ASPX page templates
If you are familiar with ASP.NET development in Visual Studio, you can develop Kentico websites using ASPX page templates.
ASPX page templates are standard ASP.NET web forms. When you register ASPX templates in the system, users can create pages based on the templates and fill in content. The system internally uses the aliasPath URL parameter, which identifies the Kentico page whose content the template displays.
What is a page template?
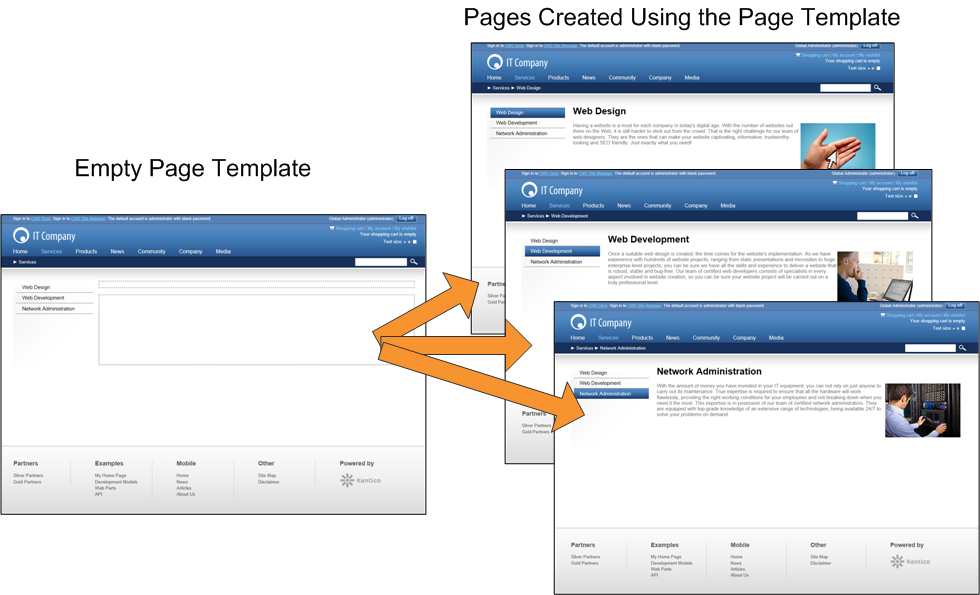
Every web page is based on a page template. The page template can be specific for a single page (so called “ad hoc” page template) or re-used for any number of pages. The following picture shows examples of pages that use the same page template.

The pages have different content, but use the same header, menu content structure, and footer — they are based on the same page template. Templates allow you to quickly create multiple pages with the same design.
What do ASPX page templates consist of?
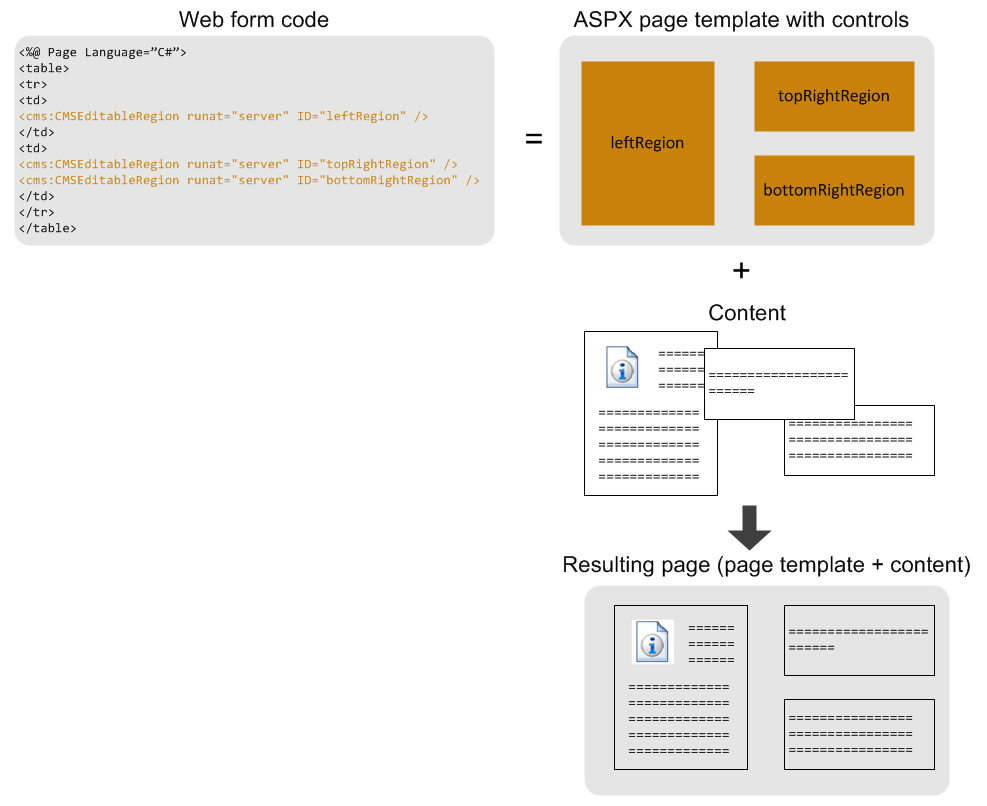
The content of page templates is a combination of static HTML code and ASP.NET server controls (or user controls) that render dynamic content. You can also use code behind (using either VB.NET or C#) to modify page behavior and add custom functionality.
The following figure illustrates how Kentico combines ASPX page templates with the content of individual pages to display the final result.

How does the system process ASPX page templates?
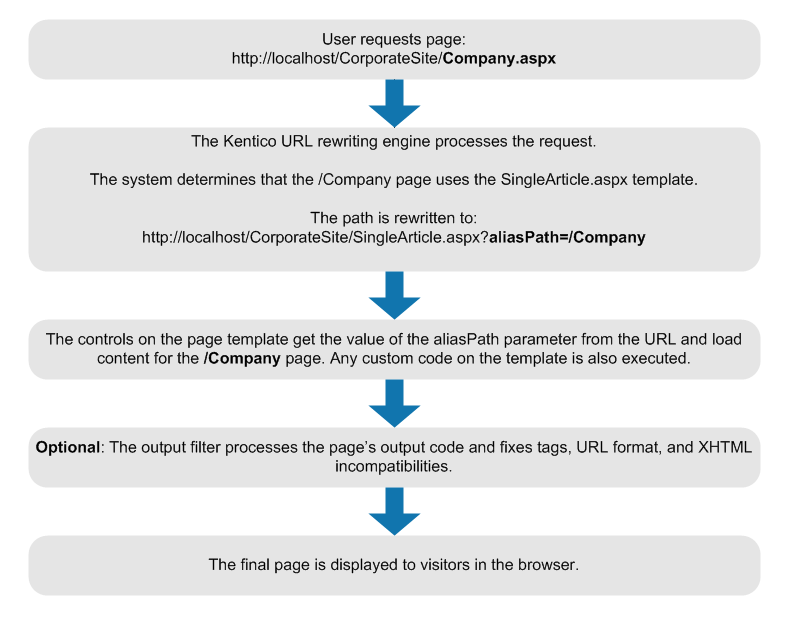
When a user requests a page, such as ~/Company.aspx, the system internally calls the page template assigned to the given page with the aliasPath URL parameter. The parameter specifies what content (which page from the content tree) the page template displays to the user.

Kentico controls or web parts placed on the page template process the aliasPath parameter in the URL, and render the appropriate content automatically.
On the front-end, Kentico generates URLs in format <domain>/Company.aspx, which are more user-friendly and better for search engine optimization.