Adding content only pages to the MVC site
This page is a part of a tutorial, which you should follow sequentially, from the beginning to the end. Go to the first page: Getting started with Kentico.
You will learn about:
- The Pages application in MVC sites
- Adding the Home page
- Adding the Medical center page
- Adding the navigation menu
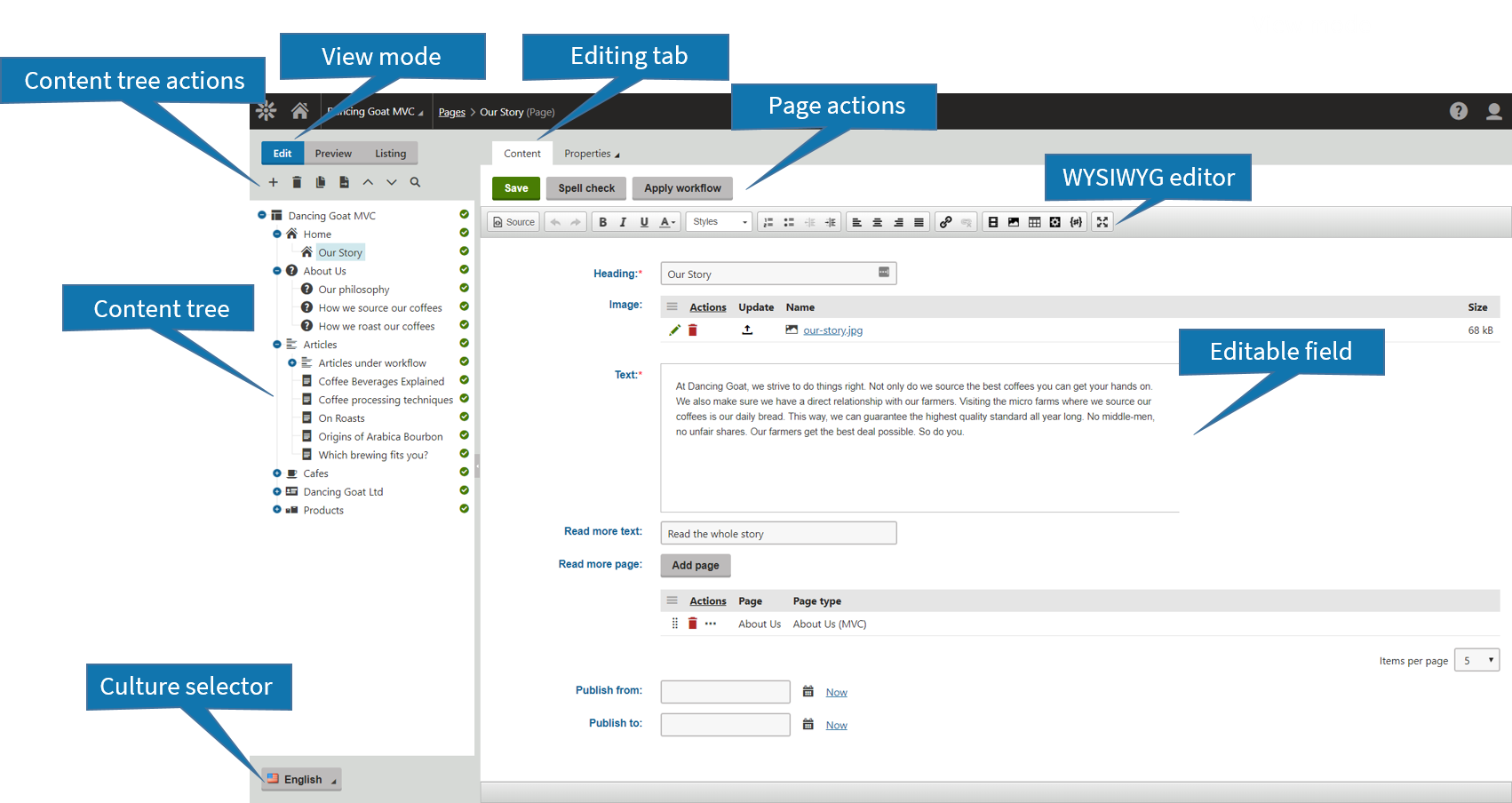
The Pages application in MVC sites
The Pages application allows you to create pages and modify the content of your website. The lean interface of the Pages application in MVC sites supports effective content creation. Editors don’t need to pay any attention to modeling or designing of what they are putting in. They enter their content, and your MVC application formats and displays the data on the live site.

Adding the Home page
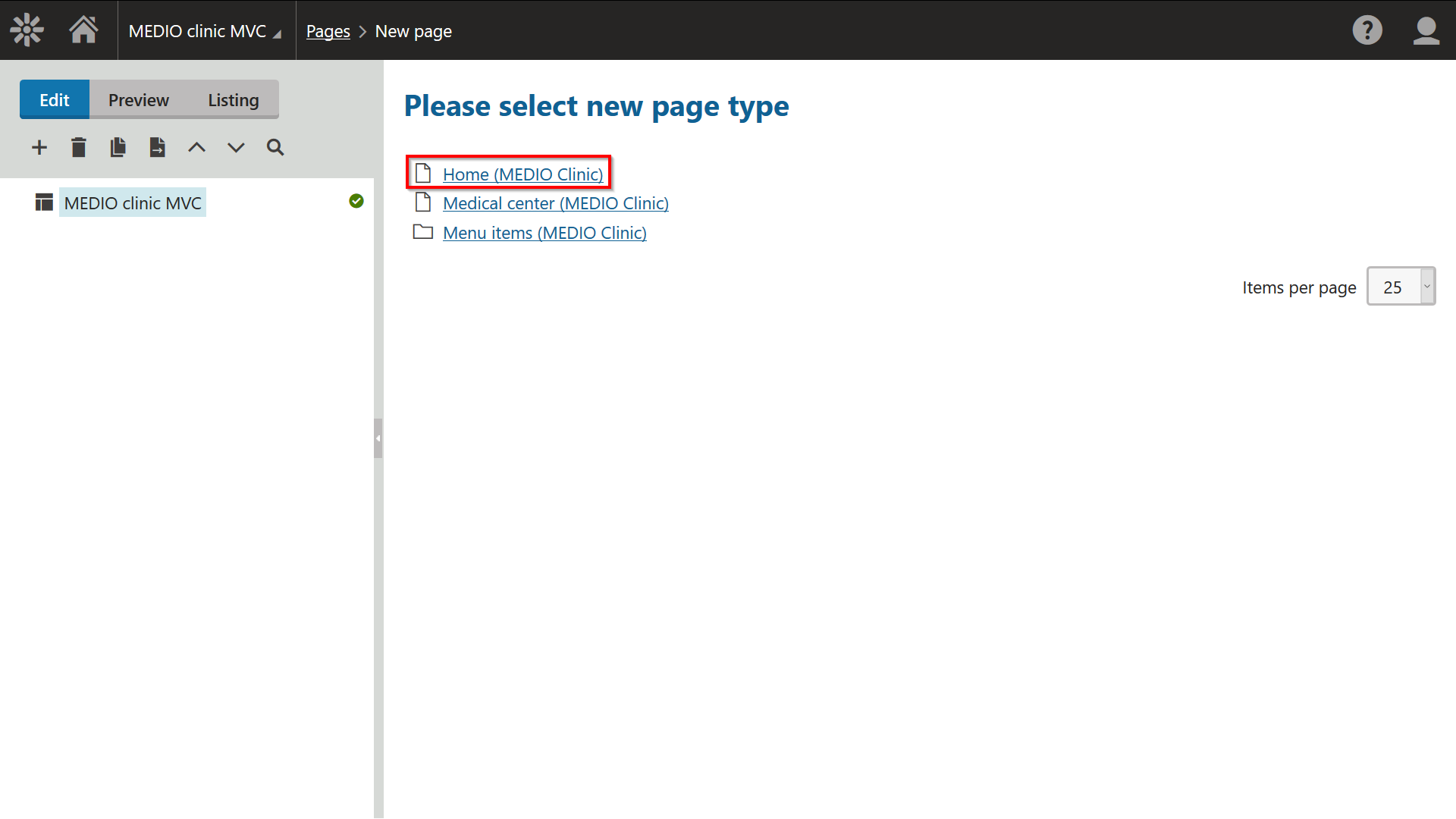
In the Pages application, click the New () button above the content tree.
From the list of available page types, select the Home (MEDIO Clinic) page type.

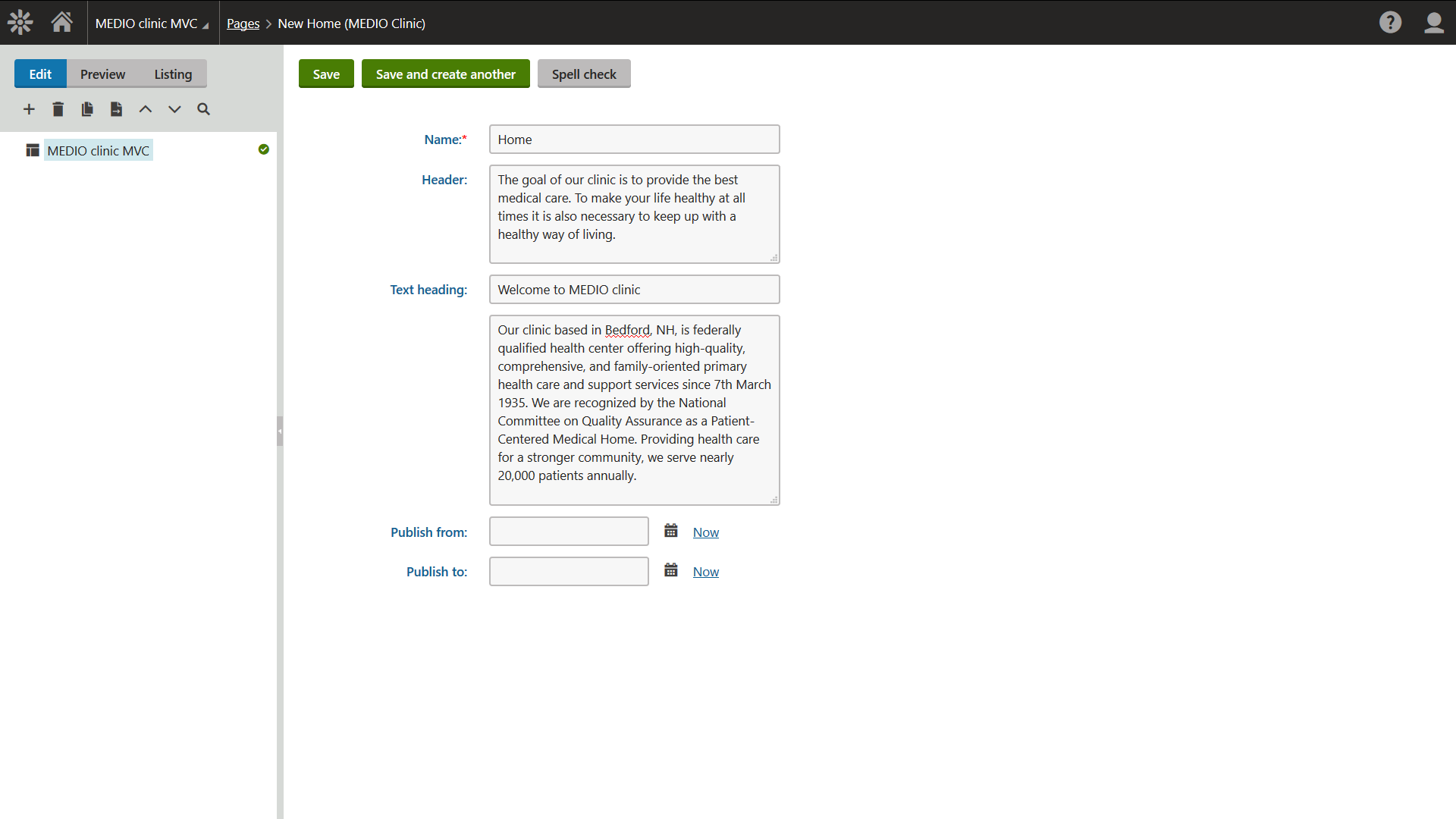
In the page editor window, enter the following values:
- Name: Home
- Header:The goal of our clinic is to provide the best medical care. To make your life healthy at all times it is also necessary to keep up with a healthy way of living.
- Text heading:Welcome to MEDIO clinic
- Text:Our clinic based in Bedford, NH, is federally qualified health center offering high-quality, comprehensive, and family-oriented primary health care and support services since 7th March 1935. We are recognized by the National Committee on Quality Assurance as a Patient-Centered Medical Home. Providing health care for a stronger community, we serve nearly 20,000 patients annually.
Click Save.
The system adds the new Home page under your MEDIO clinic MVC root.

Adding the Medical center page
Select the MEDIO clinic MVC root.
Click the New () button above the content tree, and select the Medical center (MEDIO Clinic) page type.
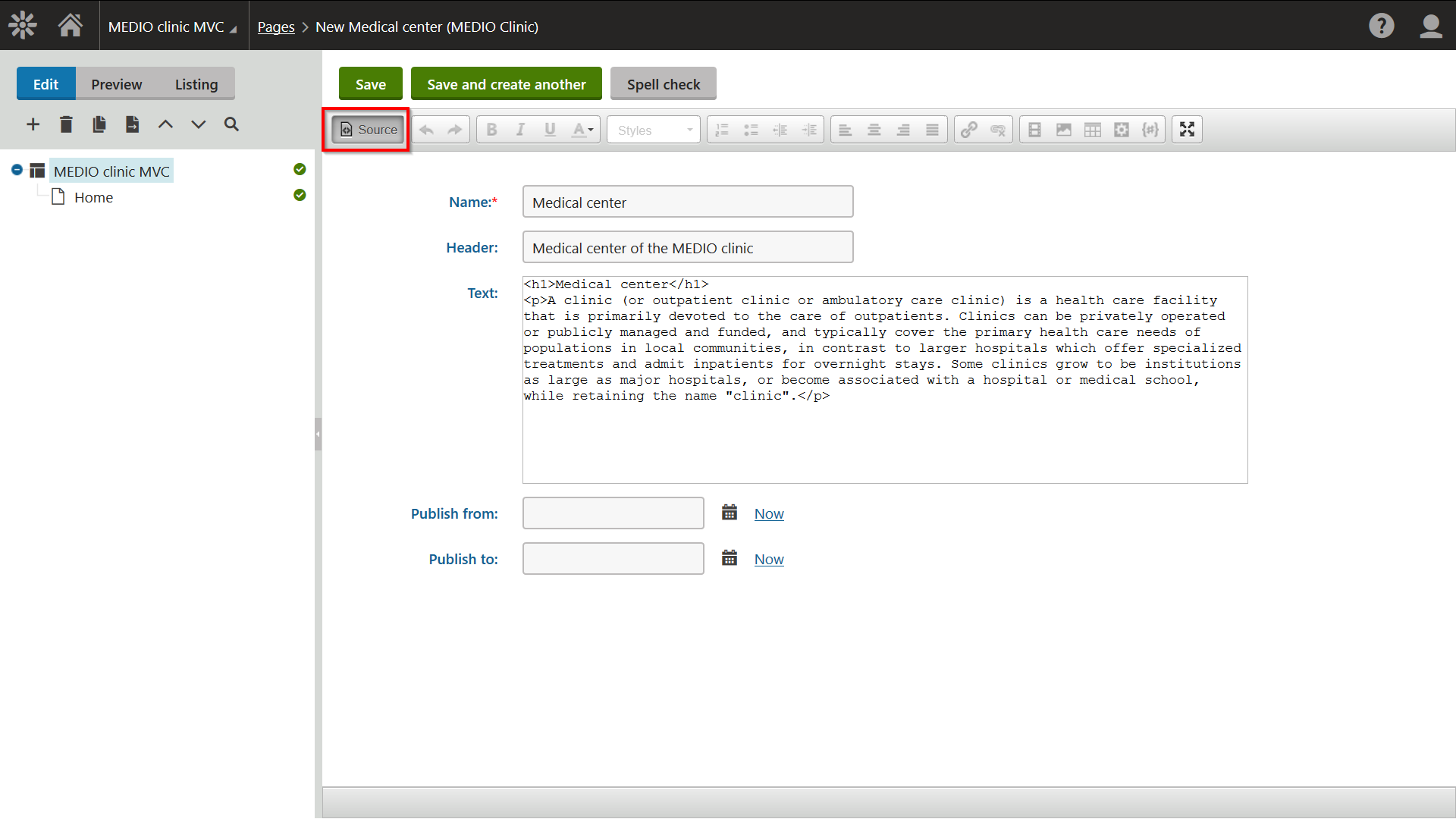
Enter the following values for your Medical center page:
- Name: Medical center
- Header: Medical center of the MEDIO clinic
Click the Source button in the WYSIWYG editor, and add the following text with HTML markup into the Text field.
<h1>Medical center</h1> <p>A clinic (or outpatient clinic or ambulatory care clinic) is a healthcare facility that is primarily devoted to the care of outpatients. Clinics can be privately operated or publicly managed and funded, and typically cover the primary health care needs of populations in local communities, in contrast to larger hospitals which offer specialized treatments and admit inpatients for overnight stays. Some clinics grow to be institutions as large as major hospitals, or become associated with a hospital or medical school while retaining the name "clinic". </p>
Click Save.
The system adds your second page to the content tree and displays the content using Kentico administration interface’s default styling preferences. You will style the actual website’s appearance when are developing the MVC application.
Adding the navigation menu
Separating the menu items from the pages
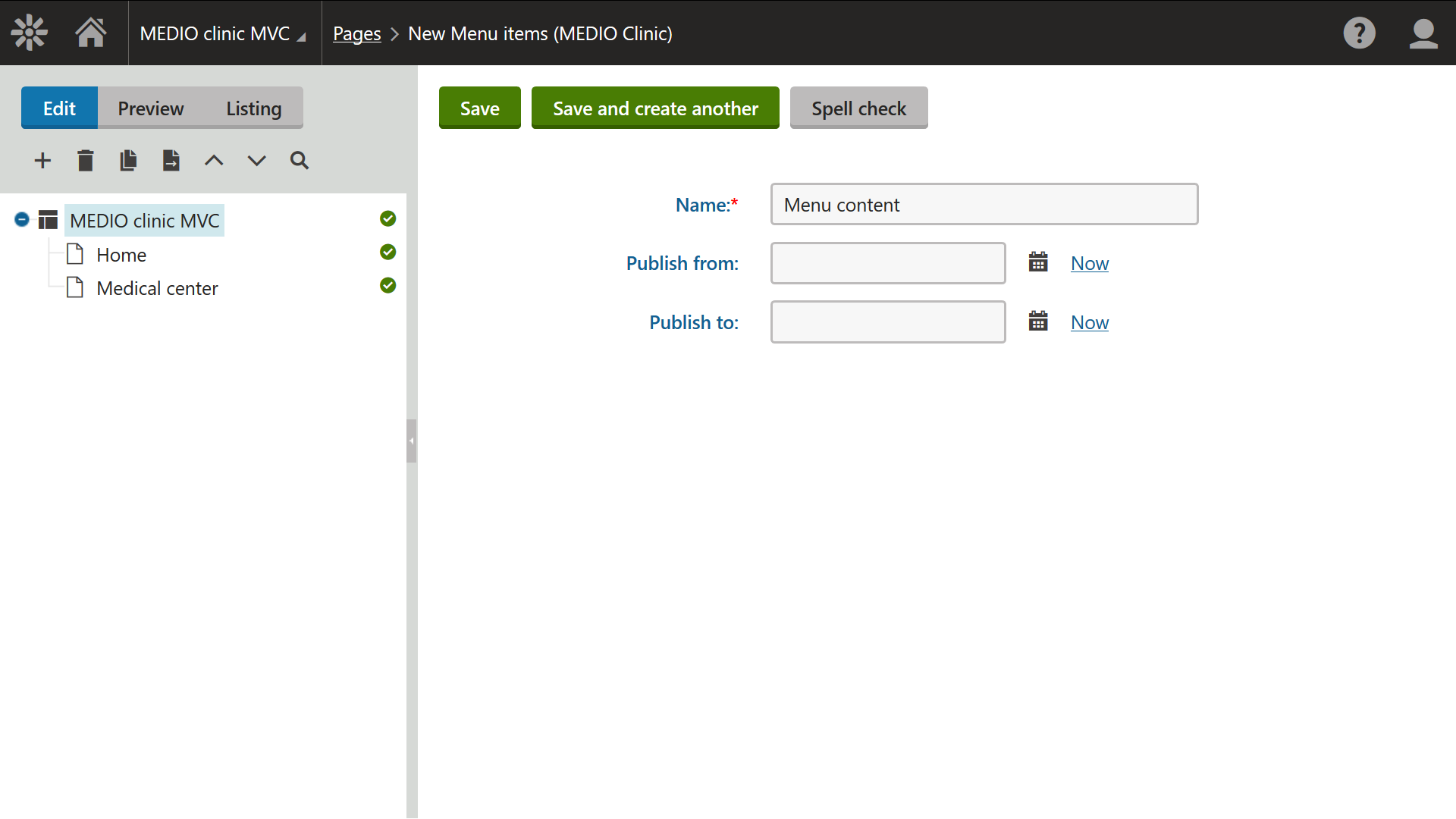
Select the MEDIO clinic MVC root page, and click the New () button.
From the list of available page types, select the Menu items (MEDIO Clinic) page type.
Enter Menu content into the Name field.

Click Save.
The system adds the section under which you will create your menu items.
Creating individual menu items
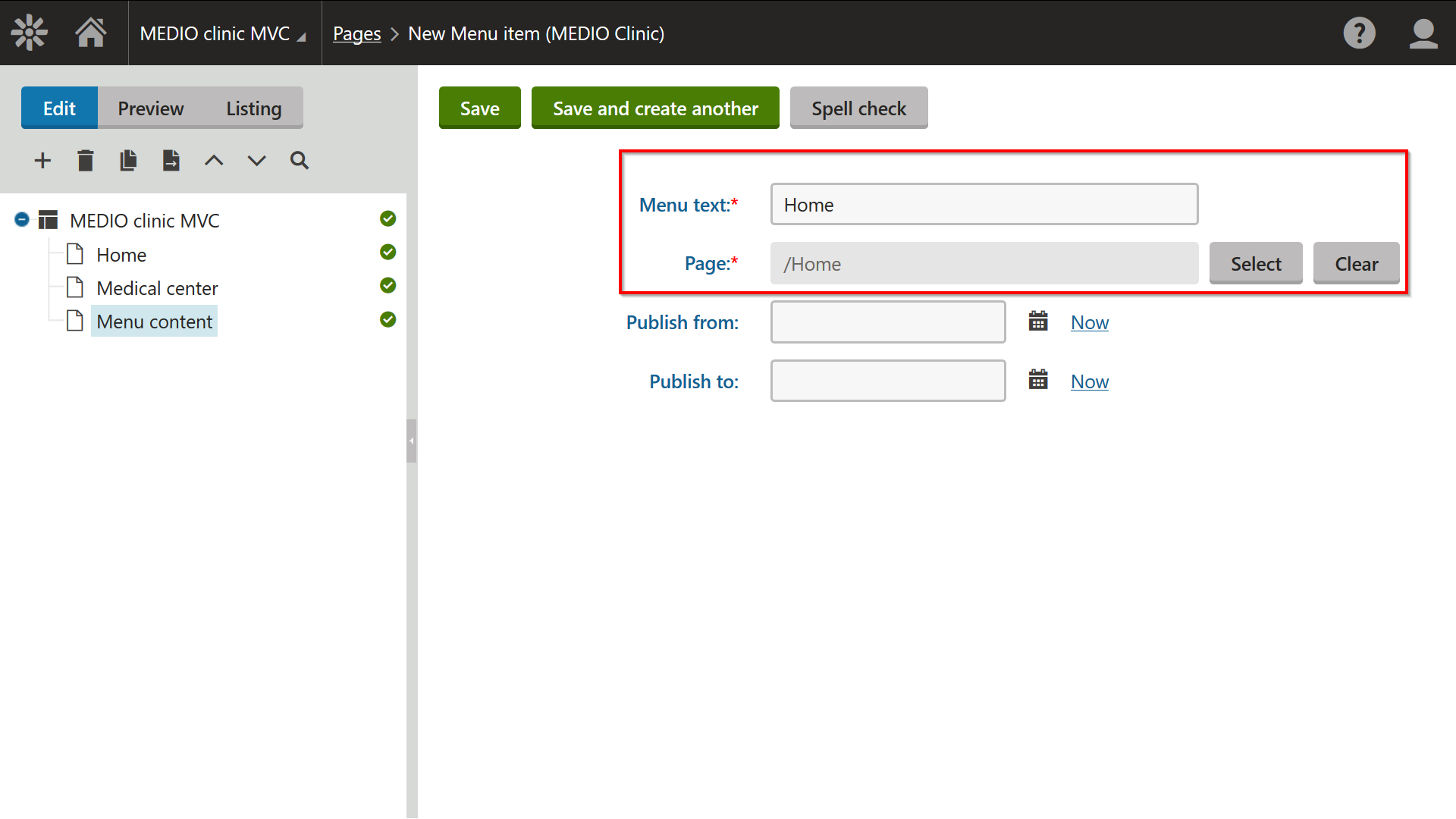
Make sure the Menu content page is selected.
To add the Home page to the navigation, click the New () button.
Enter Home into the Menu text field.
Click the Select button next to the Page field, and choose Home in the content tree to set up the menu item destination.

Click the Save and create another button.
The system creates your Home menu item and displays the dialog window for adding a second item to the navigation.
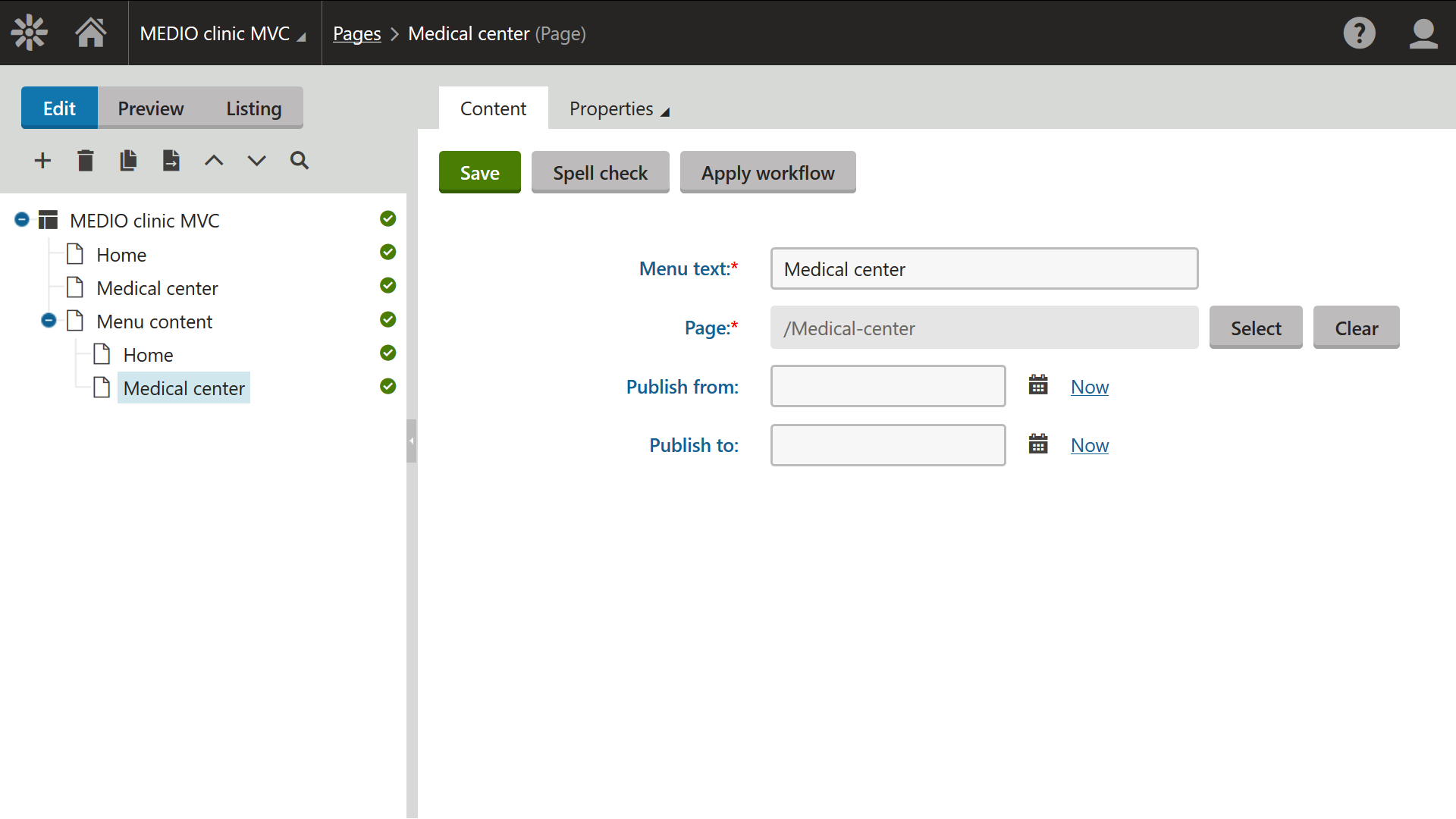
Enter Medical center into the Menu text field.
In the Page field, select the Medical center page in the content tree.
Click Save.

The content of the site’s pages and menu is ready. Now, you need to switch to Visual Studio and design the site in the MVC application.
Previous page: Creating the content only page type — Next page: Working with generated classes in the MVC application
Completed pages: 5 of 10
ΟΟΟΟΟΟΟΟOΟ