Using the Pages application
This page is a part of a tutorial, which you should follow sequentially, from the beginning to the end. Go to the first page: Getting started with Kentico.
You will learn about:
Important note
Dancing Goat is a specific sample website used for the purposes of the tutorial. Your company’s website will be different, and some functionalities may also be changed, such as the preview mode.
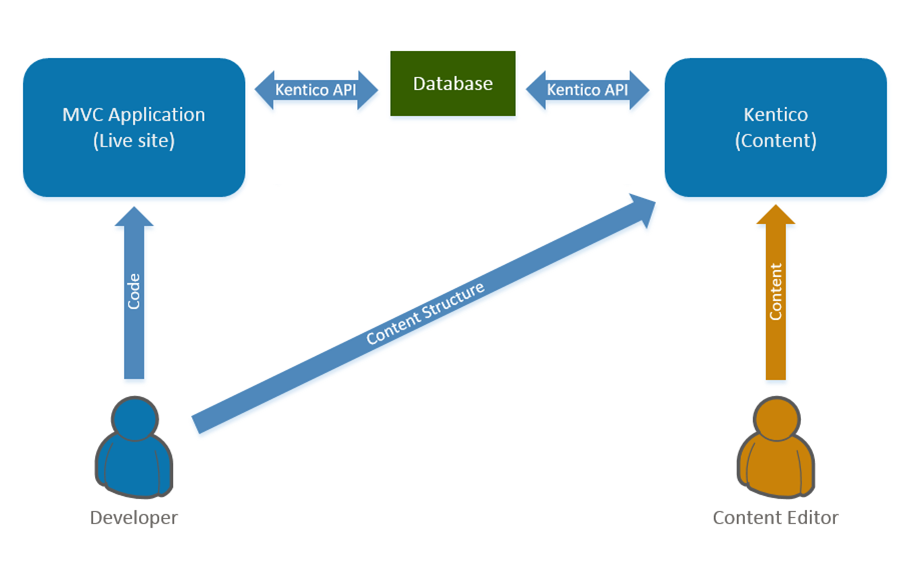
Before you start working with Kentico MVC, you need to understand the specifics of Kentico websites built with the MVC development model. The website runs as two applications. The front-facing site is a standard MVC application built by developers on the ASP.NET MVC 5 framework. As an editor, you will spend most of the time in the second Kentico application which serves as a content repository and provides the administration interface. The administration interface allows you to edit or create pages, add file attachments, or upload images to media libraries.
All content changes you make in the administration interface are stored in the website’s shared database. Developers prepared the second live site application so that it draws the data from the database and displays it to the website’s visitors. Both applications run in a web farm mode and synchronize any changes in data (e.g., page content or settings) and files (e.g., media libraries).

As a content editor, your responsibility is to prepare great content that attracts your website visitors and leave the worries of how the content is displayed to the designers and developers working on the front-facing application.
To make sure content displays as intended and the website provides a consistent experience, your developers pre-defined what changes you can make in the website’s administration. For example, if you decide to move your Home page to your Articles section, you won’t be able to. On the other hand, if you choose to add images to support your message on pages built with the page builder, developers made sure that you have as much control over the page as you need to adjust the content or its position.
Accessing the Pages application
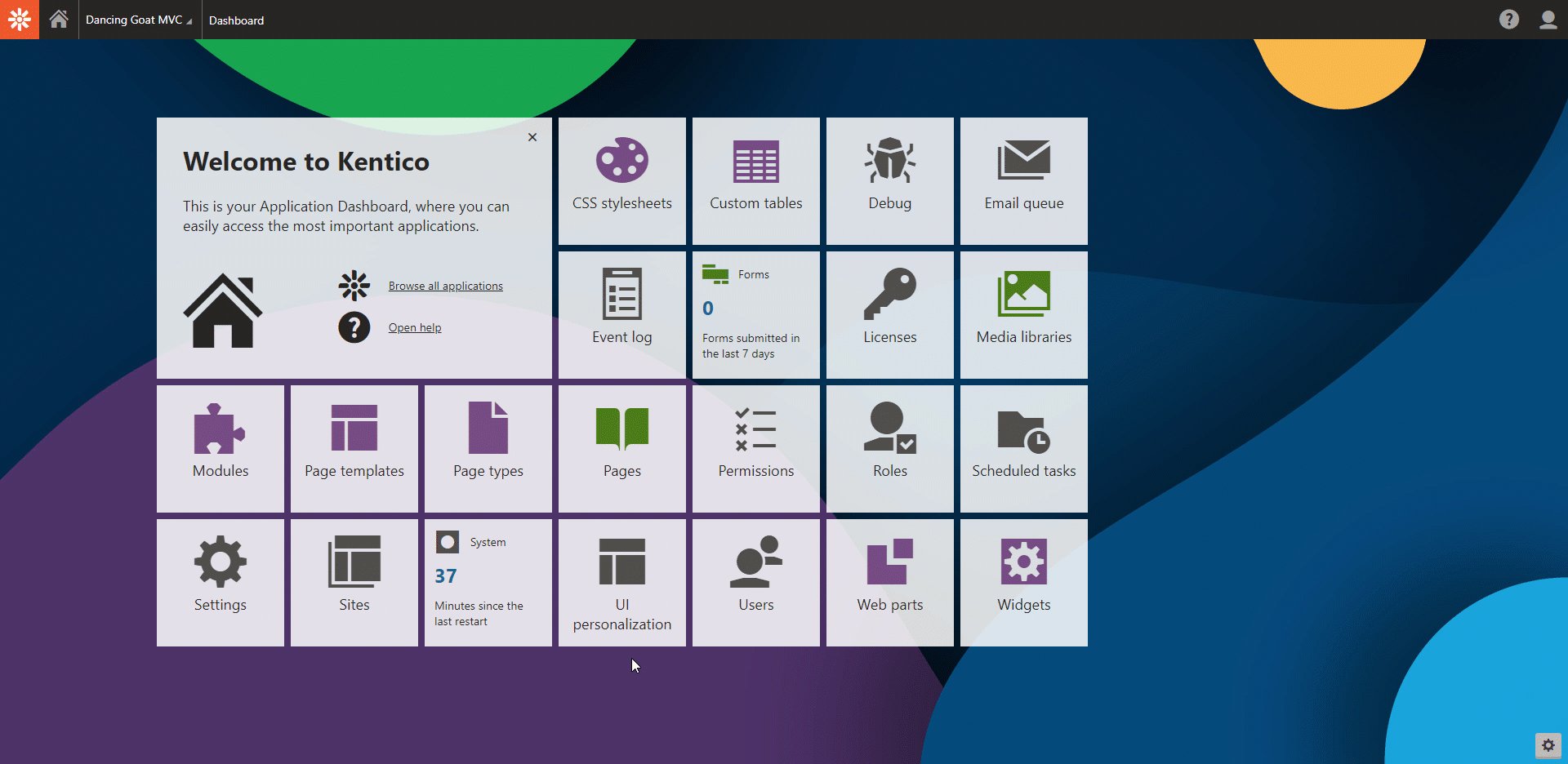
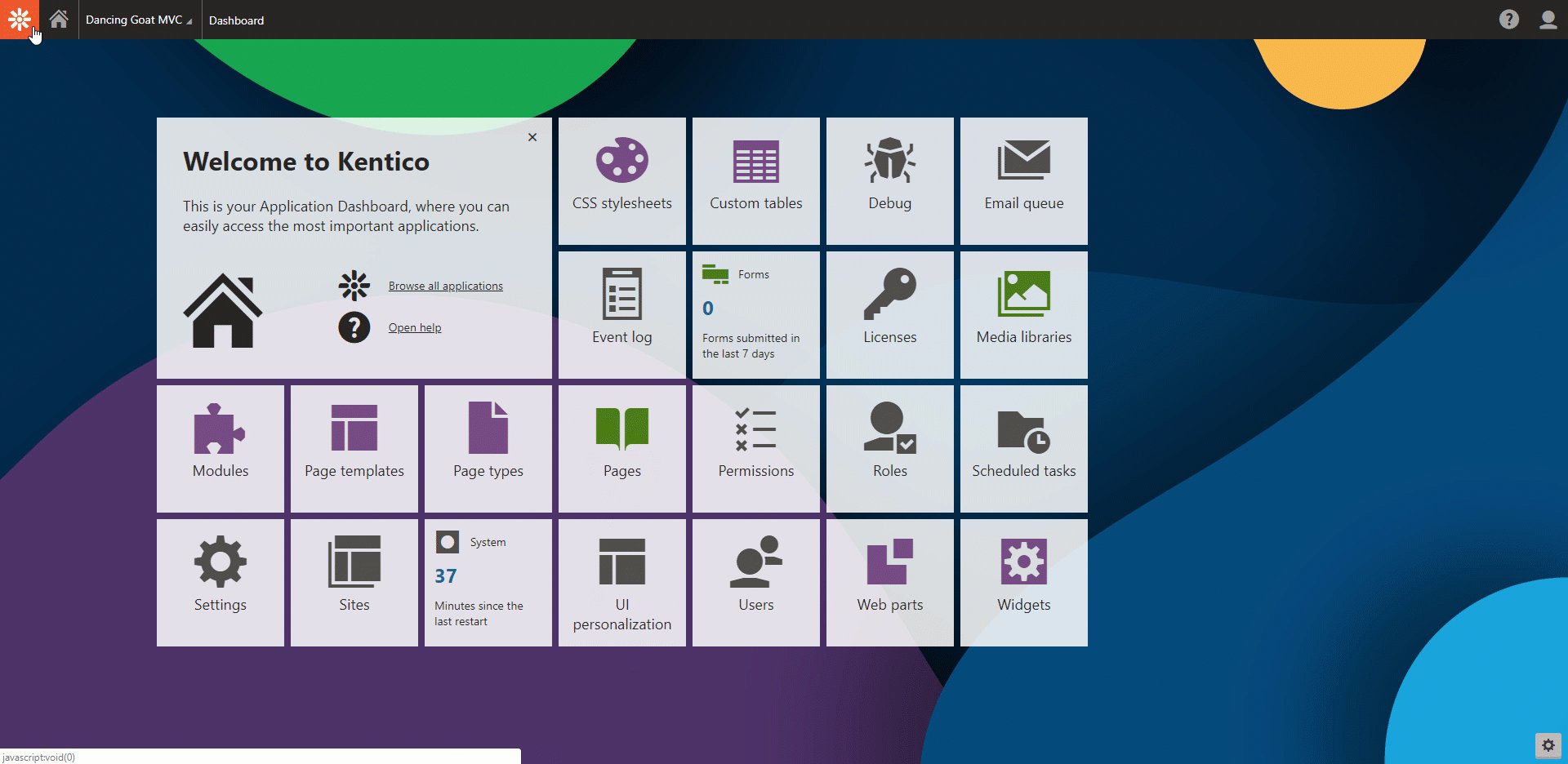
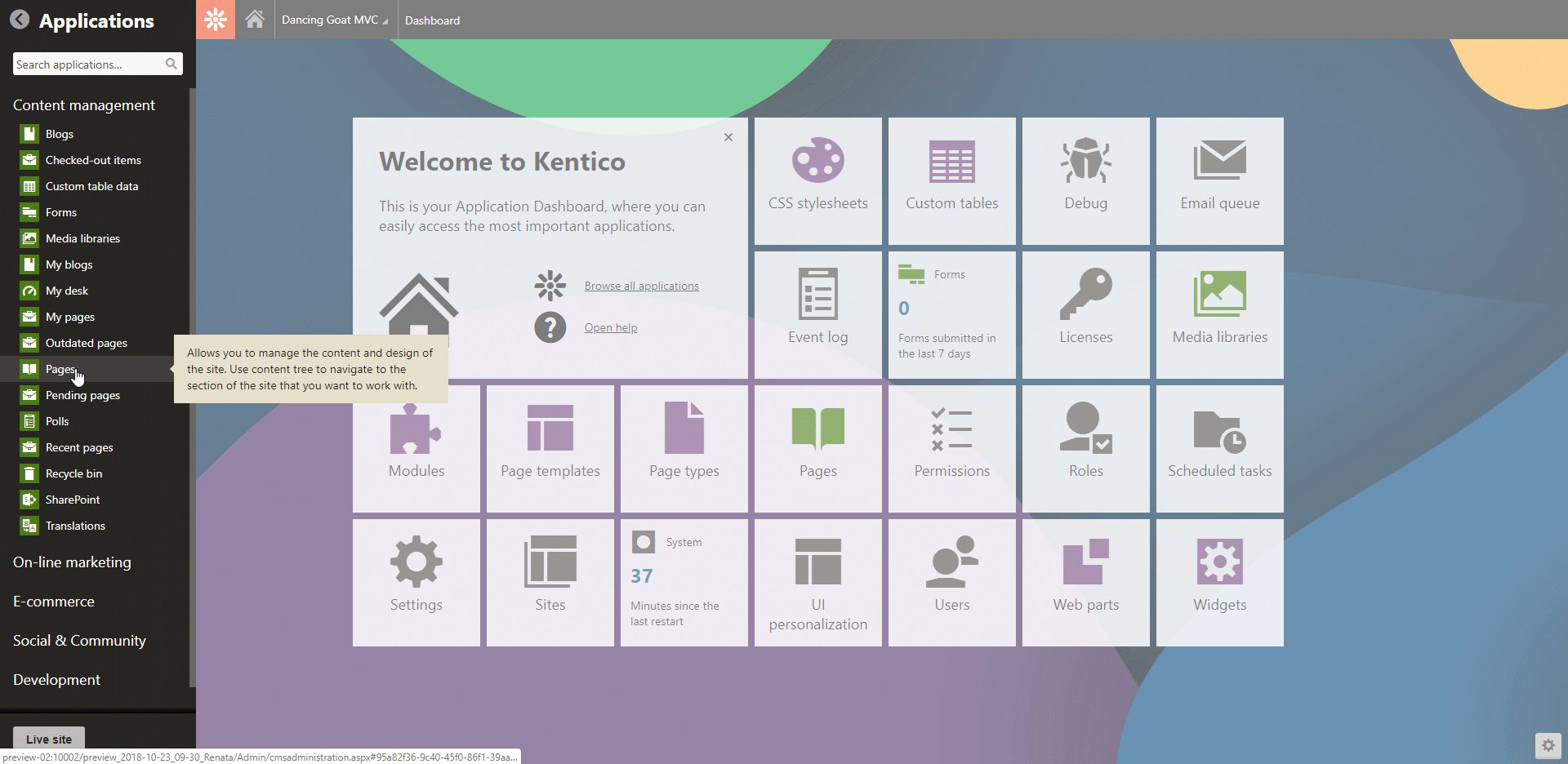
The Pages application is one of the most used Kentico applications among non-technical users. You can access it in multiple ways:
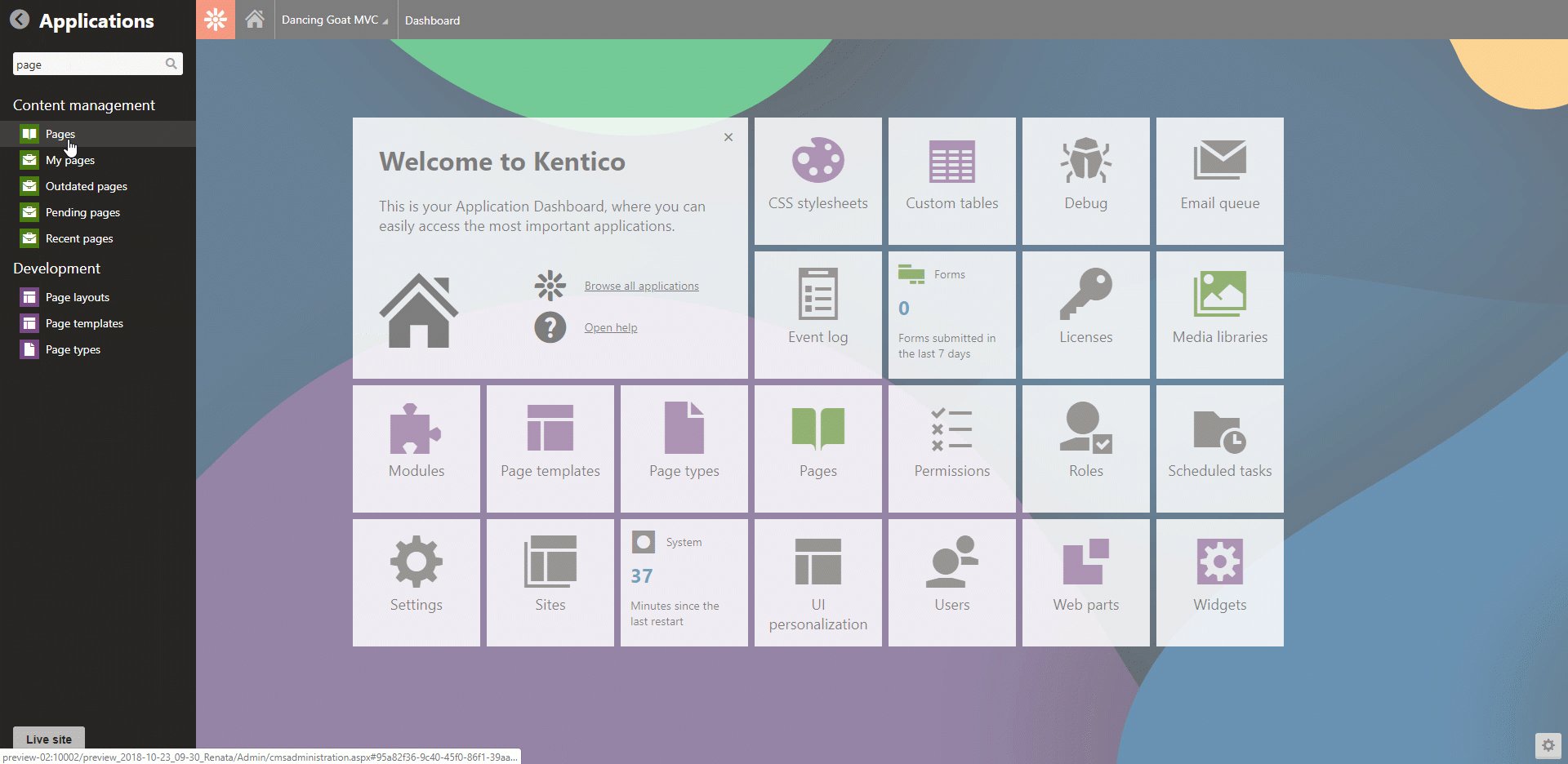
- Click the Pages application tile on your dashboard
- Click the Kentico logo to open the application list (or press the F2 key on your keyboard) and select the Pages application. You can type “pages” in the search box to filter the applications.

Pages application basics
The Pages application allows you to add and modify content on your website.
The application’s window is divided into two parts. The content tree on the left-hand side displays items in a tree structure. The items in the tree are called content-only pages, and you can see and edit their content on the right-hand side.
Content-only pages allow you to store content separately from the design of the live site. Keep in mind that on Kentico MVC websites, the content-only pages listed in the tree don’t necessarily display on the live site. Rather than typical website pages where each page has its direct representation on the live site, you can think of content-only pages as of containers for your content. And you can see how they are presented on the live site once your developers enable the preview mode feature.
The Pages application offers three view modes that you can use to work with content:

- Edit – the default view mode in which you edit the content of the website.
- Preview – displays the latest version of the page. You can use Preview to see what your changes look like before they are published.
- Listing – shows a list of all pages under the currently selected page. You can use the Listing mode to perform bulk operations, such as deleting or translating pages at once.
The action buttons under the view mode buttons help you create new or organize existing pages in the content tree. However, remember that developers define rules for where you can or cannot move or create pages based on specific page types.
Editing content in the Pages application
You can edit a page’s content on the Content tab or the Page tab of Kentico websites built with the MVC development model.
The Content tab allows you to add or manage structured content through fields. Developers prepared the fields to hold specific content types, such as heading, text, or image and ensured that data managed through the fields is presented on the live site exactly as it should be. Structured content brings editors a lot of benefits. It lets you focus on creating great content, and saves you time on styling.
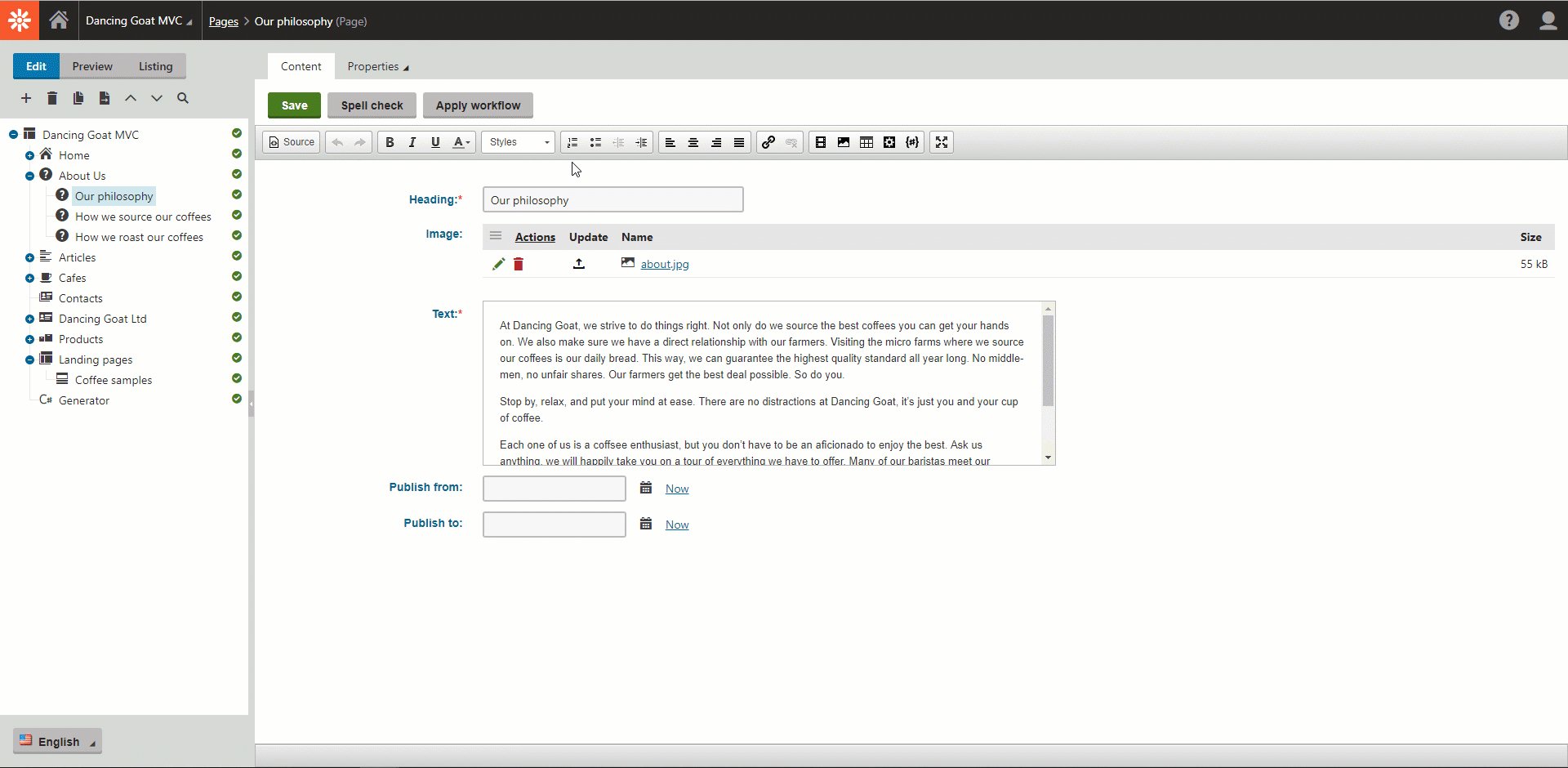
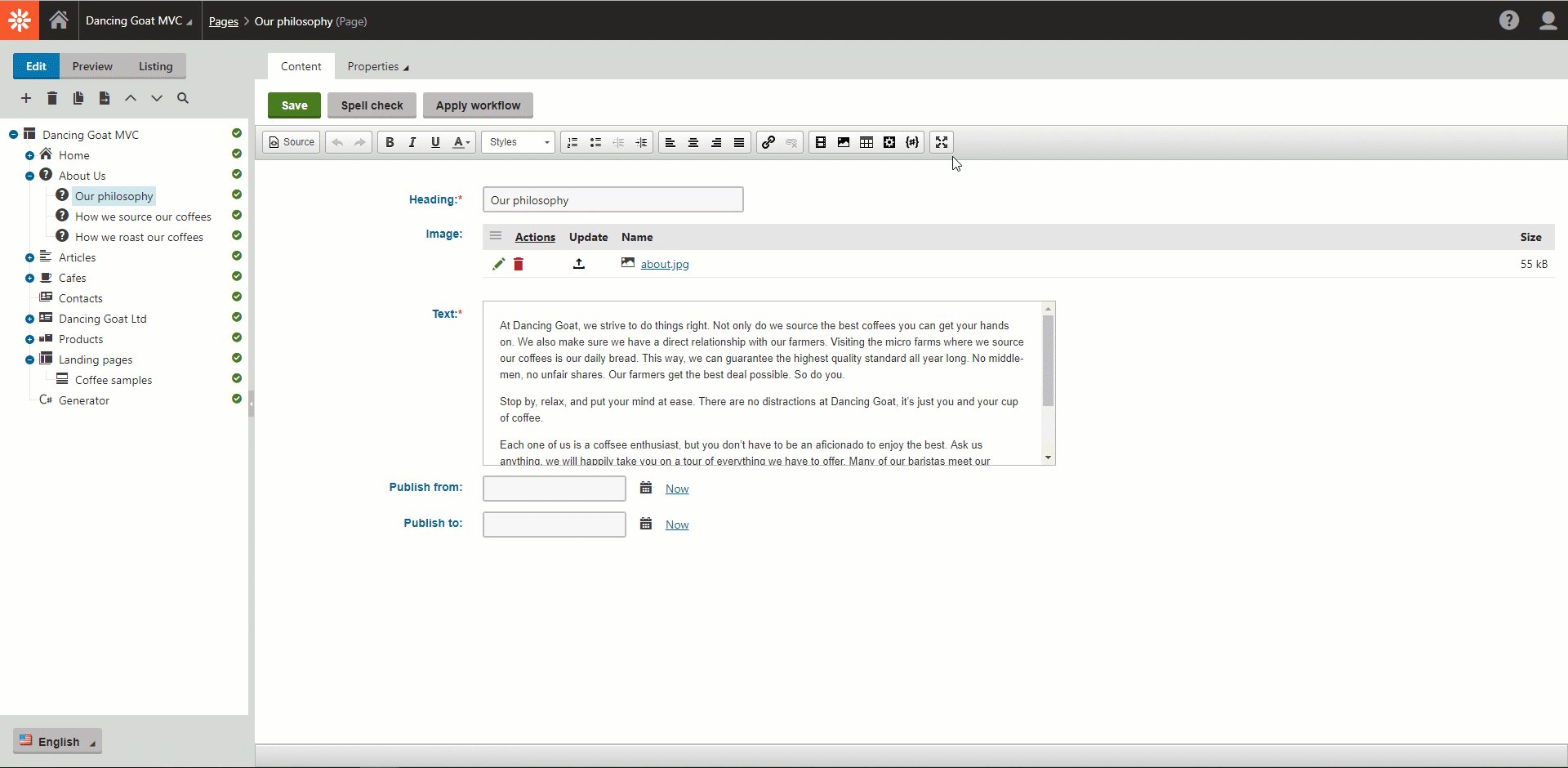
Working with the Content tab
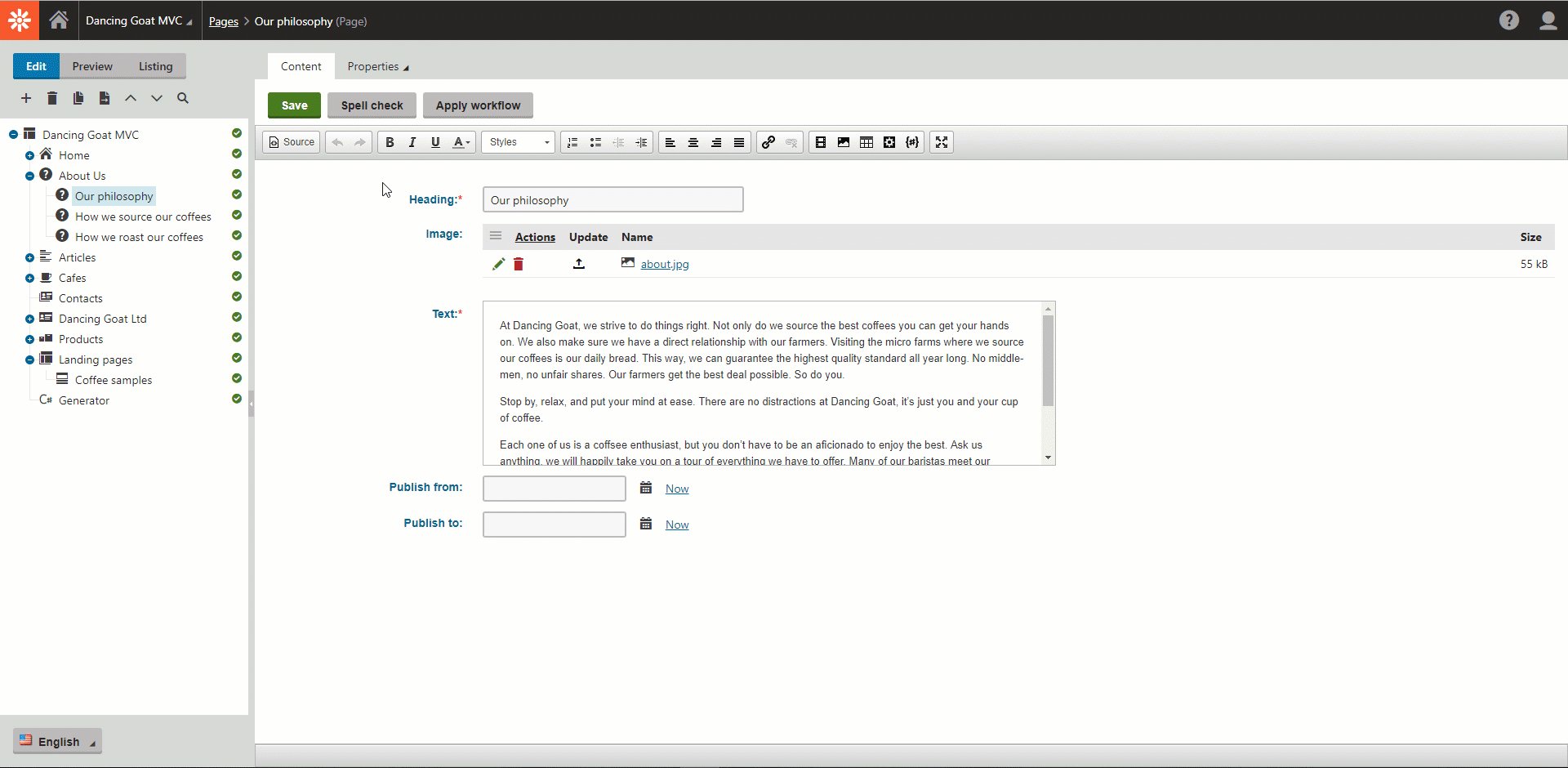
The Content tab on the About Us > Our philosophy page provides you with the following fields:
- Heading – holds the title of your content
- Image – allows you to upload a picture you can use to support your message
- Text – serves to work with the main body of your content
- Publish from and Publish to – define the period during which your content is published

The Text field uses the Kentico built-in WYSIWYG (rich text) editor which offersyou a number of possibilities you can use to style your text. Besides basic text-editing options, such as bolding or italicizing, you can add numbered or bulleted lists as well as adjust the alignment of your text. With the rich text editor, you can create hyperlinks or add images.
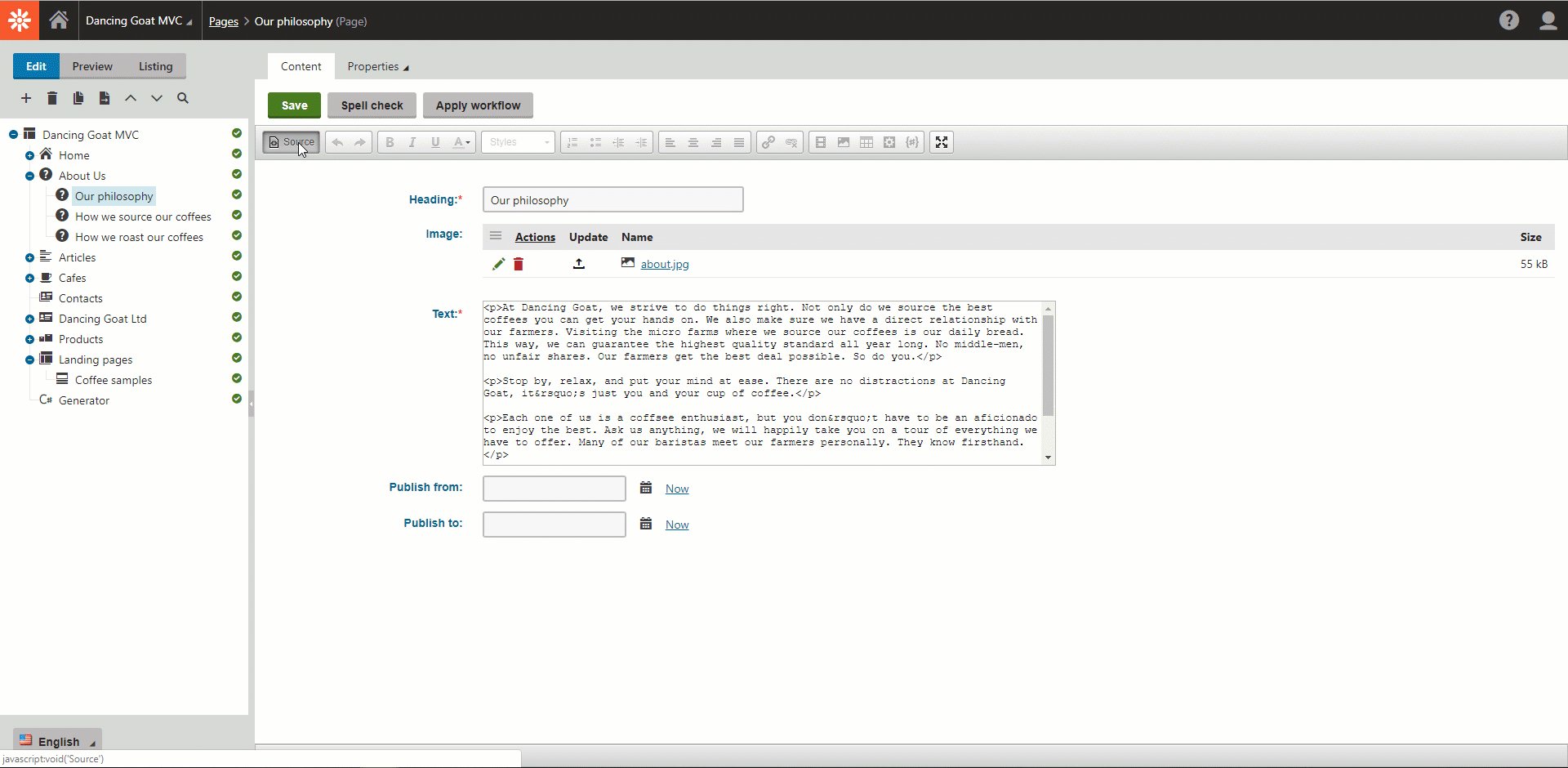
The Source button allows you to edit the content using HTML markup.
Task:
Dancing Goat goes to great lengths to serve the best coffee possible – from carefully sourcing their coffees, hand-picking farmers, to roasting coffees in-house. They want customers who are learning more about the company’s philosophy to find out more about the journey coffee takes before it turns into a delicious cup.
Use the Content tab and create a hyperlink from the About us > Our philosophy text to the Coffee processing techniques article.
Need help?
Use the following steps to add the hyperlink:
- Sign in to your website.
- Navigate to the Pages application.
- Click the (+) button and expand the About us page.
- Open the Our philosophy page and switch to the Content tab.
- Add new text into the Text field.
- Use the Insert/Edit link button to create a hyperlink to the Coffee processing techniques article.
- Highlight the text you want to link.
- Click the Insert/Edit link button in the editor toolbar. The editor opens a dialog window.
- Switch to the Content tab.
- In the content tree, expand the Articles page and select the article you want to link to.
- Click the Save & Close button.
- Click the Save button to save your changes.
- To see what your changes look like on the live site:
- Open the application list and click the Live site button on the bottom of the application list, or
- Select the About us parent page in the content tree and switch to Preview mode.
If you prefer visuals, have a look at our GIF guide:

Previous page: MVCBusinessTutorial — Next page: Using the Kentico page builder
Completed pages: 2 of 6