Using the Kentico page builder
This page is a part of a tutorial, which you should follow sequentially, from the beginning to the end. Go to the first page: Getting started with Kentico.
You will learn about:
Important note
Dancing Goat is a specific sample website used for the purposes of the tutorial. Your company’s website will be different, and some functionalities may also be changed.
Page builder on Kentico MVC websites
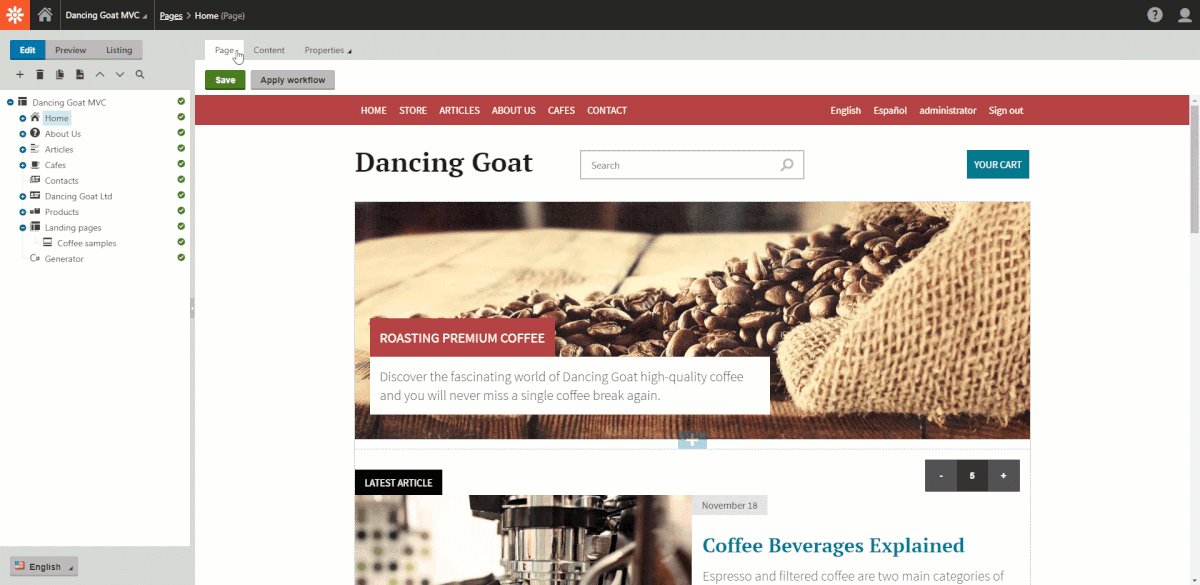
The page builder allows you to create and manage the content of your MVC site directly in the Kentico administration interface. Page builder’s UI is easy to use, and its drag-and-drop editor gives you a lot of possibilities to work with your pages. You access the page builder on the Page tab.
Creating pages with the page builder
Page builder gives you more control over the content than the structured content. It allows you to build pages or adjust their content as well as layout using configurable MVC widgets. Working with the page builder, you immediately see what the content will look like once it’s published on the live site.
Developers set up the page builder feature and prepare all the MVC widgets you need to create a compelling website. We recommend that the page builder is used on high-traffic pages where you need to tailor both content and the design, such as campaign landing pages. With the page builder, you don’t have to ask developers when you need to change the structure of the page. You drag-and-drop the piece of content where you need it, save the page, and you are done.
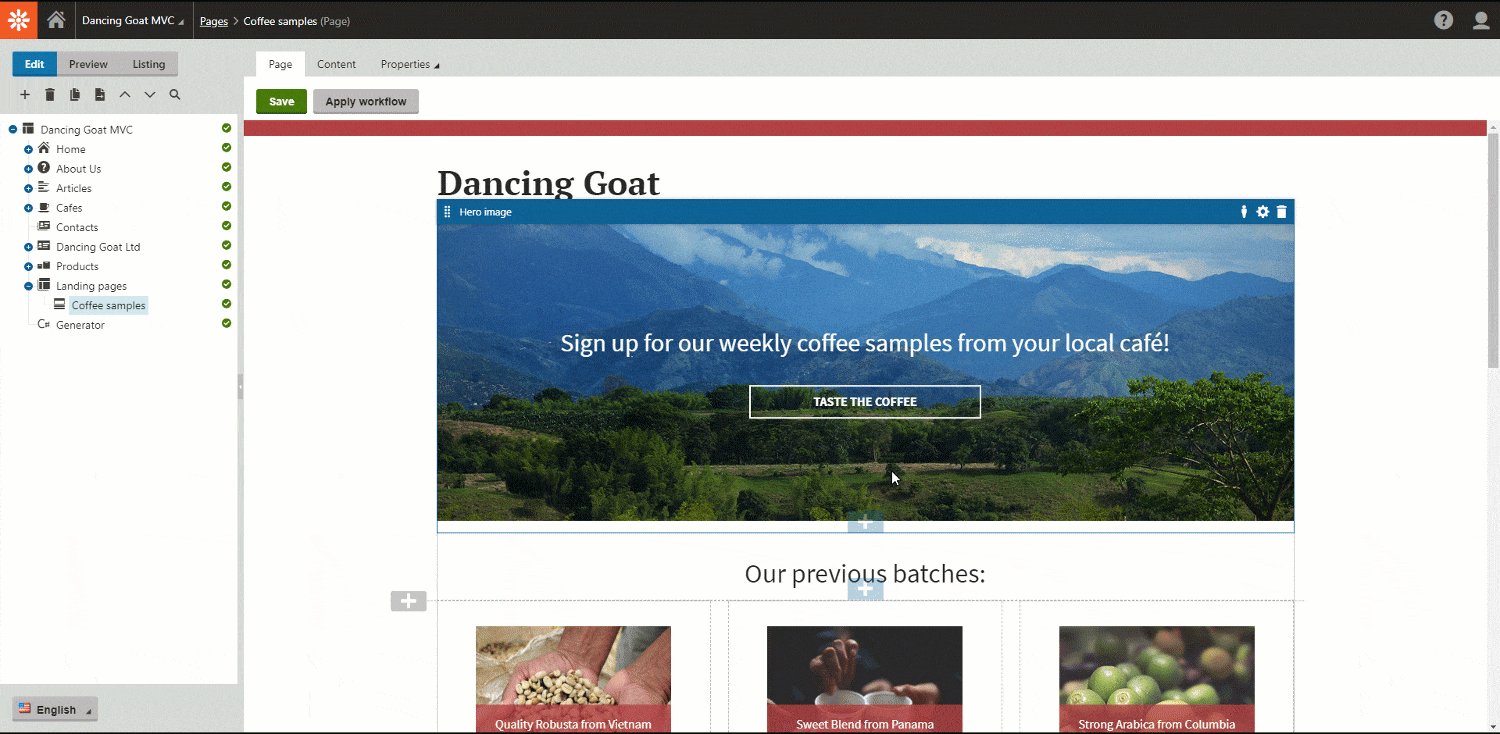
Based on your business requirements, developers enable the page builder for the whole page as you can see on the Dancing Goat’s Coffee samples page. The page builder gives you full control over a page’s layout and content.
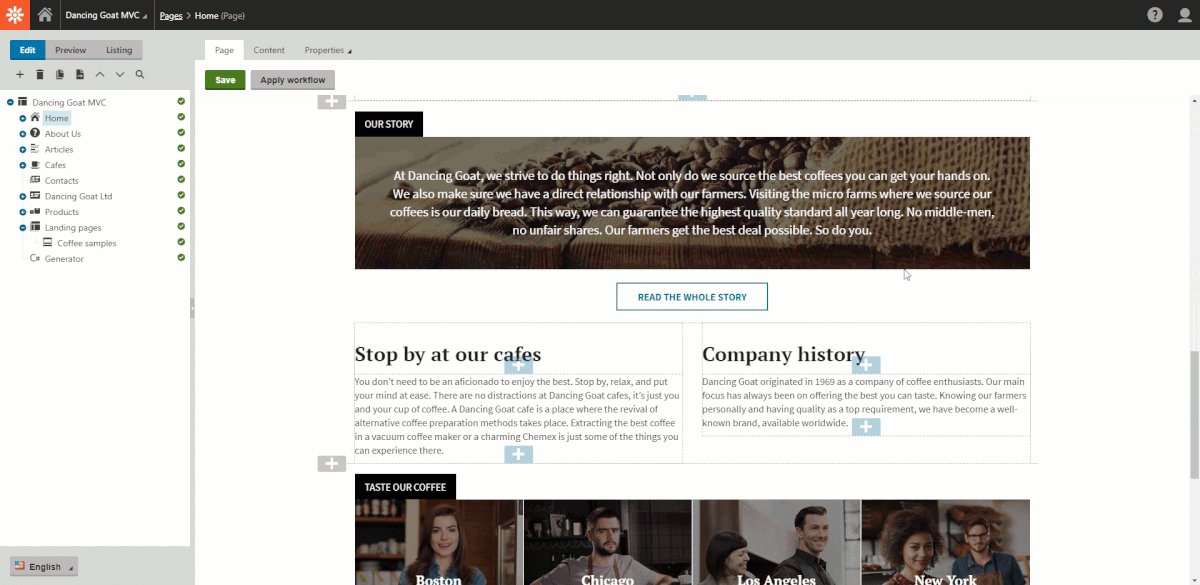
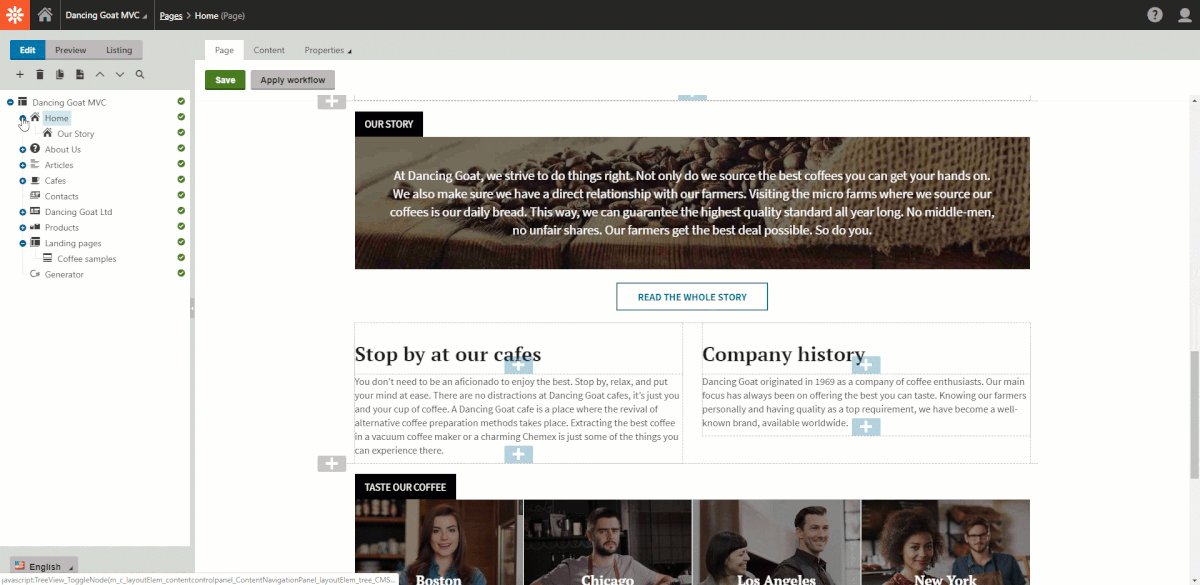
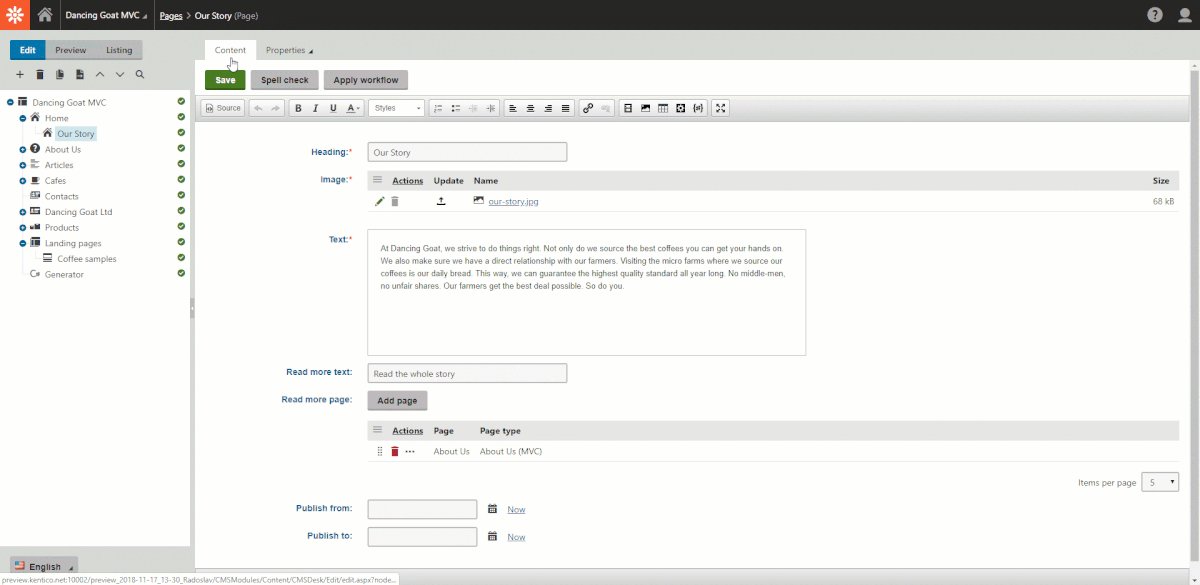
Developers can also add the page builder to a specific part of the page. You can see this in action on the Dancing Goat’s Home page. While you can adjust most of the page’s content in the page builder on the Page tab, to edit the Our Story part, you need to switch to the Content tab and use the structured content editor. This setting is convenient when there is a part of your page that does not change that often and you want its layout to remain the same.

The Kentico Page builder consists of Editable areas, Sections, Page templates, and Widgets.
- All the editable areas are defined by your developers. They choose which parts of the page are locked and which parts of the page the content editors can edit.
- Content sections help you to pre-define the visual aspect of your website. When creating a new section, you choose how many columns you want it to have. Only after you add your section, you can start adding widgets.
- Page templates make it easy to choose and switch between page layouts. They are suitable for creating pages with a predesigned or repeating structure, such as landing or product pages.
- Widgets are components with a pre-defined structure that help you create your content. Using widgets you can upload images, edit text, or insert a call-to-action. Each section can contain multiple widgets in any configuration. You adjust widgets’ position within the section by drag-and-dropping.
Working with the Page builder
Task:
You want to make your landing page more interesting for your customers. You have decided on the following updates:
- Change the text in the Hero image widget to “Your weekly coffee samples are just a few clicks away!”
- Change the call-to-action button text to “Sign up”.
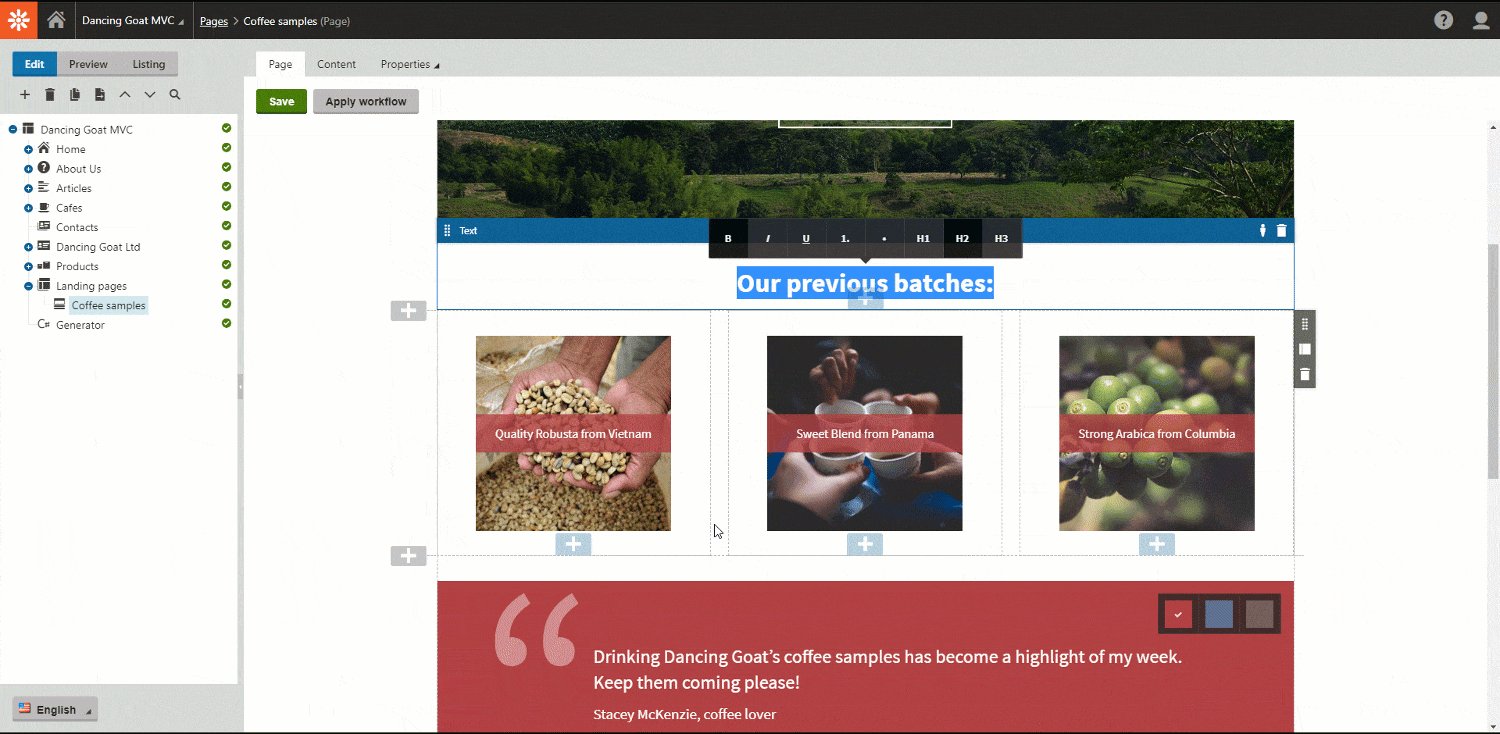
- Bold the text “Our previous batches”.
- Move the Testimonial widget right under the Hero image widget.
Need help?
Use the following steps to update your landing page.
- Navigate to the Pages application, and open the Coffee samples in the content tree.
- Switch to the Page tab if necessary.
- Edit your text in the Hero image widget
- Type in “Sign up” into the Hero image CTA button.
- Highlight the text “Our previous batches” to open the text editor and make it bold.
- Click anywhere in the Testimonial widget to display its properties.
- Drag and drop the Testimonial widget under the Hero image widget, into the same section
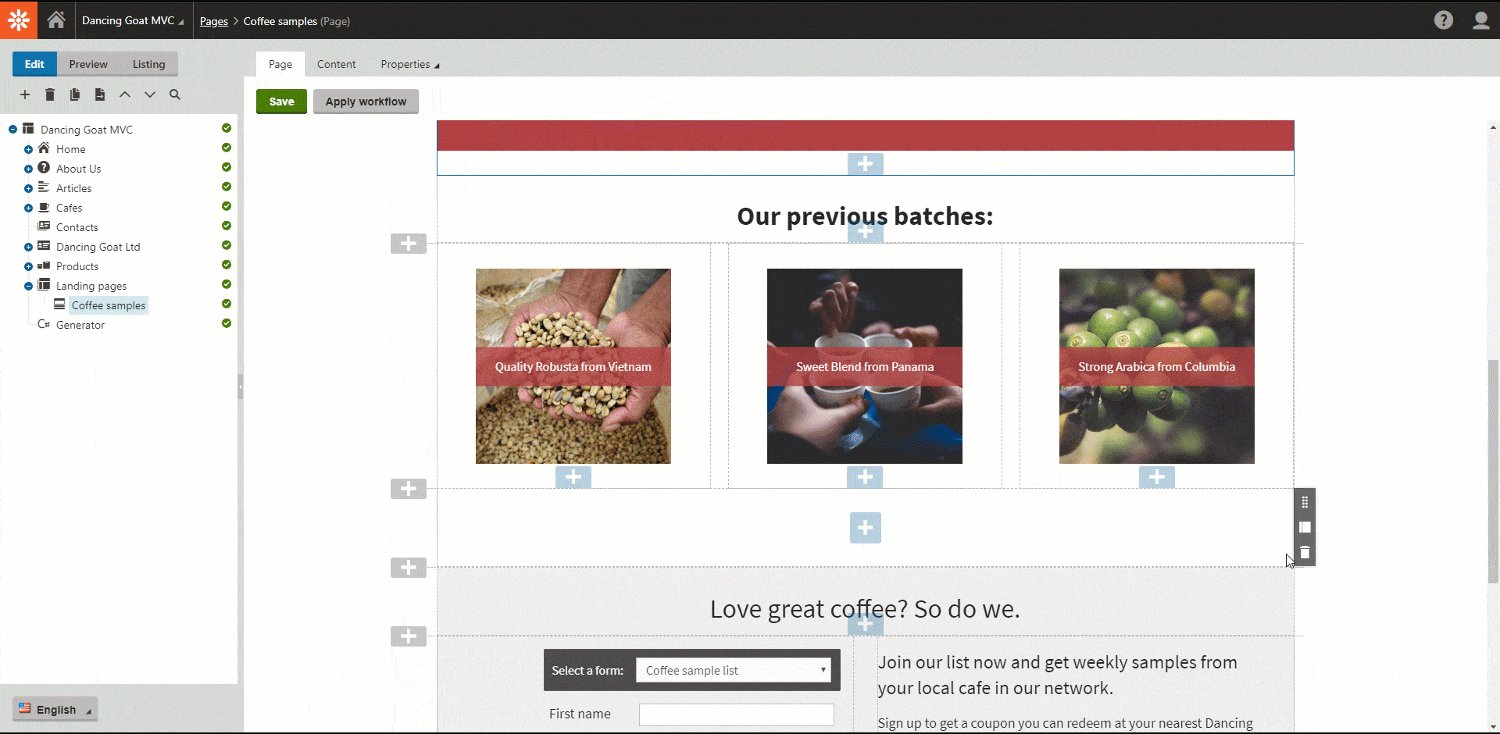
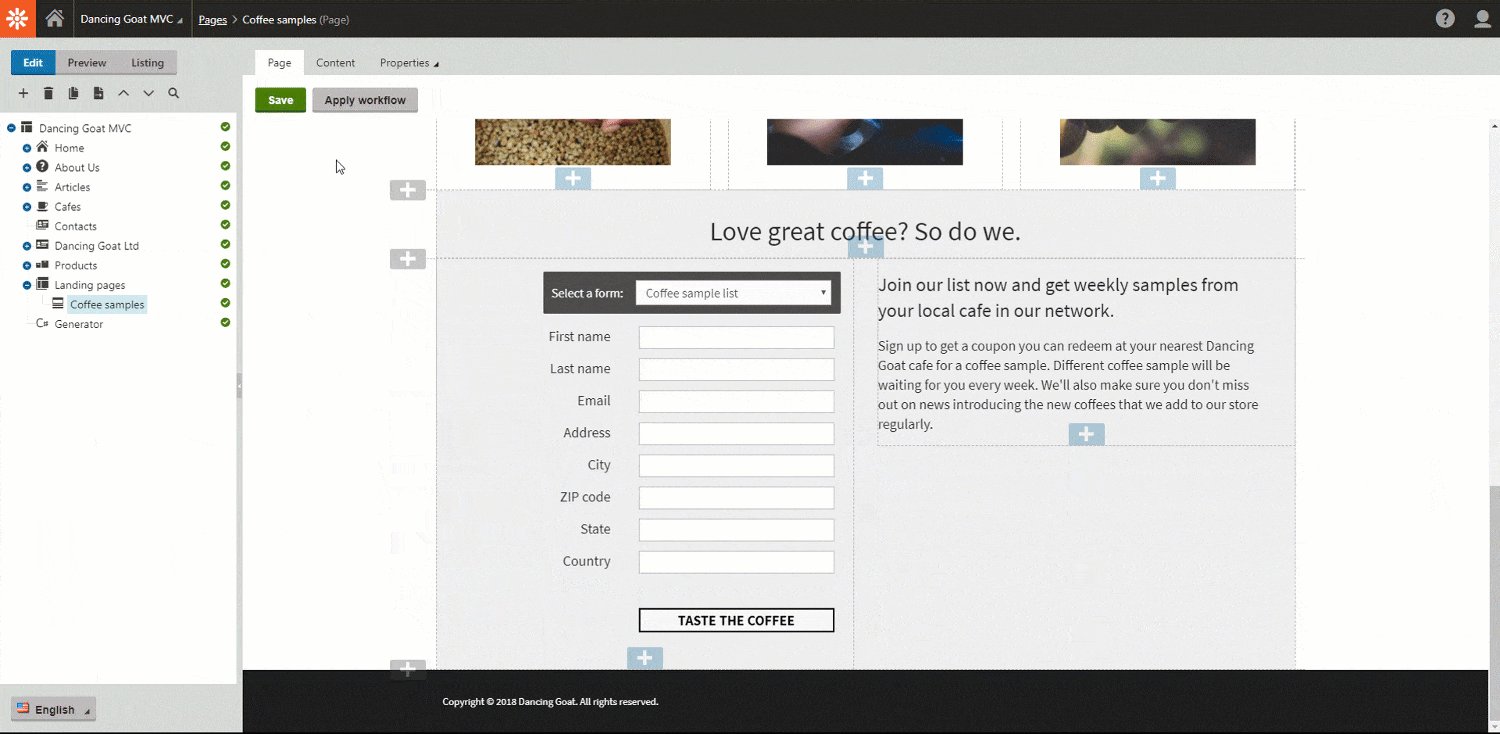
- Delete the empty section
- Scroll down to the One column section which used to contain the Testimonial widget.
- Hover your mouse over the section to display its properties.
- Click the Delete section button to remove the empty One column section from the page.
- Click the Save button.
The process described above is also illustrated by the following clip:

Previous page: Using the Pages application — Next page: Working with files
Completed pages: 3 of 6