Module: Model website presentation components
2 of 11 Pages
Connect content and presentation
When defining the content model, teams often forget to pause to identify content types that play crucial roles in their planned customer journeys across different channels.
In this article, you’ll learn to:
- Align your website’s presentation layer with your content strategy to support marketing goals.
- Define different presentation components to help you display data effectively on your website, drive conversions for specific products, or generate new leads with articles.
- Use page templates, sections, and widgets to create pages and tailor content based on visitors’ previous activities.
Align your presentation layer with your content strategy
Imagine your website as a stage and the presentation layer as the spotlight. Here’s where you can tailor the customer experience. If you have correctly defined the components, you can guide visitors toward their intended actions by identifying specific areas in this layer.
The content model defines a conceptual framework that describes how data elements interact within the system. The content model outlines how editors will capture the data, store it in the system, what are the relationships between the data and retrieval rules to display it to customers. This model ensures clarity and consistency, guiding the organization’s data infrastructure. If you are not familiar with Xperience by Kentico, please find out more about content modeling in our documentation.
Know your goals and desired outcomes before defining what components you need to display your content on the website. Without understanding your content strategy, the presentation layer you’ll define for your data will be incomplete.
Since you have done your content modeling sessions, you already know which types help you build your pages in your website channel.
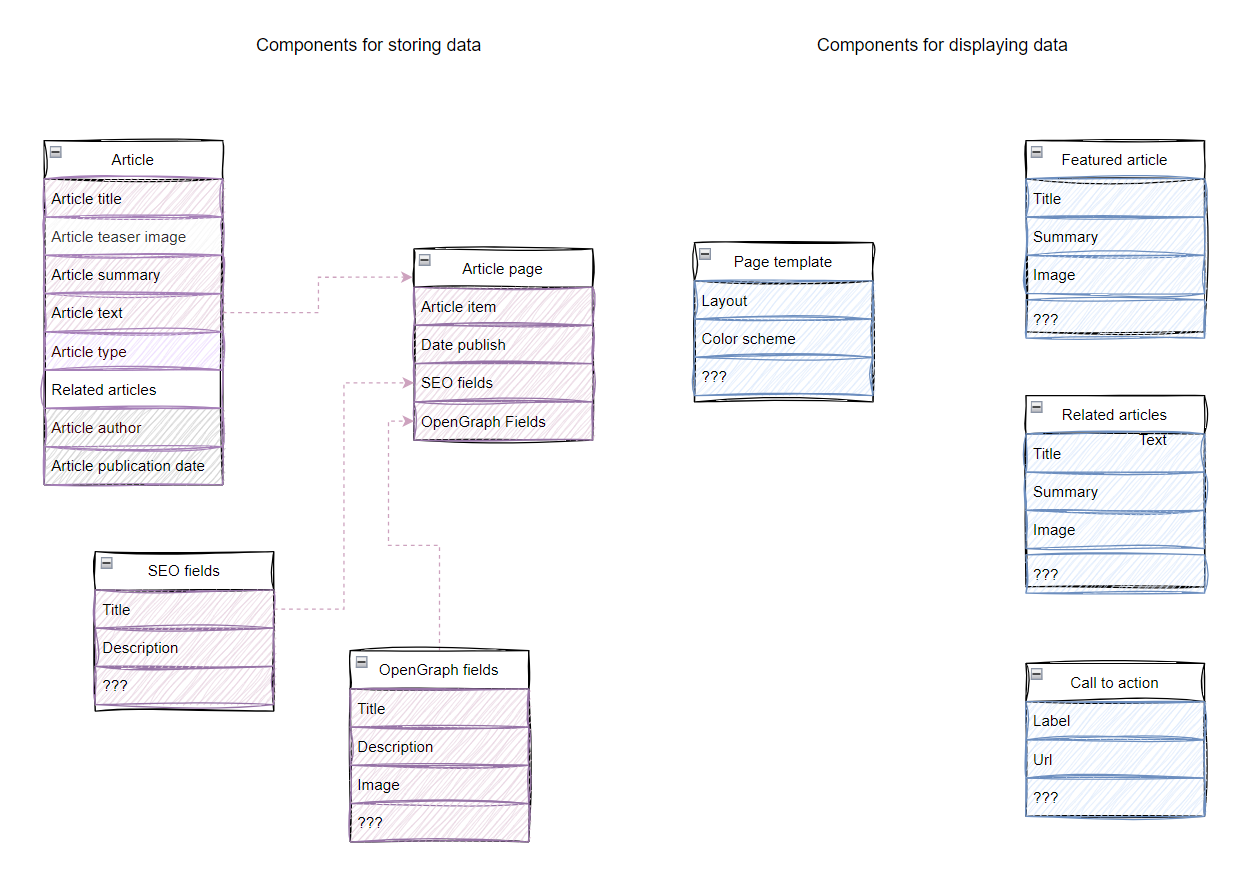
We recommend designing website pages as a wrapper over a reusable content type stored in the content hub. The page wrapper or page envelope stores only the data that make sense for website page-specific content, such as SEO data and search engine instructions, like no-index directives.
|
Wrapper page |
Article reusable content type |
Product content type |
|
|
|
|
Talking to our customers, we’ve seen a familiar pattern: teams not using or thinking of their content in the omnichannel mode often start with the presentation layer and define typical “pages” you’ll see in your website sitemap. Information Architecture vs. Sitemaps: What’s the Difference? Missing the data modeling exercise that helps make the content modular, reusable, and future-friendly locks them into old patterns, leading to content duplicity, complex maintenance, and subpar content curation experience.
Think of customer journey and conversions
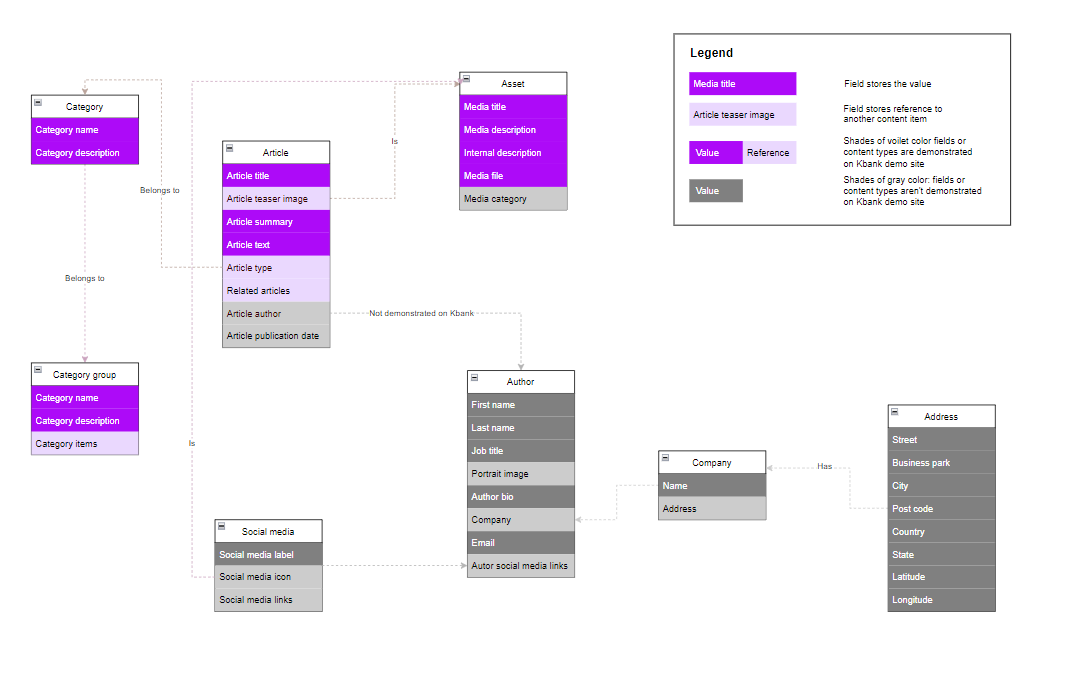
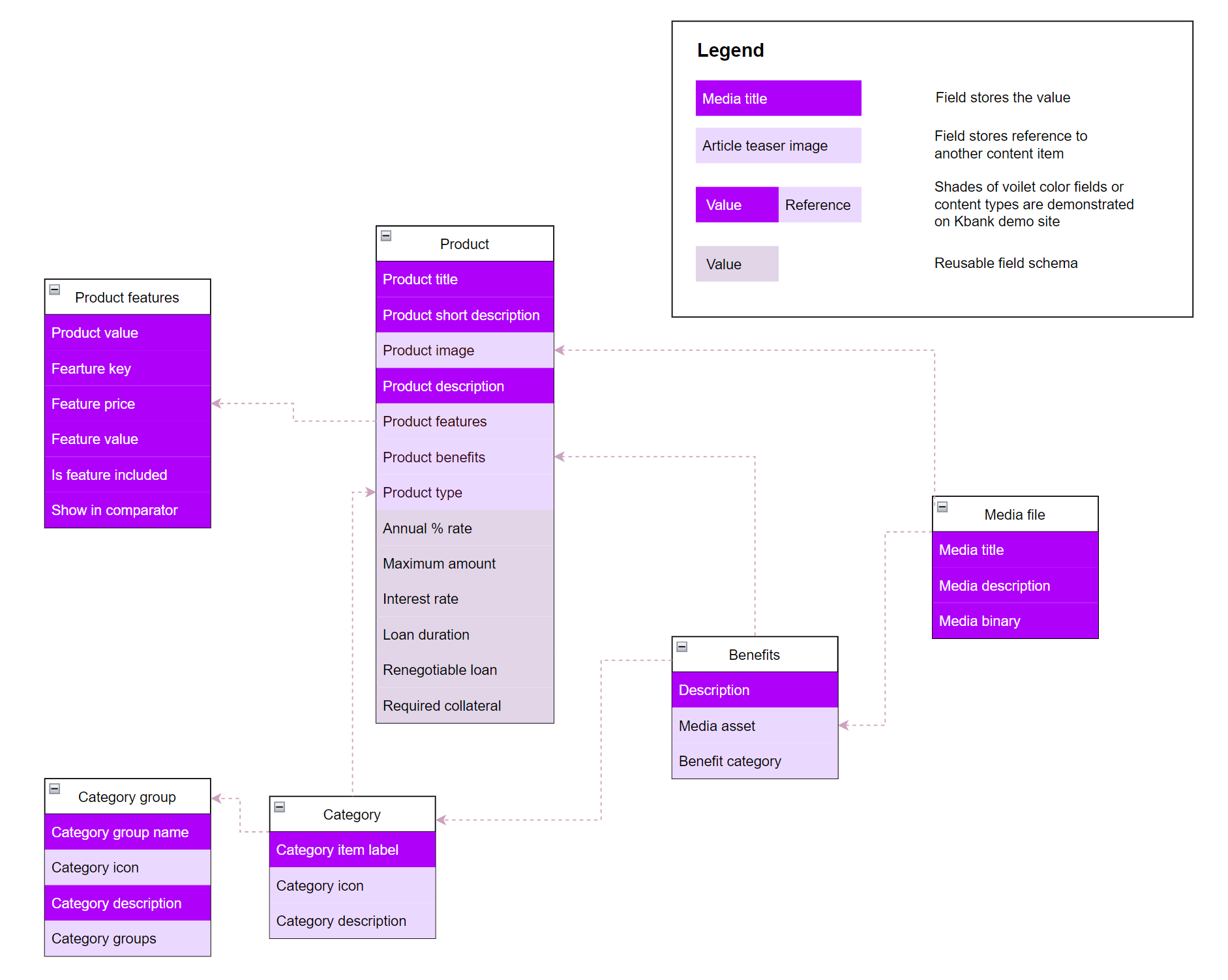
Let’s look at two content types on our Kbank demo sites and see their target goals.
|
Article page |
Product page |
|
|
With a little bit of prototyping (and later, by experience), you’ll soon identify website components that will help your team achieve their goals, such as:
- Adding calls to action to guide people through their journey.
- Showing and revealing relevant information depending on the page and circumstance.
- Personalize content.