Adding portal engine functionality to ASPX templates
When developing or maintaining a website using ASPX page templates, one of the drawbacks is that you need to manually modify the code of pages whenever you wish to change the design. You can add flexibility to ASPX templates by defining areas that are editable directly through the browser in the Pages application, just like when using the Portal engine development model. To learn more about portal engine features, please read the version of this tutorial dedicated to the portal engine.
The following example demonstrates how to create an ASPX page template with zones that users can design via the portal engine:
Writing the ASPX code
Open your web project in Visual Studio (using the WebSite.sln or WebApp.sln file).
Right‑click the CMSTemplates\CorporateSite folder in the Solution Explorer and select Add -> Add New Item.
Create a new Web form named: TwoZones.aspx
- Check the Select master page box.
Click Add. The Select a Master Page dialog opens.
Choose the Root.master page from the CMSTemplates/CorporateSite folder and click OK.
Open the Source view of the new ASPX page and place the following inside the <asp:Content> element:
<cms:CMSPagePlaceholder ID="plcZones" runat="server"> <LayoutTemplate> <table style="width:100%"> <tr> <td style="width: 50%"> <cms:CMSWebPartZone ID="zoneLeft" runat="server" /> </td> <td style="width: 50%"> <cms:CMSWebPartZone ID="zoneRight" runat="server" /> </td> </tr> </table> </LayoutTemplate> </cms:CMSPagePlaceholder>The CMSPagePlaceholder control creates an area on the page that behaves in a way similar to a portal engine page template.
The <LayoutTemplate> element defines the layout of the area. This example uses a basic two column table structure, but setting a CSS‑based layout applied through HTML elements (for example <div>, <span>) is also a valid option.
The table contains two CMSWebPartZone controls, which represent fully functional portal engine zones. Users can manage these zones when editing pages based on the page template on the Design tab of the Pages application.When web part or widget content is added to a zone, the system stores the information in the database along with the respective page template object, not in the actual code of the ASPX page. Communication with the database is ensured by the CMSPortalManager control, which is located on the Root.master page.
Switch to the code behind file (TwoZones.aspx.cs) and add a reference to the CMS.UIControls namespace:
using CMS.UIControls;Modify the class definition to inherit from the TemplatePage class:
public partial class CMSTemplates_CorporateSite_TwoZones : TemplatePageSave the web form’s files.
You can now use the web form as a page template in Kentico.
Registering the ASPX page as a page template
- Log in to the Kentico administration interface and open the Page templates application.
- Select the Corporate Site/Examples folder.
- Click New template and type Two zone template into the Template display name field.
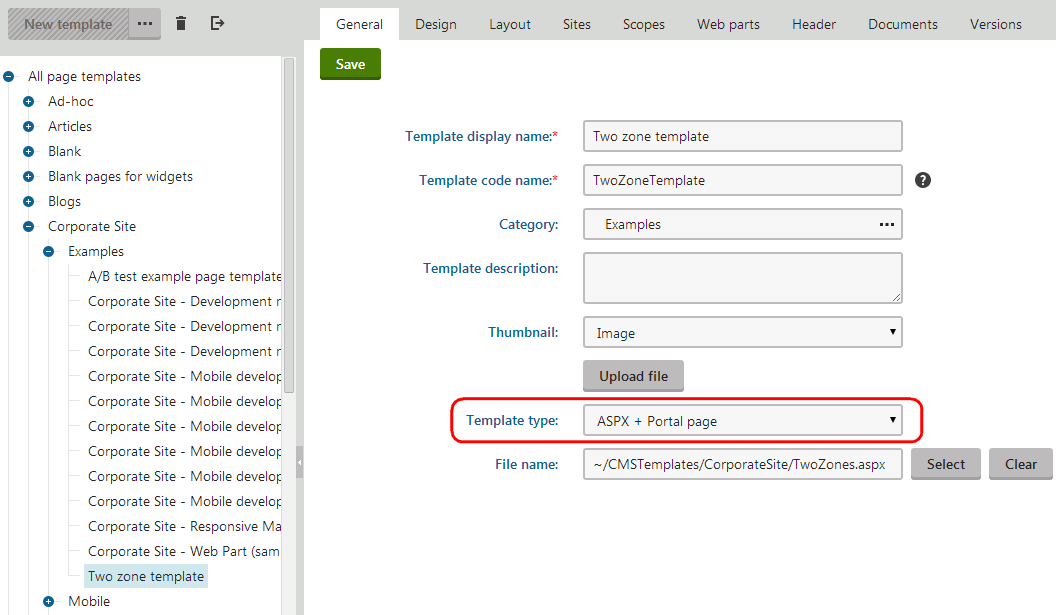
- Click Save. The system creates the template and displays its General tab.
- Select the ASPX + Portal page option for the Template type property. This is necessary in order for the Design tab to be available when editing pages using the template in the Pages application.

- Enter the following path into the File name field: ~/CMSTemplates/CorporateSite/TwoZones.aspx
- Save the changes.
- Switch to the Sites tab and use the Add sites button to assign the page template to the site that you are using (Corporate Site).
Using ASPX + Portal engine templates
We will modify the About Us page created in the previous example to use the new page template.
- Open the Pages application.
- Select the About Us page and switch to the Properties -> Template tab.
- Click Select and choose the Corporate Site/Examples/Two zone template page template from the catalog.
- Click Save to confirm the page template change.
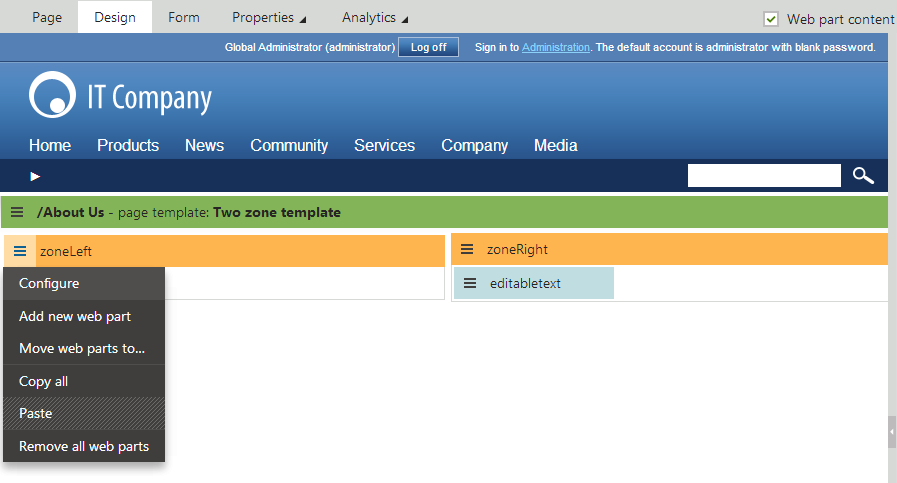
- Refresh your browser window and switch to the Design tab, which is now available for the About Us page. You can see two empty zones on the page as defined in the ASPX code of the template. To define the content of standard zones, add web parts.
- Drag the Editable text web part from the toolbar into zoneRight
- Double-click the web part header in the zone and set the following properties:
- Design -> Editable region title: Right text
- Design -> Editable region height: 400
- Click Save & Close.
This web part provides a text area on the page that users can edit on the Page tab of the Pages application, just like the editable regions in the previous example. The template allows you to build the design of the page using a browser‑based interface. Each web part zone may contain any number of web parts.
You may also configure zones to use various types of widgets, which are objects similar to web parts, but allow page customization by different kinds of website users, not just the administrators or designers.
Expand the menu () of zoneLeft and select Configure.

Switch the Widget zone type property from None to Customization by page editor.
Click Save & Close. The zone now serves as a widget zone for page editors.
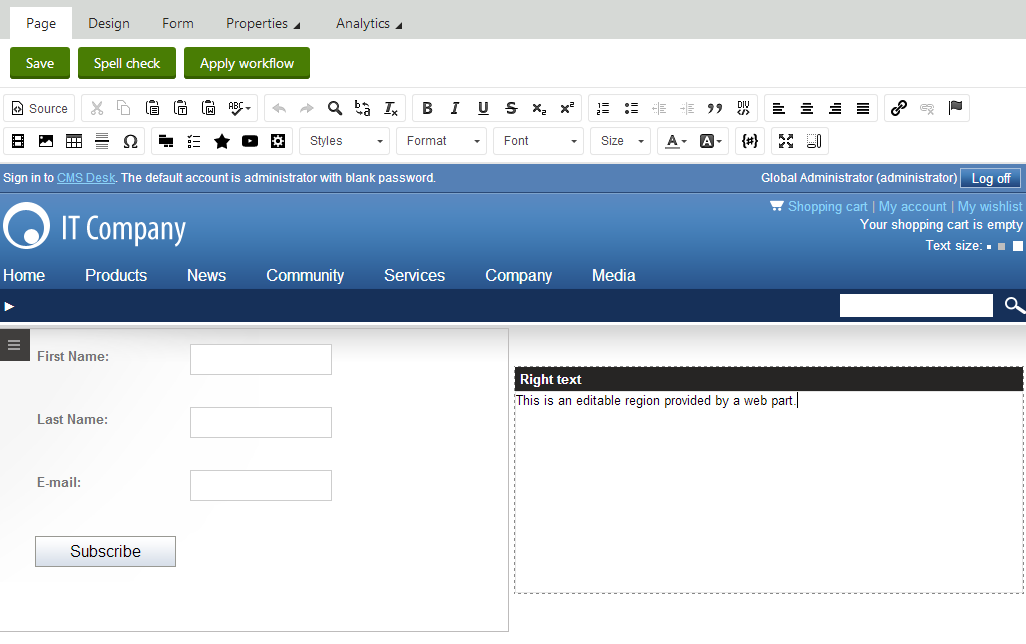
Switch to the Page tab
Type some content into the editable text region displayed by the web part on the right and click Save.
Open the menu of the editor widget zone (click ) and click Add new widget. Select the Newsletters -> Newsletter subscription widget from the catalog and set the following values for its properties:
- Newsletter name: Corporate Newsletter
- Allow user subscribers: disabled (unchecked)
- Widget container: Corporate site - Light gradient box
- Widget container title: Newsletter subscription
Click Save & Close to add the widget and then Save the page.
The widget provides a form which users can use to subscribe to the site’s newsletter.

The example demonstrates how to use web parts or widgets to build the design of pages based on ASPX page templates. This approach combines the standard architecture and development process of ASPX templates with the flexibility and user‑friendliness of the portal engine.