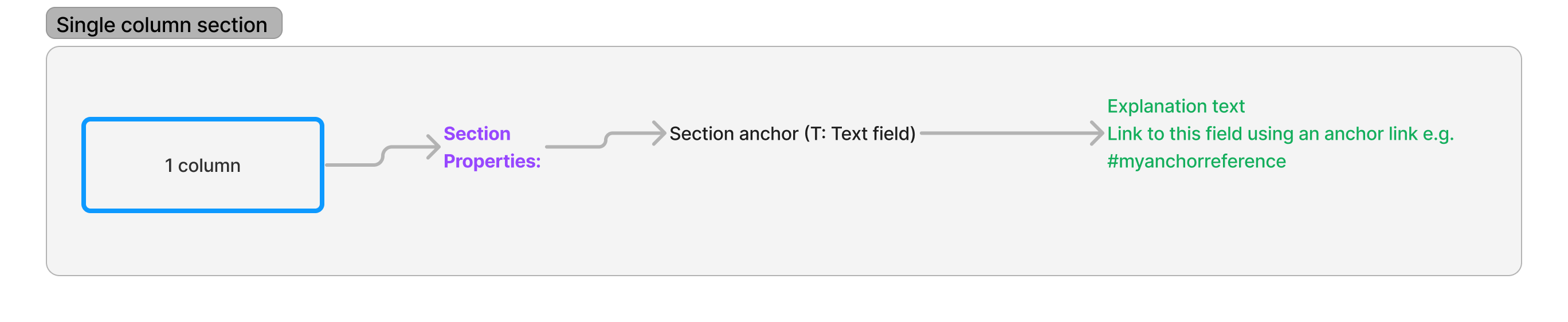
Single (or 1-) column section contains a single property. On the Kbank demo site, you can see that the 1-column section exhibits two behaviors - when placed into the body of the page, editors can pick any widgets. When they place the section at the top of the Product page, restrictions applied to the template (not on the section level) to ensure editors can use only the Banner widget. We’ll discuss recommended practices for sections in a following guide.

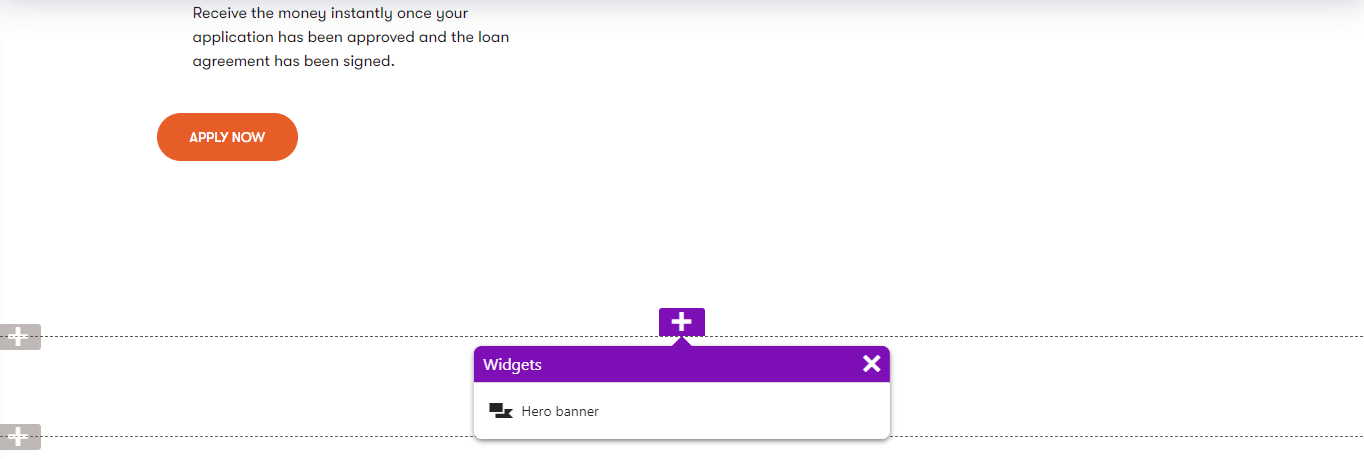
The restrictions on the top zone allows editors to add only the Hero banner widget.

Widgets
The following section shows different configuration options for widgets that you can find on the Kbank demo site. Using these widgets, editors can create website pages using both structured content or one-off content. We’ll cover defining widgets and recommended practices in one of the following guides.
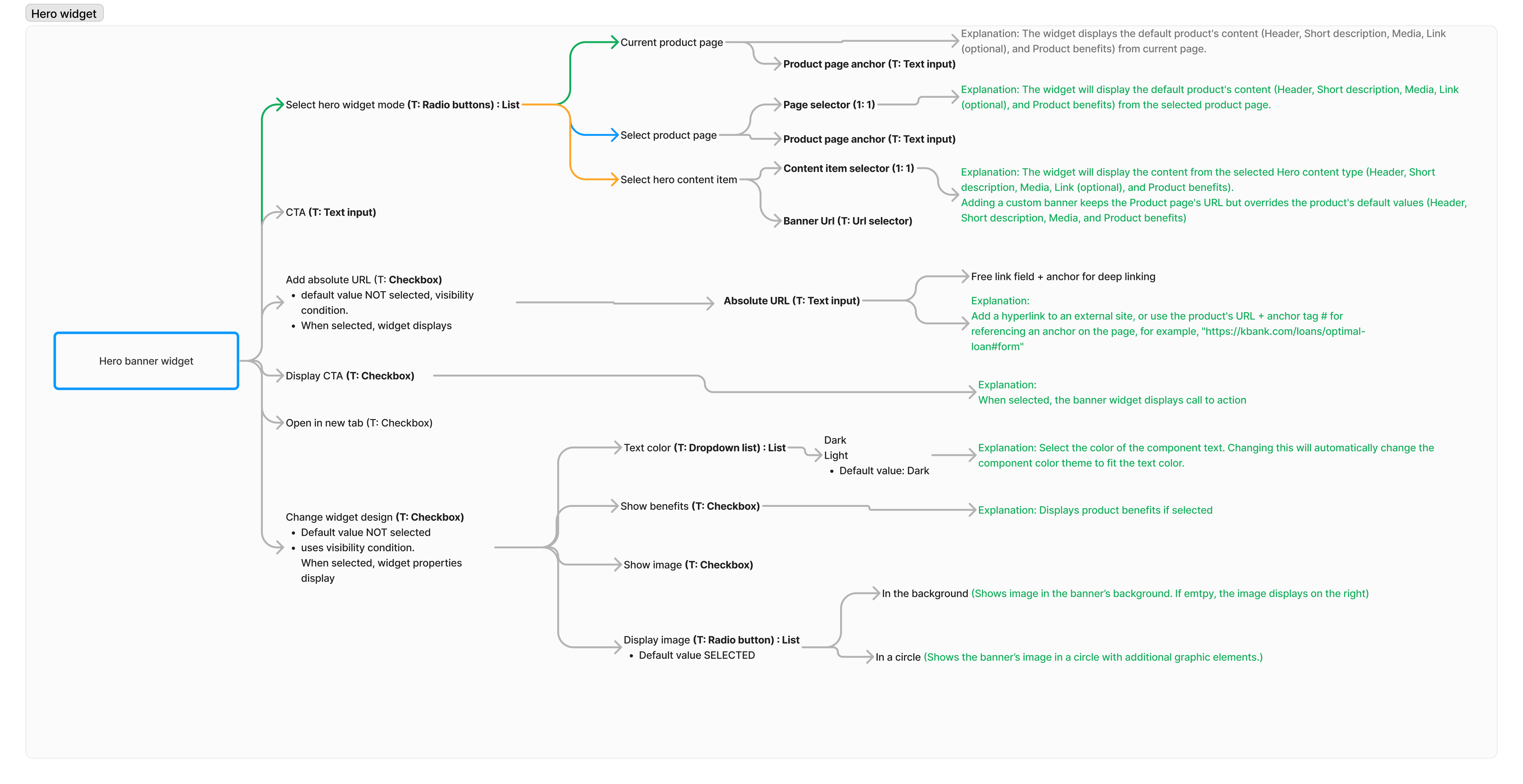
Hero banner widget

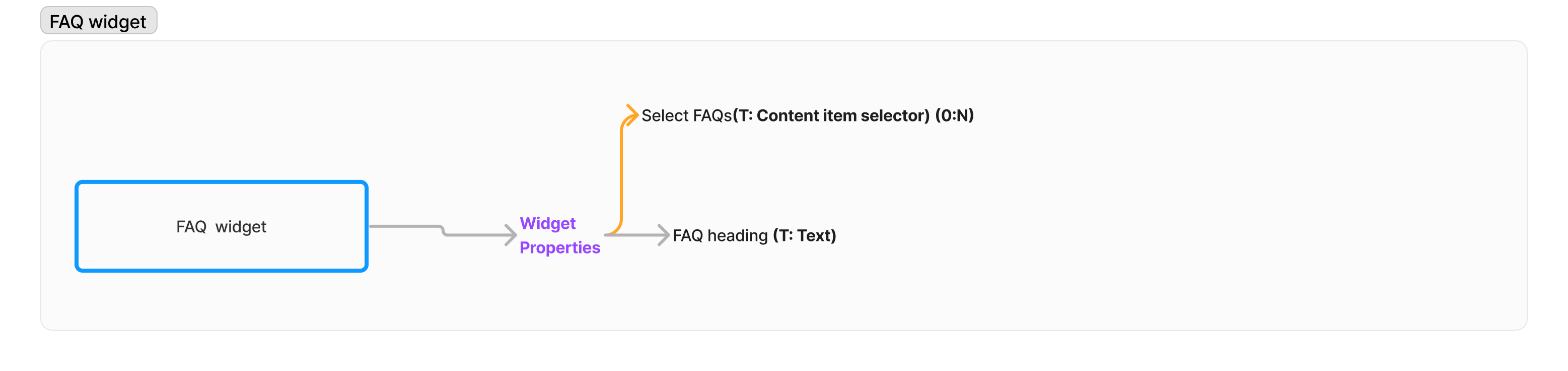
FAQ widget

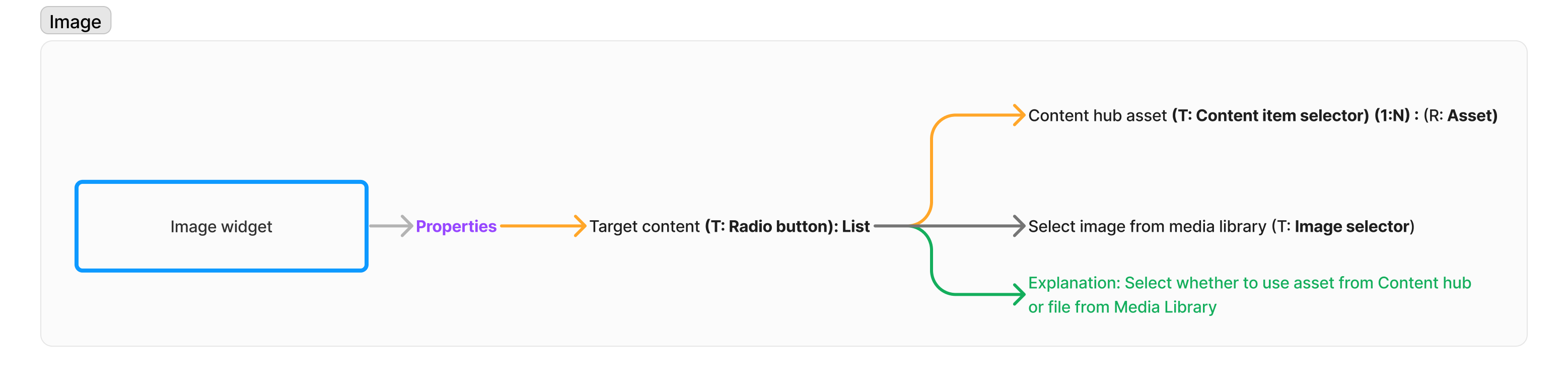
Image widget

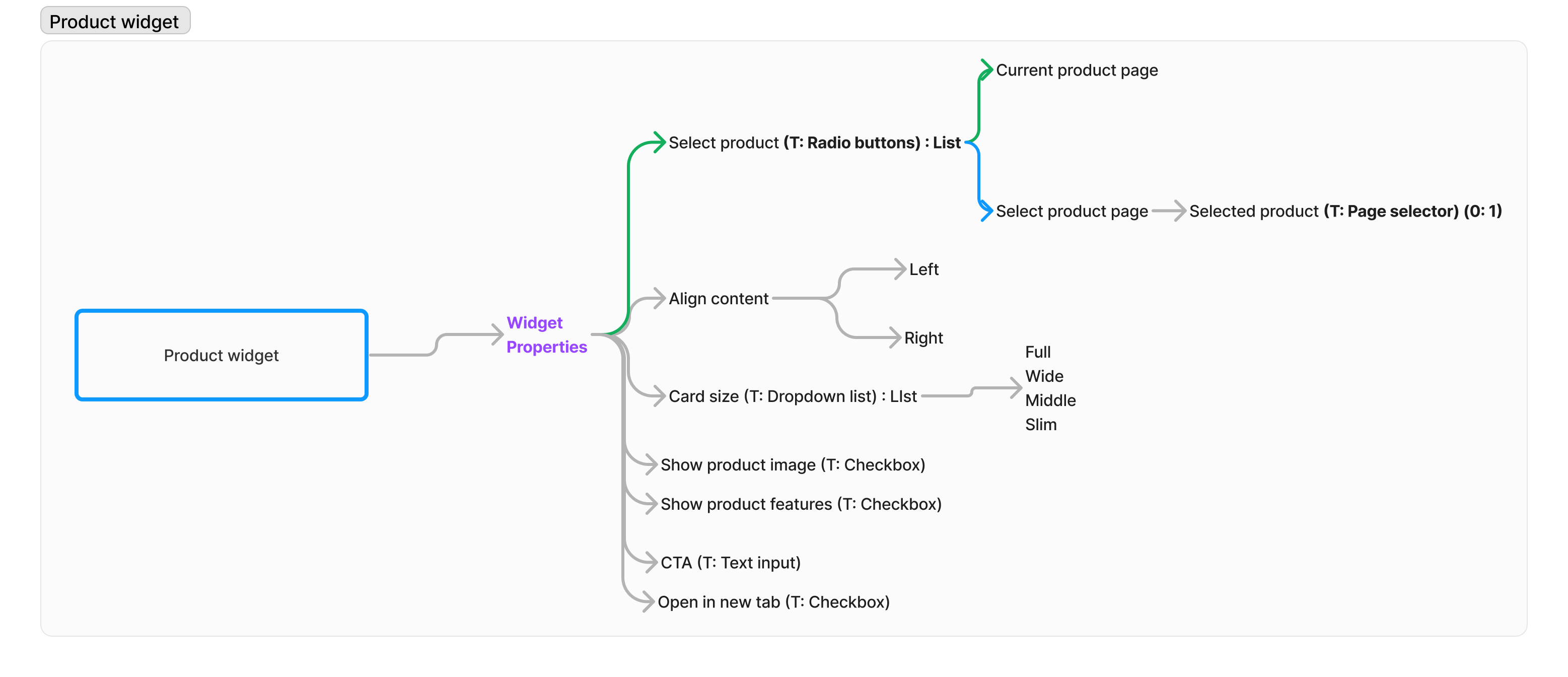
Product widget

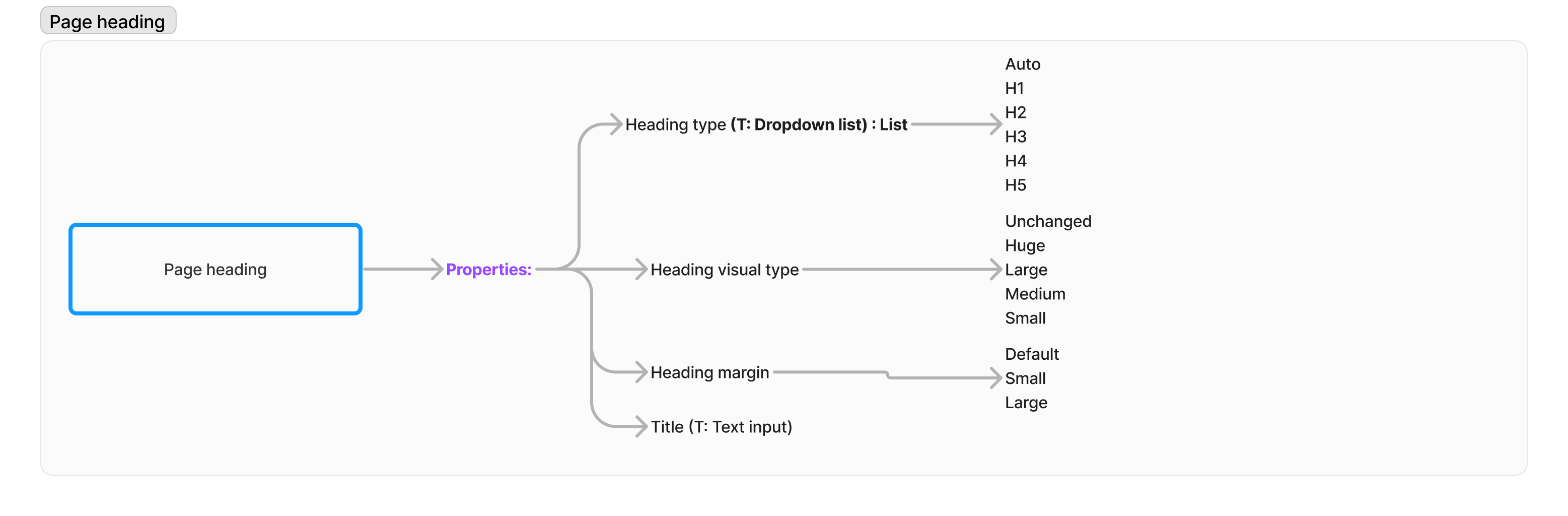
Page heading widget

Unlike the previous widgets that allowed also for reusing content, the Page heading widget creates one-off content as it stores all the data editors input in the page.